如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs16
开发框架
vue3 vite js
当前版本为vue3版本,如果需要vue2版本请访问:vue2 可视化数据大屏 机房环境数据大屏
分辨率
1920*1080
演示地址
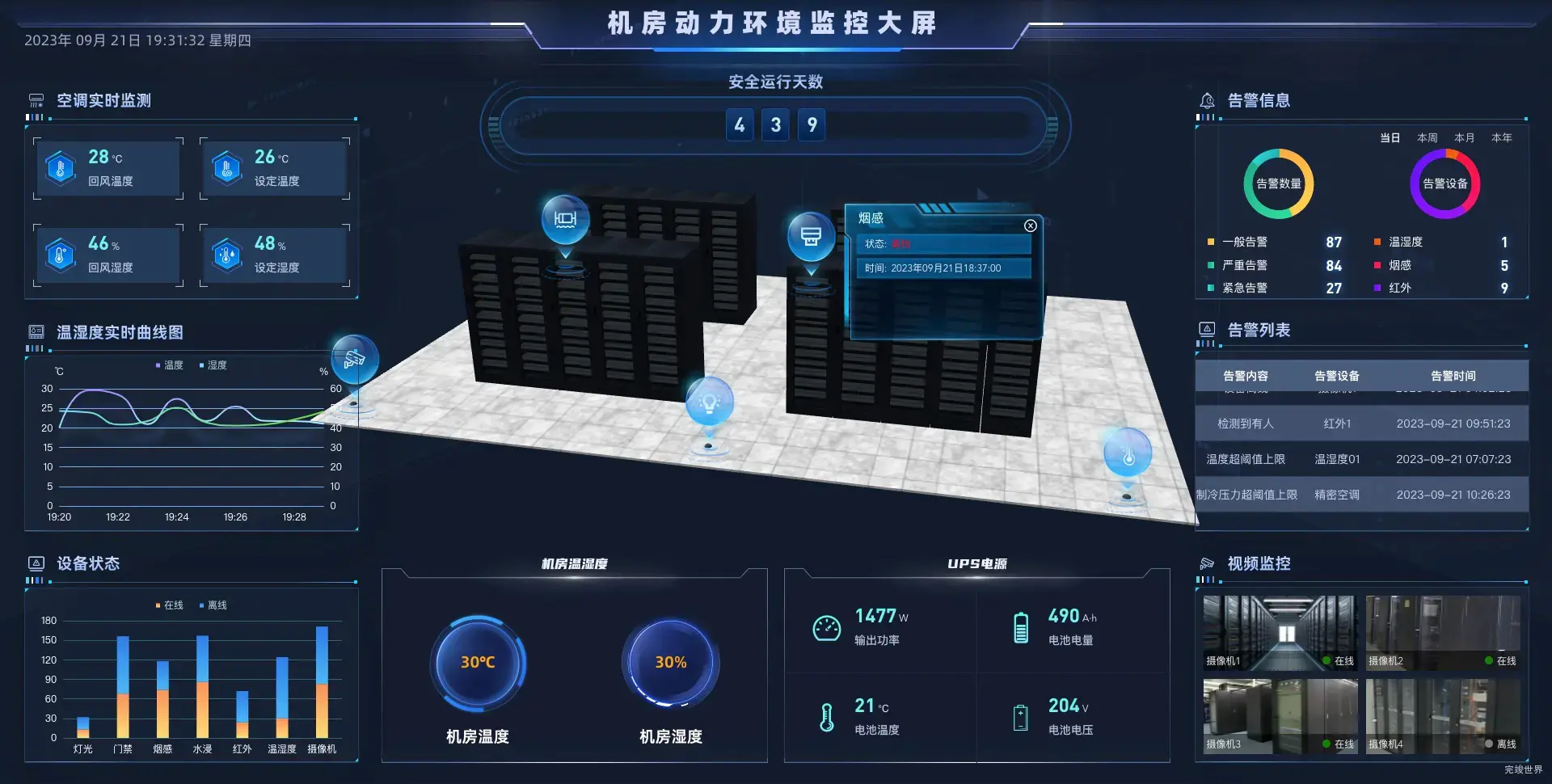
机房动力环境监控大屏效果图
机房动力环境监控大屏动态效果
项目模块
1.空调实时监测
数字卡片模块显示空调数据。
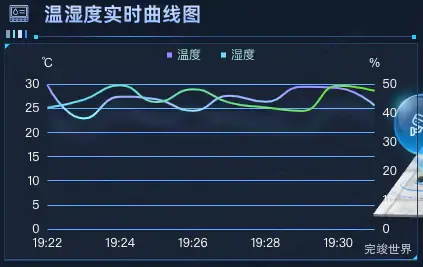
2.温湿度实时曲线图
使用echarts折线图显示温湿度实时曲线
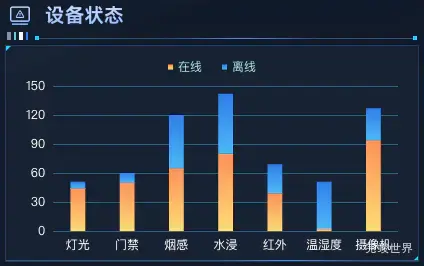
3.设备状态
使用柱状图显示设备的在线和离线状态
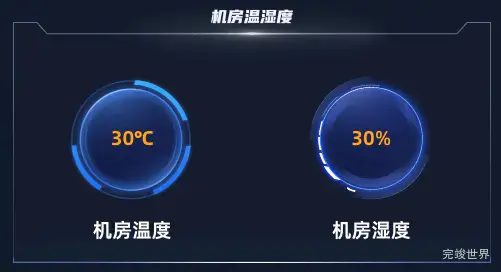
4.机房温湿度
5.ups电源数据
数字卡片显示ups电源数据
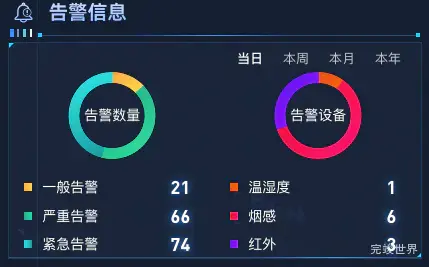
6.告警信息
使用echarts饼状图显示告警信息
7.告警列表
使用滚动列表展示告警信息
8.视频监控
监控模块,点击弹窗播放视频
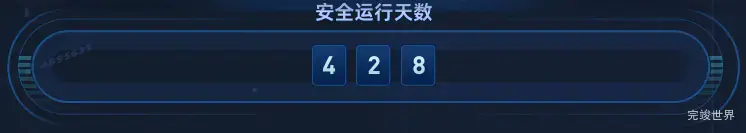
9 展示安全运行天数
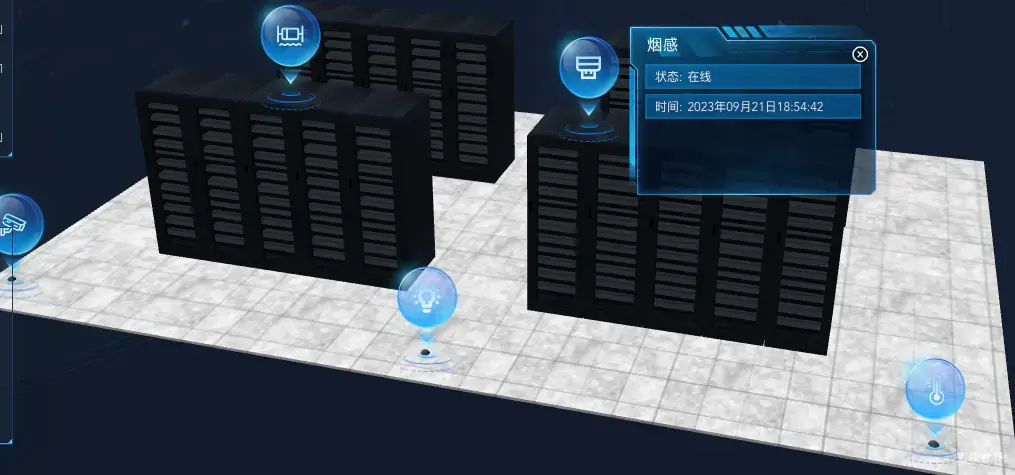
10 3d机房模型展示机房信息
使用threejs渲染3d模型,展示当前机房信息,并标注监控设备,点击后展示监控信息。
mockjs数据模拟
mockjs数据生成
// 空调实时监测
// vue3 mockjs生成 空调实时监测 接口
{
url: '/api/airConditionerRealtimeMonitoring',
method: 'get',
response: () => {
return {
status: 200,
message: 'success',
data: [
{
name: '回风温度',
icon: 'icon-00-wendushezhi-05',
num: Mock.Random.integer(25, 30),
unit: '℃'
},
{
name: '设定温度',
icon: 'icon-wendushezhi2-05-05',
num: Mock.Random.integer(25, 30),
unit: '℃'
},
{
name: '回风湿度',
icon: 'icon-shidu1',
num: Mock.Random.integer(40, 50),
unit: '%'
},
{
name: '设定湿度',
icon: 'icon-shidu2',
num: Mock.Random.integer(40, 50),
unit: '%'
}
],
};
},
},
接口请求封装
// 空调实时监测
export function airConditionerRealtimeMonitoring(data) {
return request({
url: '/api/airConditionerRealtimeMonitoring',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await proportionOfRespondingPolice();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
更新日志
2024年01月27日
删除多余用不到的依赖
3d气泡标注增加扫光效果,实时监测图标背景增加流光效果
项目实例
更多可视化大屏实例
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解
当前版本为vue3版本,如果需要vue2版本请访问:vue2 可视化数据大屏 机房环境数据大屏