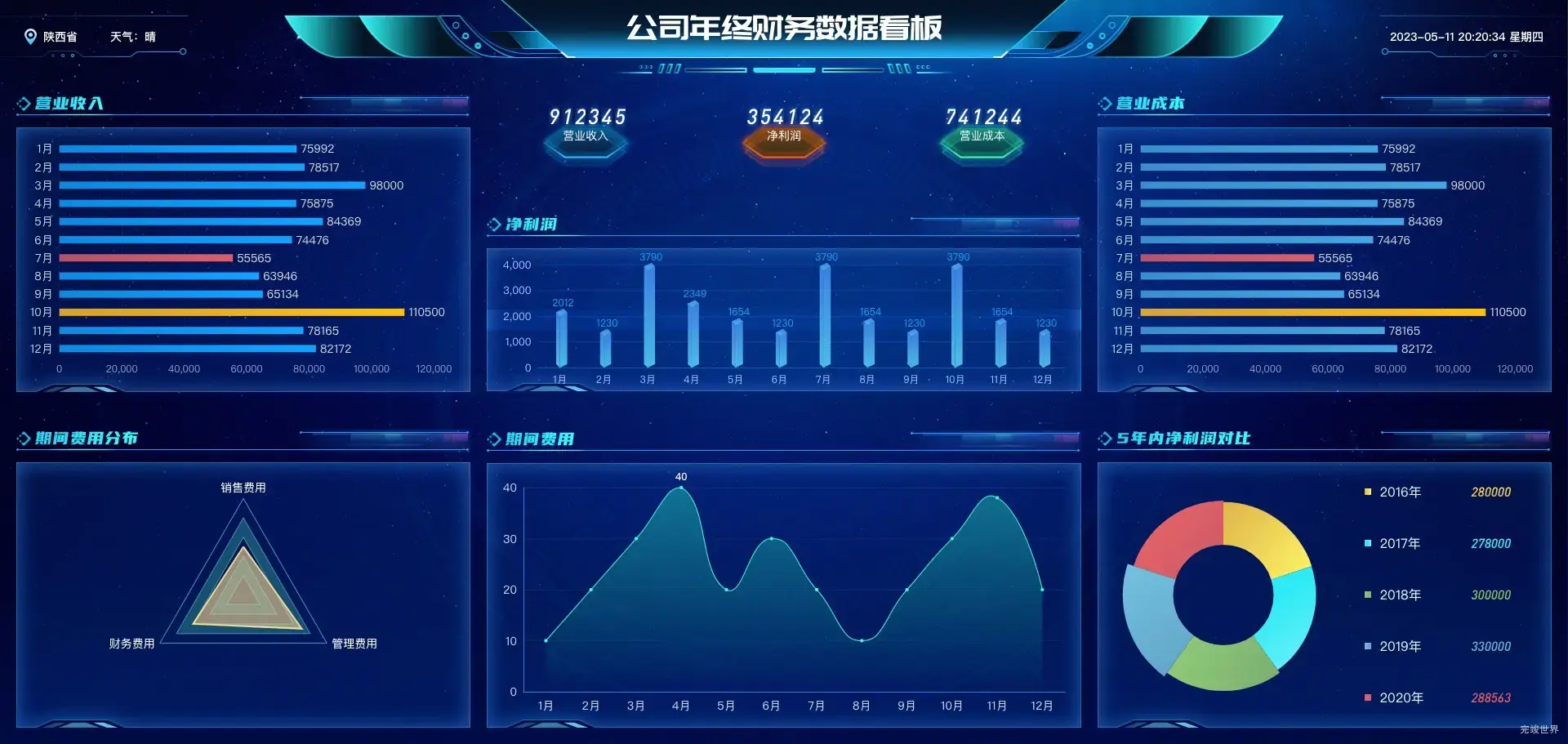
公司年终财务数据看板 公司财务数据可视化大屏 vue3
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 公司年终财务数据可视化大屏
演示demo:vue3 数据可视化大屏 公司年终财务数据看板
效果截图
动画效果
项目模块
1.营业收入
使用echarts实现横向柱状图,并通过不同颜色标注最大和最小柱状图
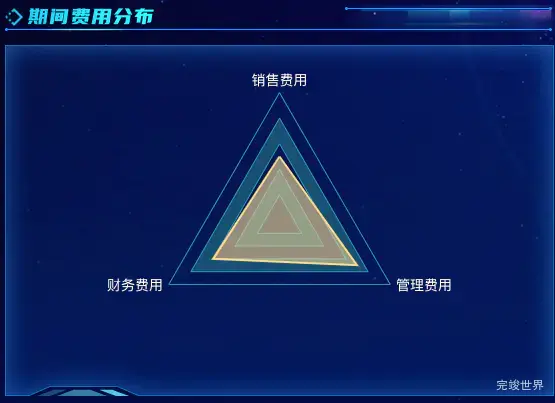
2.期间费用分布
使用雷达图实现期间费用分布
3.净利润
使用echarts异形柱状图实现净利润
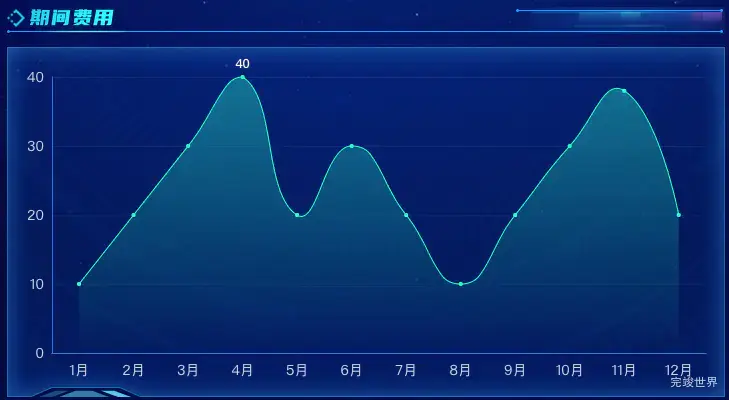
4.期间费用
使用echarts折线图显示期间费用
5.营业成本
使用echarts柱状图显示营业成本
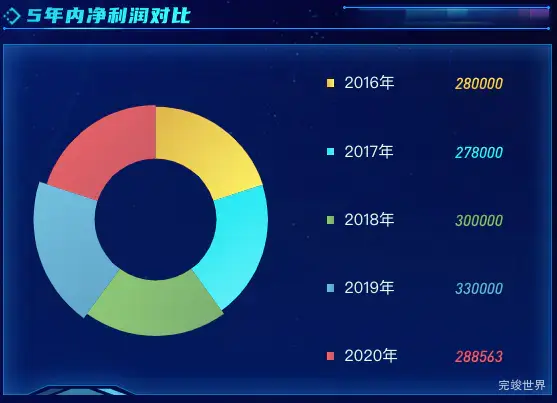
6.5年内净利润对比
使用饼状图显示5年内净利润对比
更新日志
2024年02月25日 v1.2
移除node-sass插件改为sass插件
移除lodash插件,使用原生写法代替lodash减少文件大小
数字滚动效果更新
增加jsconfig.json配置文件
调整柱状图间距避免间距太小数字显示不完整
顶部扫光动画替换为流光动画
2023年08月08日 v1.1
顶部标题背景改为帧动画
使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
中间数据底座更换图片,增加gsap动画
mockjs数据生成部分代码
// 营业收入
// 使用mockjs生成 营业收入接口
{
url: '/api/business-revenue',
method: 'get',
response: () => {
const months = [
'1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'
]
const data = months.map(item => {
return {
name: item,
value: Mock.Random.integer(50000, 100000).toString()
}
})
return {
data,
message: '成功',
code: 0
};
},
},
接口请求封装部分代码
// 营业收入
export function businessRevenue(data) {
return request({
url: '/api/business-revenue',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await businessRevenue();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
顶部流光和扫光源文件
项目依赖
"dependencies": {
"amfe-flexible": "^2.2.1",
"autoprefixer": "^10.4.13",
"axios": "^1.4.0",
"dayjs": "^1.11.7",
"echarts": "^5.5.0",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"mockjs": "^1.1.0",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"vite-plugin-mock": "^2.9.8",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"wow.js": "^1.2.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.0.0"
}
项目文件目录
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
vue3框架 vue2写法
虚拟产品一经售出 概不退款请谅解