以前工作时,用到过一款工具叫单页模板扒手,觉得开发者好厉害,一直想着自己也能做一块这样的小工具,于是今天开始行动。
开发工具
因为自己只会前端开发,所以选择用js来实现,开发环境nodejs加electron。
Electron 是一款开放源代码库,可用于构建跨平台桌面应用程序。通过 Electron,你可以使用 Web 技术(如 HTML、CSS 和 JavaScript)来开发原生应用程序。Electron 应用程序可以在 macOS、Windows 和 Linux 上运行。
node环境版本
v16.20.0
electron版本
"electron": "^21.4.4",
初始化项目
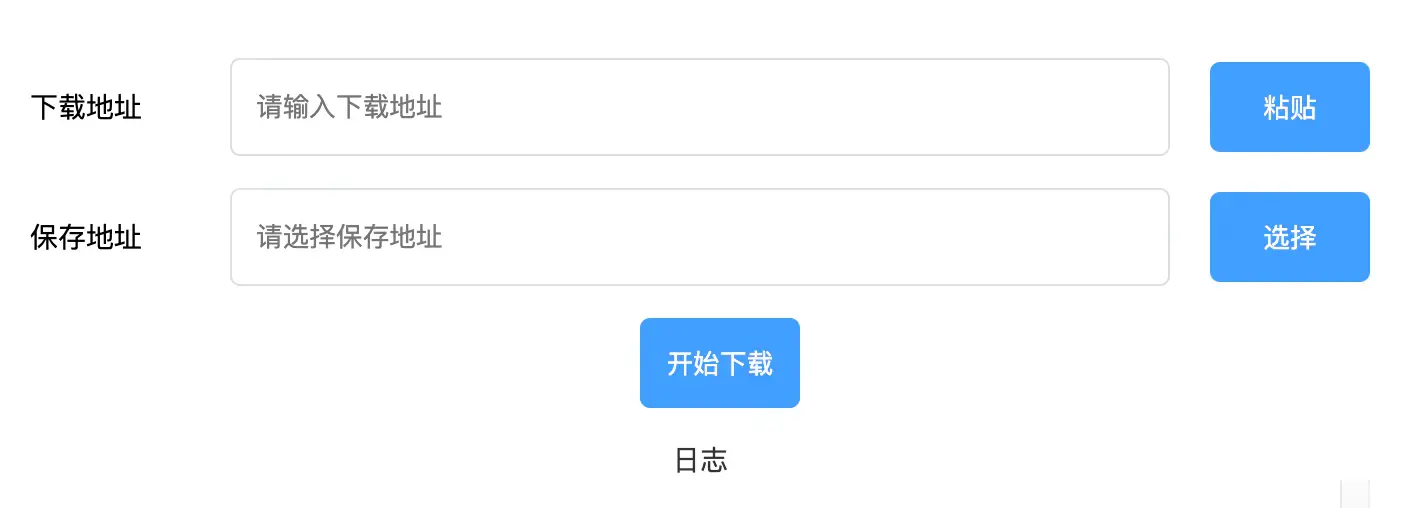
首先初始化一个项目,ui界面没有啥东西,渲染端页面就使用普通的html来实现。这样一个ui界面就出来了。
显示开发工具
前端开发怎么少的了开发工具呢?electron如何让浏览器显示开发工具.
关键代码
// 打开开发者工具
win.webContents.openDevTools();
粘贴功能
页面中我们需要给按钮增加一个粘贴功能,以便于用户可以将网址粘贴到页面中。
function pasteContent() {
navigator.clipboard.readText().then(text => {
document.getElementById('download').value = text;
}).catch(err => {
console.error('Failed to read clipboard content:', err);
});
}
选择目录
我们还需要一个功能,可以点击按钮然后弹出选择目录选择完成后,路径会显示在保存位置中。这里需要渲染进程与主进程进行通信,主进程选择完目录然后将目录路径返回给渲染进程。
日志反馈
再然后我们还需要一个日志反馈,当用户点击下载按钮后,我们需要知道让用户知道当前是啥情况,这就需要一个日志了。在主进程操作文件的时候,需要将操作情况发送给渲染进程,反馈给用户。
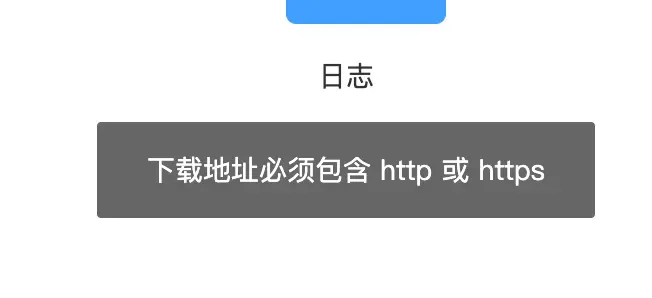
校验下载地址以及保存位置
在用户点击下载按钮时,我们需要对下载地址进行校验,页面必须是http或者https开头的页面,保存位置不能为空。这里我们还需要一个弹窗,用来给用户反馈.这里使用的弹窗组件是layer.
function startDownload() {
const downloadUrl = document.getElementById('download').value;
const savePath = document.getElementById('save').value;
// 验证下载URL
const pattern = /^https?:\/\//;
if (!pattern.test(downloadUrl)) {
console.error('下载地址必须包含 http 或 https');
layer.msg('下载地址必须包含 http 或 https');
return false;
}
// 验证保存路径不能为空
if (!savePath || savePath.trim() === '') {
console.error('保存路径不能为空');
layer.msg('保存路径不能为空');
return false;
}
// 发送消息到主进程
window.electron.startDownload(downloadUrl, savePath);
}
请求页面
到这里我们需要请求页面,请求页面我们使用axios来获取页面代码。如果对axios不了解的话,可以查看axios插件介绍及使用
获取代码
我们获取到页面代码
const response = await axios.get(downloadUrl);
let htmlContent = response.data;
保存文件
将获取到的代码保存为index.html,保存文件我们使用fs来完成。
// 保存更新后的HTML内容为本地文件
const htmlFilePath = path.join(savePath, 'index.html');
fs.writeFileSync(htmlFilePath, htmlContent, 'utf8');
sendMessage('页面下载完成')
创建目录
我们需要
创建js目录用来存放js文件,
创建css目录用来存放css文件,
创建images目录用来存放图片,
创建fonts目录用来存放字体文件。
工具需要考虑mac系统和win系统,所以要考虑目录拼接问题,我们使用了 path.join 方法来确保路径在不同操作系统上正确拼接。当用户通过 open-dialog 选择一个目录时,这个目录将与你提供的子目录名 (js, css, images, fonts) 结合,然后在该位置创建这些子目录。
const fs = require('fs');
// 创建目录
function createDirectory(directory) {
fs.mkdir(directory, {recursive: true}, (err) => {
if (err) {
if (err.code === 'EEXIST') {
sendMessage(`${directory} 目录已存在。`);
} else {
sendMessage(`创建 ${directory} 目录出错:`, err);
}
} else {
sendMessage(`${directory} 目录创建成功!`);
}
});
}
function createDirectories(savePath, directories) {
directories.forEach(directory => {
// 使用 path.join 来确保路径在不同操作系统上正确拼接
const fullDirectoryPath = path.join(savePath, directory);
createDirectory(fullDirectoryPath);
});
}
// 创建目录
createDirectories(savePath, directories);
sendMessage('开始下载')
保存css文件
nodejs 保存一个页面中的css文件,我们需要考虑很多情况。nodejs 保存一个页面中的css文件。
我们需要考虑很多细节
文件路径问题,相对路径和绝对路径都要可以访问到文件。
文件命名,需要考虑重名的问题
需要考虑css文件内引入的图片以及字体等等。