vue3 数据可视化大屏 医疗卫生大数据看板
运行环境
nodejs 16
开发框架
vue3 vite js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 医疗卫生大数据看板
演示demo:vue3 数据可视化大屏 医疗卫生大数据看板
效果截图
视频演示
人次占比
卡片展示人次占比
手术数量趋势
折线图展示手术数量趋势
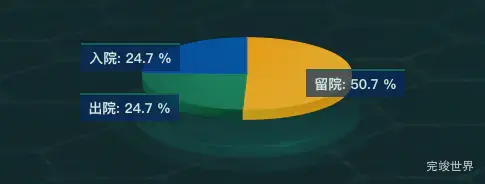
当月出院环比
3d饼状图展示当月出院环比
病症诊断人数
柱状图展示病症诊断人数
医疗耗材环比
卡片展示医疗耗材环比
数据共享
滚动表格展示数据共享
性别年龄分布
饼状图展示性别年龄分布
人均医药费分布
雷达图展示人均医药费分布
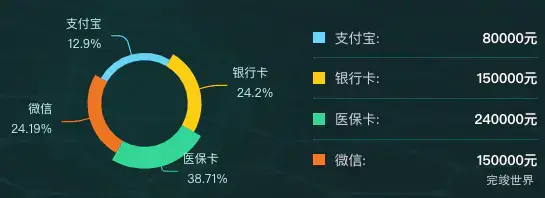
付费方式分布
饼状图展示付费方式分布
顶部标题
顶部标题为从两侧向中间扫光,标题为渐变色,右侧实时展示日期时间和周。
背景图
背景图为绿色格子背景图,更多可查看数据大屏背景图.
更新日志
2024年04月18日 v1.3
1.删除多余依赖
2.增加粒子效果
2023年07月30日 v1.1
使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
其他代码优化,增加动画效果
mockjs数据生成
// 人次占比
{
url: '/api/personTime',
method: 'get',
response: () => {
const titles = ['门诊', '急诊', '体检', '入院'];
const users = titles.map(title => {
return {
title,
num: Mock.Random.integer(1, 100),
num2: Mock.Random.integer(1, 100),
};
});
return {
status: 200,
message: 'success',
data: {...users},
};
},
},
接口请求封装
// 人次占比
export function personTime(data) {
return request({
url: '/api/personTime',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求,使用gsap增加数据渲染动画
async getData() {
try {
const res = await personTime();
this.list = res.data
this.$nextTick(() => {
let tl = gsap.timeline();
tl.from(".pageItem_item", {
y: -100,
opacity: 0,
stagger: 0.3,
ease: "power1.out",
duration: 1
})
.from(".icon", {
transformStyle: "preserve-3d",
rotationY: -180,
stagger: 0.3,
ease: "power1.out",
duration: 1
}, "+=1"); // "+=1" means waiting for 1 second after the previous animation.
});
} catch (err) {
console.error(err);
}
},
项目依赖
"dependencies": {
"@vue/shared": "^3.2.47",
"amfe-flexible": "^2.2.1",
"aos": "^2.3.4",
"autoprefixer": "^10.4.13",
"axios": "^1.3.4",
"dayjs": "^1.11.7",
"echarts": "^5.2.0",
"element-plus": "^2.2.28",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"highcharts": "^10.1.0",
"jquery": "^3.6.4",
"mockjs": "^1.1.0",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"vite-plugin-compression": "^0.5.1",
"vite-plugin-mock": "^2.9.8",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"vue3-number-roll-plus": "^0.1.3",
"vue3-seamless-scroll": "^2.0.1",
"wow.js": "^1.2.2"
},
部分代码
<template>
<div class="home">
<top title="医疗卫生大数据看板" data-aos="fade-down" data-aos-duration="800"
data-aos-delay="500"></top>
<div class="homemain">
<div class="homemainl">
<div class="item1" data-aos="fade-right" data-aos-duration="800" data-aos-delay="100">
<item title="人次占比">
<item1></item1>
</item>
</div>
<div class="item1" data-aos="fade-right" data-aos-duration="800" data-aos-delay="500">
<item title="手术数量趋势">
<item2></item2>
</item>
</div>
<div class="item1" data-aos="fade-right" data-aos-duration="800" data-aos-delay="1000">
<item title="当月出院环比">
<item3></item3>
</item>
</div>
</div>
<div class="homemainc">
<div class="item1" data-aos="fade-down" data-aos-duration="800" data-aos-delay="100">
<item title="病症诊断人数">
<item7></item7>
</item>
</div>
<div class="item2" data-aos="fade-down" data-aos-duration="800" data-aos-delay="300">
<item title="医疗耗材环比">
<item9></item9>
</item>
</div>
<div class="item3" data-aos="fade-up" data-aos-duration="800" data-aos-delay="600">
<item title="数据共享">
<item8></item8>
</item>
</div>
</div>
<div class="homemainr">
<div class="item1" data-aos="fade-left" data-aos-duration="800" data-aos-delay="100">
<item title="年龄分布">
<item4></item4>
</item>
</div>
<div class="item1" data-aos="fade-left" data-aos-duration="800" data-aos-delay="500">
<item title="人均医药费分布">
<item5></item5>
</item>
</div>
<div class="item1" data-aos="fade-left" data-aos-duration="800" data-aos-delay="1000">
<item title="付费方式分布">
<item6></item6>
</item>
</div>
</div>
</div>
</div>
</template>
<script>
import top from "./components/top/index.vue";
import item from "./components/item/index.vue";
import item3 from "./components/item3/index.vue";
import item1 from "./components/item1/index.vue";
import item2 from "./components/item2/index.vue";
import item4 from "./components/item4/index.vue";
import item5 from "./components/item5/index.vue";
import item6 from "./components/item6/index.vue";
import item7 from "./components/item7/index.vue";
import item8 from "./components/item8/index.vue";
import item9 from "./components/item9/index.vue";
import AOS from 'aos';
import 'aos/dist/aos.css'
export default {
components: {top, item, item3, item2, item1, item4, item5, item6, item7, item8, item9},
mounted() {
AOS.init()
}
}
</script>
相关大屏
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解
当前版本为vue3 vite js
如果需要普通html+vue2.js 版本请访问:html 数据可视化大屏 - 医疗卫生数据大屏