vue3 数据大屏 智能制造大数据平台
开发环境
nodejs v16.20.0
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 智能制造大数据平台
演示demo:vue3 数据可视化大屏 智能制造大数据平台
效果截图
动画效果
项目模块
1.安全生产天数
动态图标加数字滚动
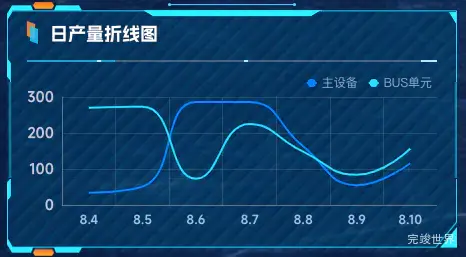
2.日产量折线图
使用echarts折线图展示日产量折线图
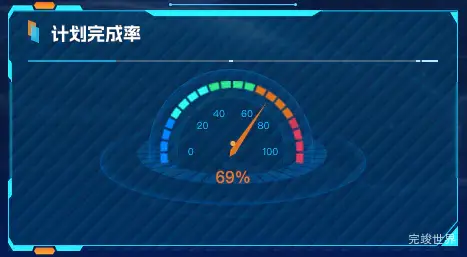
3.计划完成率
使用echarts实现仪表盘效果
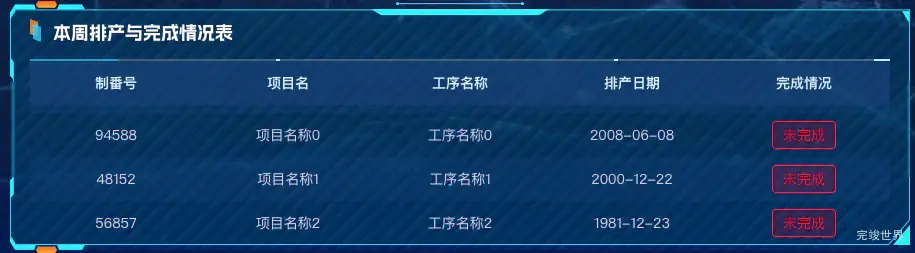
4.本周排产与完成情况表
用滚动表格展示本周排产与完成情况表
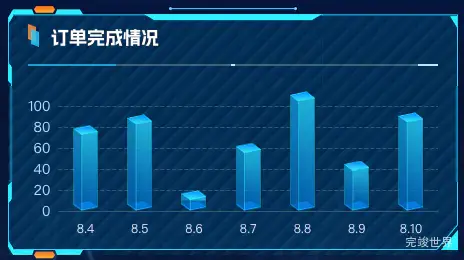
5.订单完成情况
使用echarts柱状图实现订单完成情况
6.各班组效率
使用饼状图显示各班组效率
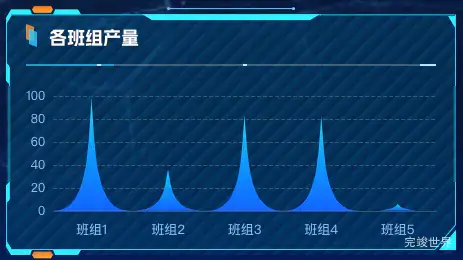
7.各班组产量
使用异形柱状图展示各班组产量
卡片数据
卡片依次加载动画,数字滚动动画。
顶部动画
使用扫光动画实现顶部动画
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
mockjs数据生成部分代码
//安全生产天数
// vue3 使用mockjs生成 安全生产天数接口 数字随机1-365
{
url: '/api/safeDays',
method: 'get',
response: () => {
return {
data: Mock.Random.integer(1, 365),
message: '成功',
code: 0
}
},
},
接口请求封装部分代码
// 安全生产天数
export function safeDays(data) {
return request({
url: '/api/safeDays',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await safeDays();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
更新日志
2024年04月26日 v1.2
调整数字滚动错位问题
调整部分依赖版本
2023年12月07日 v1.1
删除多余依赖
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解