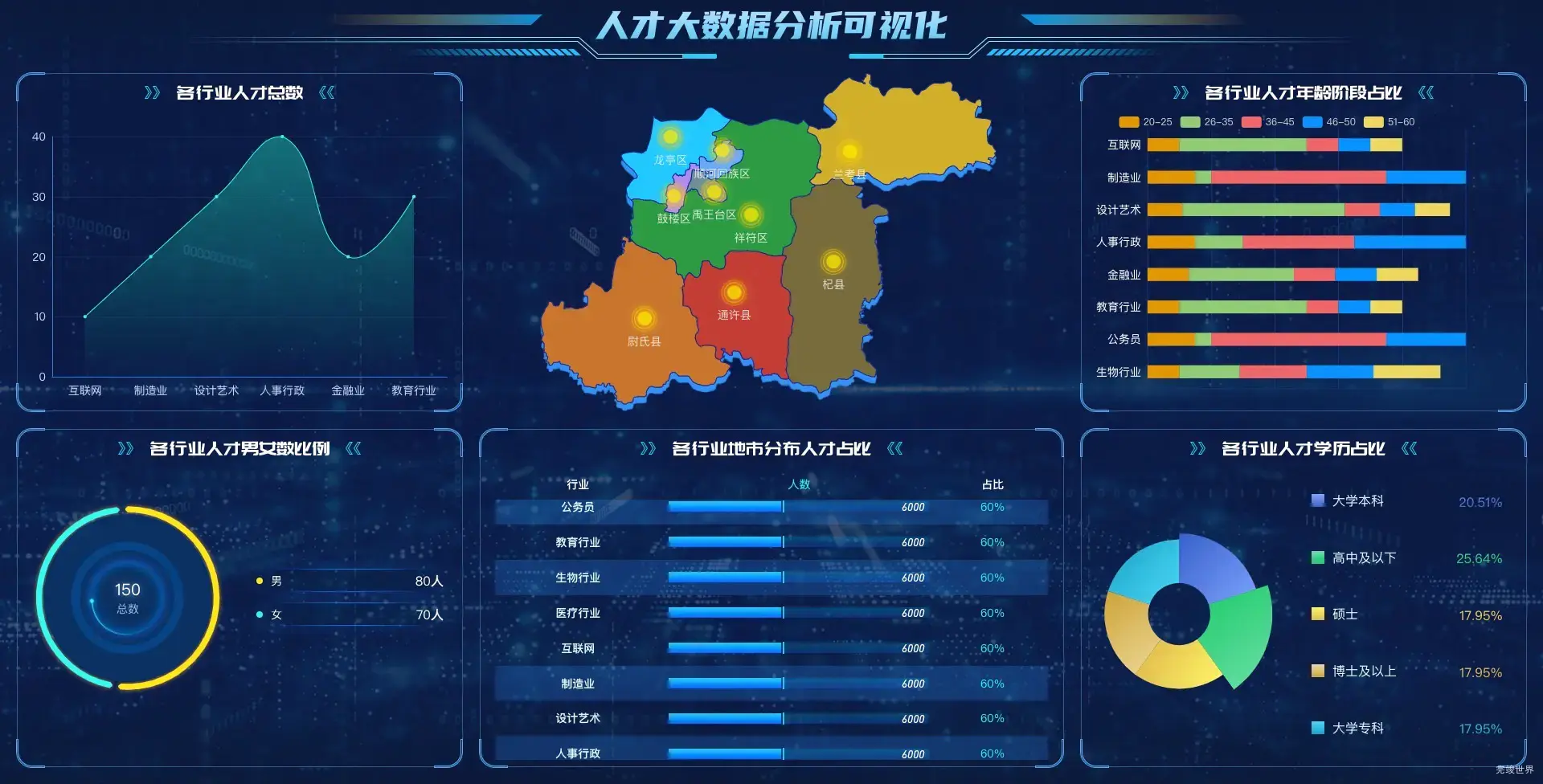
vue3 人才数据可视化大屏 人才大数据分析可视化
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 人才数据可视化大屏 人才大数据分析可视化
演示demo:vue3 人才数据可视化大屏 人才大数据分析可视化
项目截图
项目视频
项目模块
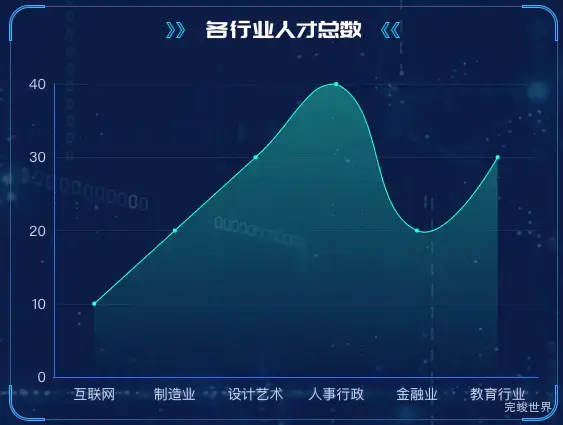
1.各行业人才总数
使用echarts折线图实现各行业人才总数
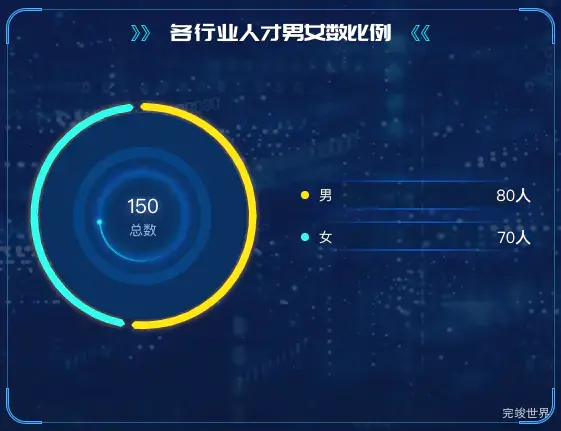
2.各行业人才男女数比例
使用环形饼状图实现各行业人才男女数比例
3.各行业地市分布人才占比
使用表格加进度条实现各行业地市分布人才占比
4.各行业人才年龄阶段占比
使用柱状图展示各行业人才年龄阶段占比
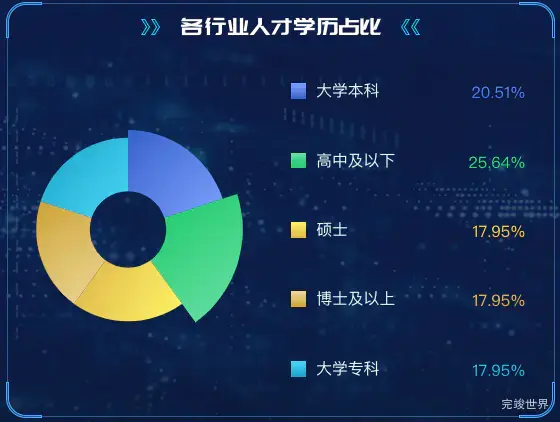
5.各行业人才学历占比
使用饼状图展示各行业人才学历占比
地图
使用echarts展示地图效果
更新日志
2023年08月08日 v1.1
顶部标题背景改为帧动画
使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
mockjs数据生成部分代码
// 各行业人才总数
// vue3 使用mockjs生成 各行业人才总数接口 列表10条 name 为['互联网', '制造业', '设计艺术', '人事行政', '金融业', '教育行业'] value 数字随机1-100
{
url: '/api/industry-talent-count',
method: 'get',
response: () => {
const industryNames = ['互联网', '制造业', '设计艺术', '人事行政', '金融业', '教育行业']
const data = industryNames.map(name => {
return {
name: name,
value: Mock.Random.integer(1, 100)
}
})
return {
data: data,
message: '成功',
code: 0
}
},
},
接口请求封装部分代码
// 各行业人才总数
export function industryTalentCount(data) {
return request({
url: '/api/industry-talent-count',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
methods: {
async getData() {
try {
const res = await industryTalentCount();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
},
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解