vue2 数据可视化大屏 医疗体检健康
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
vue2+webpack+js nodejs 16
当前大屏为vue2项目,如果您需要vue3项目的话,可以访问:vue3 数据可视化大屏 医疗体检健康可视化数据
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 医疗体检健康
演示demo:vue3 数据可视化大屏 医疗体检健康
效果截图
动画效果
项目模块
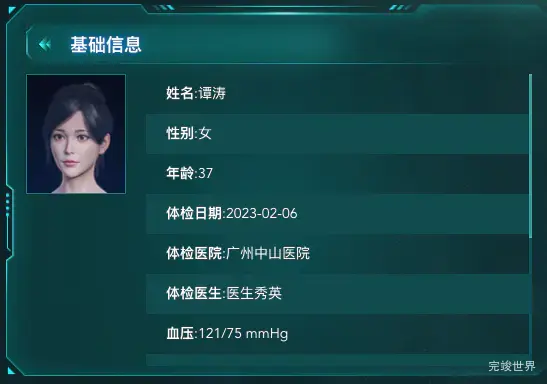
1.基础信息
卡片基本信息,展示使用mockjs随机生成人物体检信息,以作展示。
2.尿检信息
尿检信息,展示使用mockjs随机生成尿检信息。
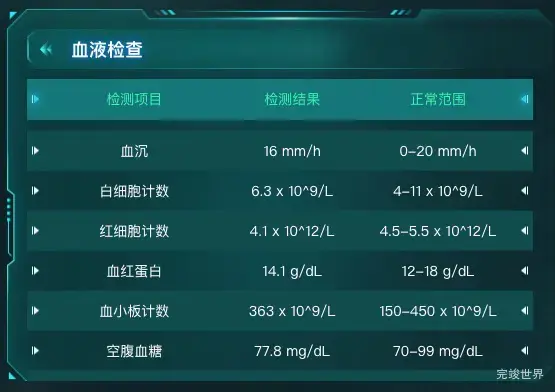
3.血液检测
尿检信息,展示使用mockjs随机尿检信息,并用表格滚动展示检测项目结果以及正常范围。
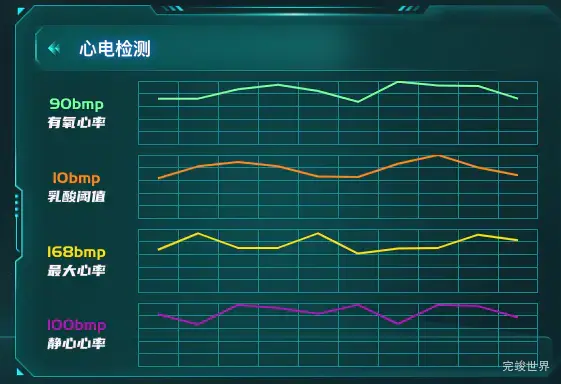
4.心电检测
使用echarts图表展示心电检测结果
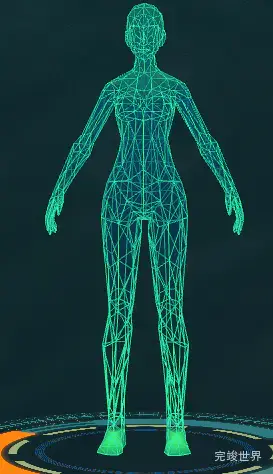
中间人物模型
根据基础信息的性别展示模型。
头部卡片数据
使用数字卡片展示数字信息。
卡片依次加载动画,数字滚动动画。
动态流光底座
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 体检情况
Mock.mock('/api/humanIndex', 'get', () => {
return {
status: 200,
message: 'success',
data: [{
name: '人体综合指数',
value: Mock.Random.integer(1, 100),
}, {
name: '免疫系统综合值',
value: Mock.Random.integer(1, 100),
}]
};
})
接口请求封装部分代码
// 体检情况
export function urineTest(data) {
return request({
url: '/api/humanIndex',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await humanIndex();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
更多可视化数据大屏
问题答疑
问:使用npm安装依赖后,无法正常运行报错了
答:使用npm安装后,可能会出现webpack版本不对应的情况导致报错,这里推荐使用pnpm进行依赖安装,可以避免这种情况的出现
源码下载
当前大屏为vue2项目,如果您需要vue3项目的话,可以访问:vue3 数据可视化大屏 医疗体检健康可视化数据
项目基于vue2+webpack+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解