vue3 数据可视化大屏 医疗体检健康可视化数据
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
id
69
开发环境
nodejs 16
开发框架
vue3+vite+js
当前大屏为vue3项目,如果您需要vue2项目的话,可以访问:vue2 数据可视化大屏 医疗体检健康可视化数据
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 医疗体检健康可视化数据
演示demo:vue3 数据可视化大屏 医疗体检健康可视化数据
效果截图
动画效果
项目模块
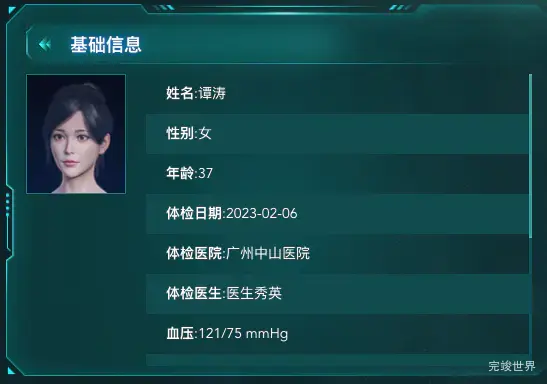
1.基础信息
卡片基本信息,展示使用mockjs随机生成人物体检信息,以作展示。
2.尿检信息
尿检信息,展示使用mockjs随机生成尿检信息。
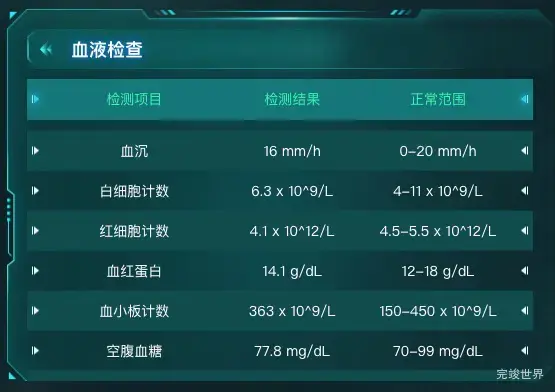
3.血液检测
尿检信息,展示使用mockjs随机尿检信息,并用表格滚动展示检测项目结果以及正常范围。
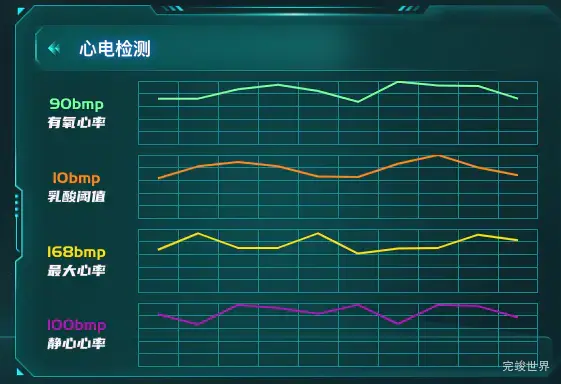
4.心电检测
使用echarts图表展示心电检测结果
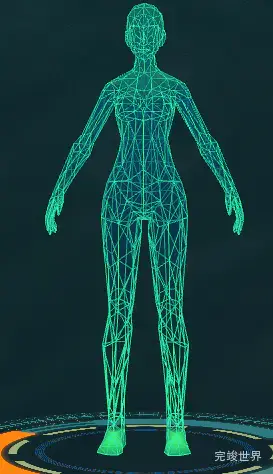
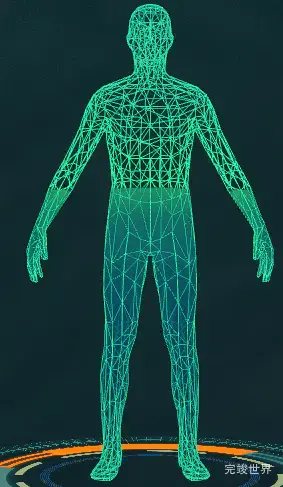
中间人物模型
根据基础信息的性别展示模型。
头部卡片数据
使用数字卡片展示数字信息。
卡片依次加载动画,数字滚动动画。
顶部动画
使用扫光效果给顶部增加动画效果。
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 尿检情况
// vue3 使用mockjs生成尿检情况接口
{
url: '/api/urineTest',
method: 'get',
response: () => {
return {
status: 200,
message: 'success',
data: [
{ "name": "外观", "value": Mock.Random.pick(['淡黄', '淡黄、浑浊', '清澈']) },
{ "name": "pH值", "value": Mock.Random.float(4.5, 8.0).toFixed(1) },
{ "name": "比重", "value": Mock.Random.float(1.005, 1.030).toFixed(3) },
{ "name": "蛋白质", "value": Mock.Random.pick(['阳性', '阴性']) },
{ "name": "葡萄糖", "value": Mock.Random.pick(['阳性', '阴性']) },
{ "name": "酮体", "value": Mock.Random.pick(['阳性', '阴性']) },
{ "name": "胆红素", "value": Mock.Random.pick(['阳性', '阴性']) },
{ "name": "潜血", "value": Mock.Random.pick(['阳性', '阴性']) },
{ "name": "白细胞", "value": Mock.Random.pick(['少量', '中量', '大量']) },
{ "name": "亚硝酸盐", "value": Mock.Random.pick(['阳性', '阴性']) },
{ "name": "沉渣和颗粒物", "value": "见镜检查" }
],
};
},
},
接口请求封装部分代码
// 尿检情况
export function urineTest(data) {
return request({
url: '/api/urineTest',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await urineTest();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
相关大屏
更多可视化数据大屏
源码下载
当前大屏为vue3项目,如果您需要vue2项目的话,可以访问:vue2 数据可视化大屏 医疗体检健康可视化数据
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解