vue3 数据可视化大屏 图书馆数据可视化大屏
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 图书馆数据可视化大屏
演示demo:vue3 数据可视化大屏 图书馆数据可视化大屏
效果截图
动画效果
项目模块
1.本月借阅书籍top10
进度条展示本月借阅数据榜单
2.读者年龄段分布
饼状图展示读者年龄段分布
3.分类借阅比率
饼状图展示书籍分类借阅比率
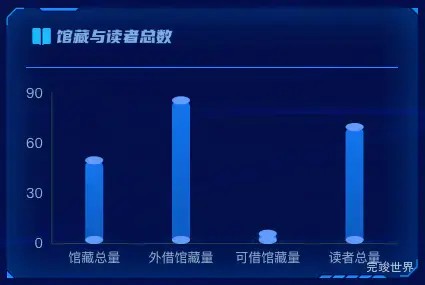
4.馆藏与读者总数
使用echarts柱状图展示馆藏与读者总数
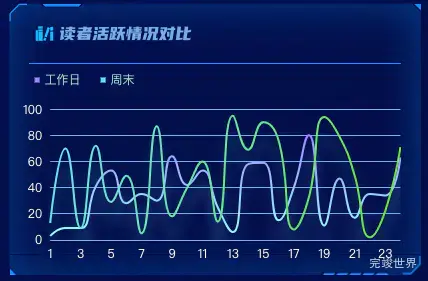
5.读者活跃情况对比
使用echarts折线图展示读者活跃情况对比
6.读者性别分布
使用echarts饼状图展示读者性别占比
7.实时动态借还动态
使用滚动列表展示借还书籍实时数据
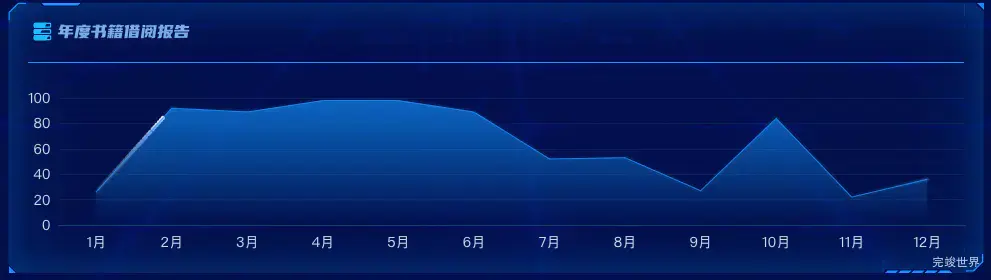
8.年度书籍借阅报告
使用echarts折线图展示一年下来书籍借阅情况
9.头部数据
头部卡片数据显示书籍借阅汇总数据
10.大屏顶部标题
使用扫光效果给顶部增加动画效果。vue3数据可视化大屏顶部组件 - 图书馆数据可视化大屏
11.数据大屏边框
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 本月借阅书籍top10
// vue3 mockjs生成 本月借阅书籍top10 接口 数组 name为书籍名称 value 随机1-100
{
url: '/api/book/top10',
method: 'get',
response: () => {
const books = [
'哈利·波特与魔法石',
'百年孤独',
'1984',
'动物农场',
'杀死一只知更鸟',
'大海,寻人',
'白鲸记',
'罗宾汉',
'悲惨世界',
'人性的枷锁'
];
const data = books.map(book => ({
name: book,
value: Mock.Random.integer(1, 100)
}));
return {
status: 200,
message: 'success',
data: data,
};
},
},
接口请求封装部分代码
// 本月借阅书籍top10
export function bookTop10(data) {
return request({
url: '/api/book/top10',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await bookTop10();
let data = res.data;
// 首先计算所有 value 的总和
const totalValue = data.reduce((sum, item) => sum + item.value, 0);
this.list = result
} catch (err) {
console.error(err);
}
},
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解