vue3 数据可视化大屏 就业数据可视化大屏
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 就业数据可视化大屏
演示demo:vue3 数据可视化大屏 就业数据可视化大屏
效果截图
动画效果
项目模块
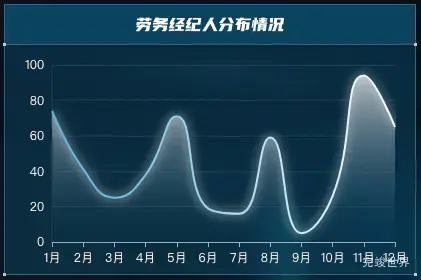
1.劳务经纪人分布情况
使用echarts渐变色折线图实现劳务经纪人分布情况
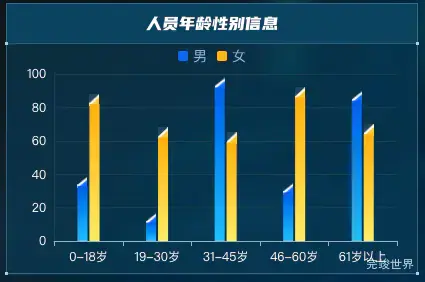
2.人员年龄性别信息
使用echarts柱状图实现性别年龄对比。
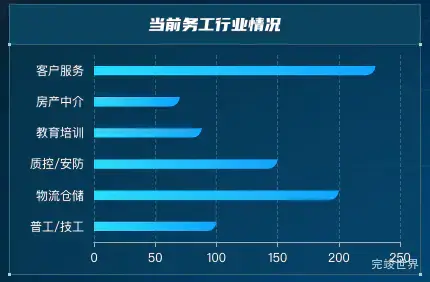
3.当前务工行业情况
使用echarts横向柱状图实现当前务工行业情况。
4.满意度统计
使用echars水球图显示满意度
5.务工人员户籍分布图
使用echarts饼状图渲染显示务工人员户籍分布
6.岗位情况
使用echarts堆叠柱状图实现岗位情况。
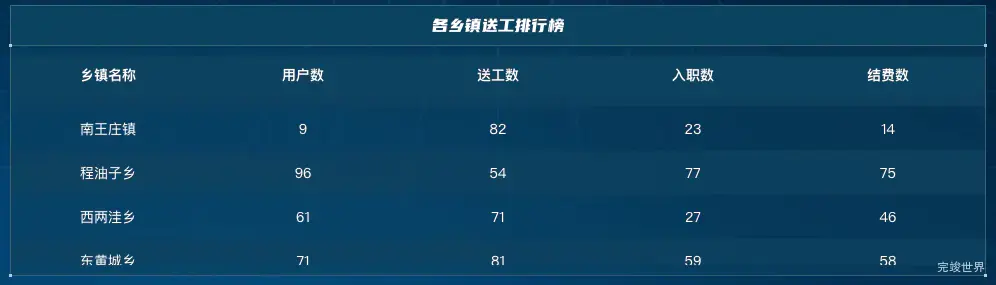
7.各乡镇送工排行榜
使用图表滚动实现各乡镇送工排行榜
8.顶部数据
显示:外出务工总人数 门店数 经纪人数 在招岗位数 数据。
9.地图数据
数据大屏中间显示地图,点击后显示对应招岗信息。
10.大屏顶部标题
使用扫光效果给顶部增加动画效果。vue3 数据可视化大屏顶部组件 - 就业数据可视化大屏
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 劳务经纪人分布情况
// vue3 mockjs生成 劳务经纪人分布情况 接口
{
url: '/api/DistributionOfLaborBrokers',
method: 'get',
response: () => {
// 使用 Mock.js 的 Random 对象来生成随机数据
const Random = Mock.Random;
// 创建一个数组来存储12个月的数据
const monthlyData = [];
// 循环添加 12 个月的数据
for (let i = 1; i <= 12; i++) {
monthlyData.push({
name: `${i}月`,
value: Random.integer(1, 100),
});
}
return {
status: 200,
message: 'success',
data: monthlyData,
};
},
},
接口请求封装部分代码
// 劳务经纪人分布情况
export function DistributionOfLaborBrokers(data) {
return request({
url: '/api/DistributionOfLaborBrokers',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await DistributionOfLaborBrokers();
this.list = res.data
} catch (err) {
console.error(err);
}
},
更新日志
2023年10月23日 v1.1
增加jsconfig.json
调整中间数字卡片数字在部分设备上显示不完整的情况
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解