智慧医疗数据展示平台 可视化数据大屏 vue3
开发环境
nodejs v16.20.0
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 智慧医疗数据展示平台
演示demo:vue3 数据可视化大屏 智慧医疗数据展示平台
效果截图
视频演示
项目模块
1.订单咨询数量
由折线图和柱状图混合图表实现,柱状图为新增用户,折线图为订单数量
2.营收金额统计
通过echarts实现柱状图,柱状图为渐变柱状图由线条分割为等份柱状图,柱状图顶部显示对应的数字,并通过echarts的title实现单位添加。
3.机构订单数排行TOP5
排行榜由四种不同颜色组成,排行数组以圆圈装饰,标题和数字以渐变图片装饰。数据可视化大屏排行榜组件实例汇总
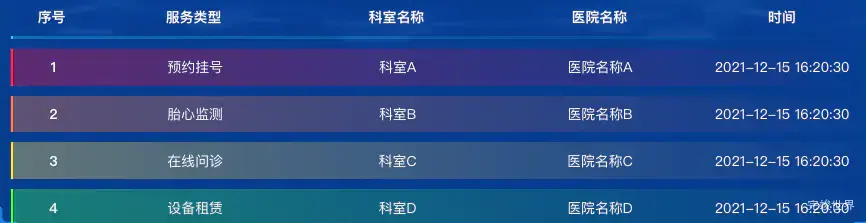
4.服务类型统计
服务类型统计为滚动的表格,表格包含了序号 服务类型 科室名称 时间等表头。并有5种颜色进行装饰。
5.入住统计
入住统计,由4个卡片效果进行装饰,图标颜色为自上而下渐变色,右侧有数字和标题说明。
6.服务统计
服务统计以环形饼状图实现,饼状图中心包含总数和标题,饼状图的label展示对应的分类名称数字以及百分比。
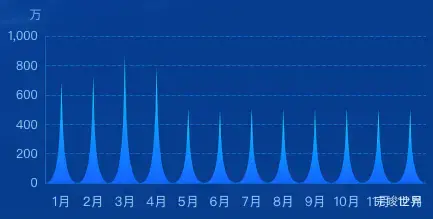
7.预约挂号统计
预约挂号统计是一个异形柱状图,展示了各个月份的数据,并在左上角展示单位
顶部标题
顶部标题为从两侧向中间扫光,标题为渐变色,右侧实时展示日期时间和周。如果只对头部感兴趣可以查看vue3 数据可视化大屏蓝色头部组件 - 智慧医疗数据展示平台,如果想查看更多头部样式和效果可以查看vue3 数据可视化大屏头部组件
背景图
背景图为蓝色科幻装饰背景图,更多可查看数据大屏背景图.
mockjs数据模拟
mockjs数据配置在目录src/mock/
项目打包后仍然使用mockjs,如果不需要mockjs,请在src/main.js中注释掉相关代码
import mock from './mock/'
import {createProdMockServer} from 'vite-plugin-mock/es/createProdMockServer'
// mock 生产环境时打包
if (process.env.NODE_ENV === 'production') {
createProdMockServer(mock)
}
mockjs数据生成部分代码
// 订单咨询数量
// vue3 使用mockjs生成 订单咨询数量 获取最近10天日期格式为(月/日) value 数字随机1-100 value2 数字随机1-100
{
url: '/api/OrderInquiryQuantity',
method: 'get',
response: () => {
const data = [];
for (let i = 9; i >= 0; i--) {
const date = new Date();
date.setDate(date.getDate() - i);
const month = date.getMonth() + 1; // JavaScript中月份是从0开始的,所以要+1
const day = date.getDate();
const formattedDate = `${month}/${day}`;
data.push({
date: formattedDate,
value: Math.floor(Math.random() * 100) + 1,
value2: Math.floor(Math.random() * 100) + 1
});
}
return {
data,
message: '成功',
code: 0
}
},
},
接口请求封装部分代码
// 订单咨询数量
export function OrderInquiryQuantity(data) {
return request({
url: '/api/OrderInquiryQuantity',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
mounted() {
this.getData()
},
methods: {
async getData() {
try {
const res = await OrderInquiryQuantity();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
},
api封装请求
接口请求使用插件axios请求,并进行封装
api封装请求在src/api/目录下面
更多可视化数据大屏
项目笔记
更新日志
2024年02月27日 v1.3
中间数字卡片增加扫光动画
营收金额统计调整间距,增加tooltip显示信息
代码优化
顶部标题间距调整
2023年09月30日 v1.2
删除组件中多余的代码
删除多余依赖
增加jsconfig.json文件
增加接口定时请求可以在src/config/config.js配置请求频率,或者关闭定时请求
网页标题根据路由自动修改,如需要请修改src/router/index.js对应路由的title
2023年08月04日 v1.1
使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
登录页集成
如果数据大屏需要登录功能,可以选择符合自己需要的数据可视化大屏登录页进行集成。
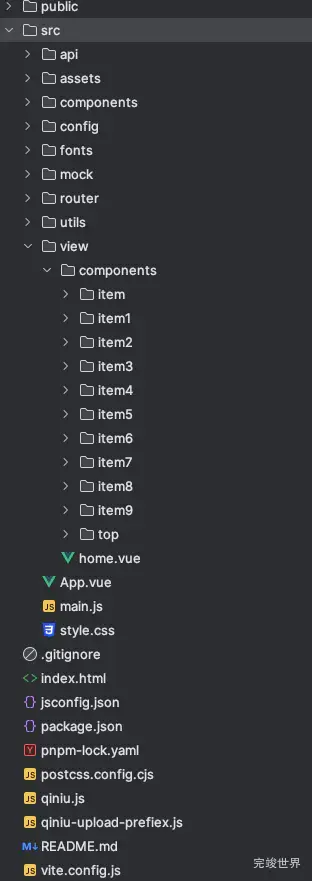
项目文件结构
相关大屏
ae动画
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
当前大屏为纯前端项目,如需要带后台端请访问:智慧医疗数据可视化大屏 vue3数据大屏(带后台)
虚拟产品一经售出 概不退款请谅解