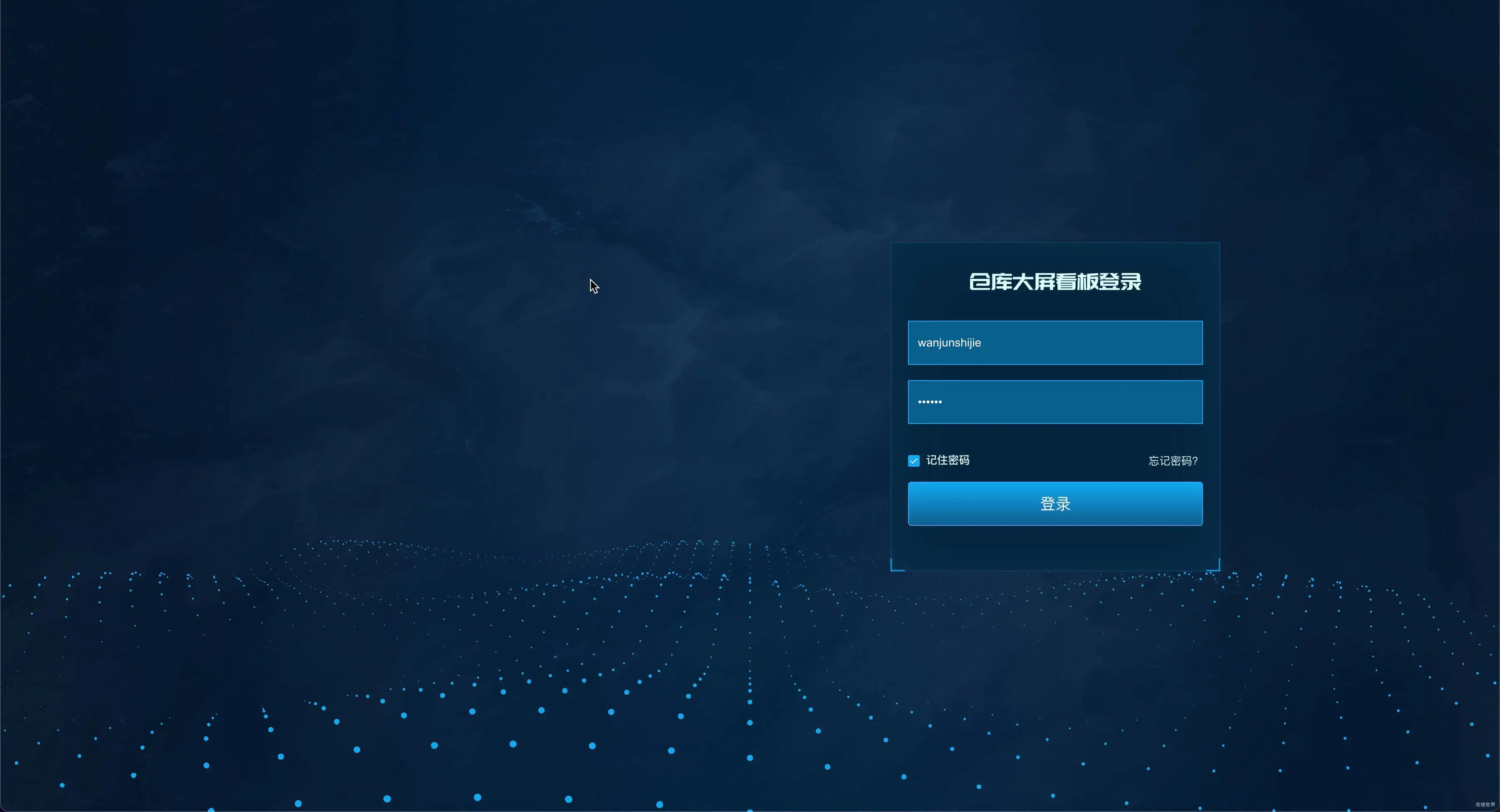
vue3 数据可视化大屏登录页 - 仓库大屏看板登录
入场动画
宽高自适应
记住密码
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
代码风格
vue3+vite+js
vue3 数据可视化大屏登录页 - 仓库大屏看板登录
动态效果
部分代码
<div class="login login32">
<div class="loginbody">
<div class="loginbodyr" ref="loginbody">
<item>
<div class="logintitle wow fadeInDown" data-wow-delay="0.3s" ref="title">仓库大屏看板登录</div>
<div class="w100 wow fadeInLeft" data-wow-delay="0.9s" ref="usernameContainer">
<el-input
placeholder=""
ref="username"
class="logininput"
v-model="username">
</el-input>
</div>
<div class="w100 wow fadeInRight" data-wow-delay="1.2s" ref="passwordContainer">
<el-input
class="logininput"
placeholder=""
ref="password"
type="password"
v-model="password">
</el-input>
</div>
<div class="remember wow fadeInUp" data-wow-delay="1.5s">
<div class="rememberl">
<rememberPwd ref="rememberPwd" v-model:password="password" v-model:username="username"></rememberPwd>
</div>
<div class="forget" @click="forget">忘记密码?</div>
</div>
<div class="w100 wow fadeInUp" data-wow-delay="1.8s" ref="loginButContainer">
<el-button ref="loginBut" @click="handleLogin" class="loginBut" type="primary">登录</el-button>
</div>
</item>
</div>
</div>
<waves></waves>
<!-- 回车登录监听-->
<monitorEnter @monitorEnter="handleLogin"></monitorEnter>
</div>
更多可视化数据大屏登录页
项目应用
vue3 数据可视化大屏登录页 - 仓库大屏看板登录下载
项目基于vue3+vite+js nodejs 16 环境开发
请注意当前页面纯前端登录页,没有内页