vue3 可视化数据大屏 中药材动态监测数据驾驶舱
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3 vite js
分辨率
1920 * 1080
演示地址
演示demo:中药材动态监测数据驾驶舱 可视化数据大屏 vue3
动态效果
效果截图
数据概况
卡片数据展示
基地个数(个)
基地面积(亩)
品种数量(个)
总产量(吨)
总产值(万元)
各地区基地分析
饼状图展示各地区基地分析
基地列表
列表展示基地信息
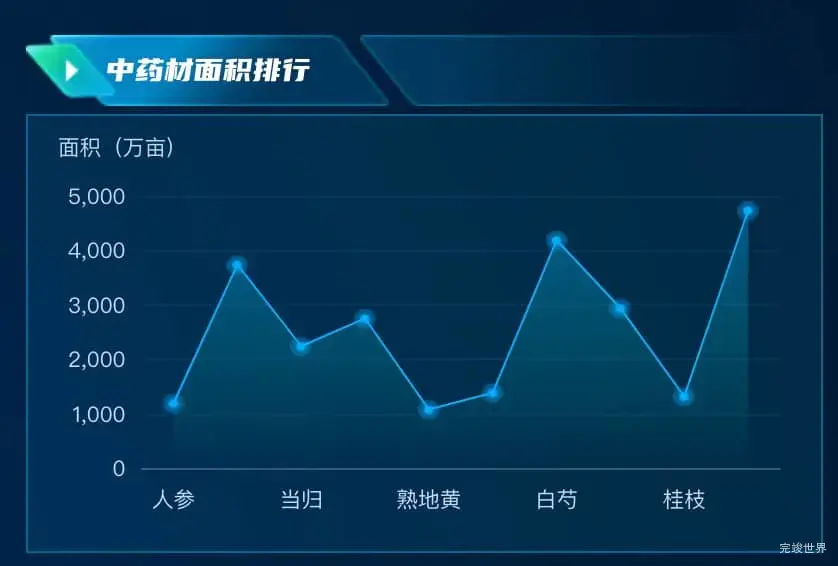
中药材面积排行
折线图展示中药材面积排行
中药材产量排行
柱状图展示中药材产量排行
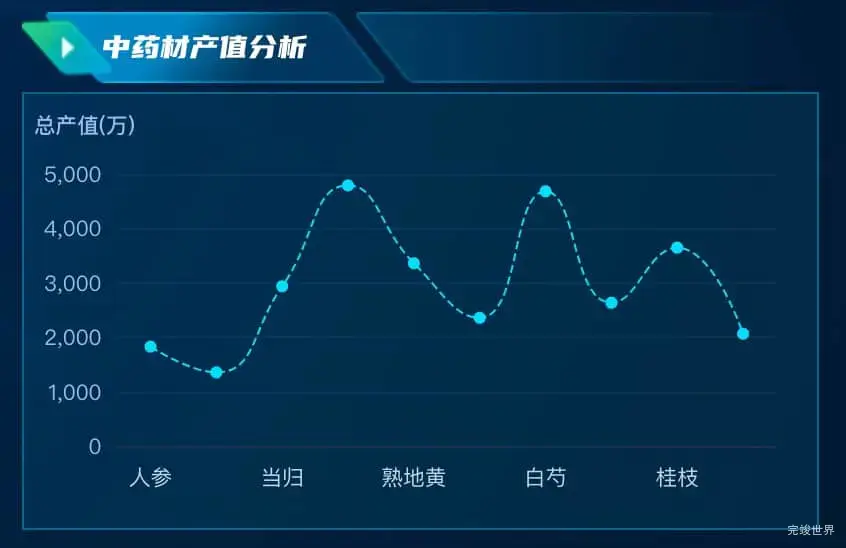
中药材产值分析
折线图展示中药材产值分析
中间地图效果
地图展示各地区的基地面积
中间数据
中间数据展示 基地面积 基地数量 品种数量
更多可视化大屏实例
更多背景图资源
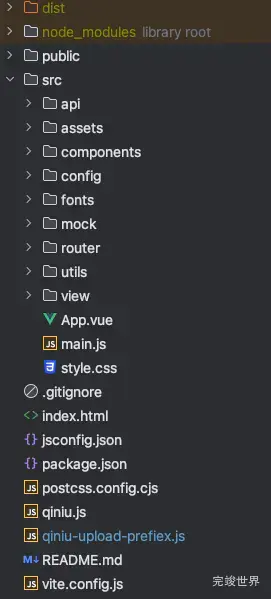
项目文件目录
部分代码
<template>
<div class="home">
<top title="中药材动态监测数据驾驶舱" class="wow fadeInDown" data-wow-delay="0.2s"></top>
<div class="homemain">
<div class="homemainl">
<div class="item1">
<item title="数据概况" :duration="0.5" :delay="0">
<item1></item1>
</item>
</div>
<div class="item1">
<item title="各地区基地分析" :duration="0.5" :delay="0.5">
<item2></item2>
</item>
</div>
<div class="item1">
<item title="基地列表" :duration="0.5" :delay="1">
<item3></item3>
</item>
</div>
</div>
<div class="homemainc">
<div class="item0">
<item8></item8>
</div>
<div class="item1" ref="centerMap">
<item7></item7>
</div>
</div>
<div class="homemainr">
<div class="item1">
<item title="中药材面积排行" :duration="0.5" :delay="0">
<item4></item4>
</item>
</div>
<div class="item1">
<item title="中药材产量排行" :duration="0.5" :delay="0.5">
<item5></item5>
</item>
</div>
<div class="item1">
<item title="中药材产值分析" :duration="0.5" :delay="1">
<item6></item6>
</item>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import top from './components/top/index.vue';
import item from './components/item/index.vue';
import item1 from './components/item1/index.vue';
import item2 from './components/item2/index.vue';
import item3 from './components/item3/index.vue';
import item4 from './components/item4/index.vue';
import item5 from './components/item5/index.vue';
import item6 from './components/item6/index.vue';
import item7 from './components/item7/index.vue';
import item8 from './components/item8/index.vue';
import WOW from 'wow.js';
import { gsap } from 'gsap';
// State
const list = ref([]);
// Refs
const centerMap = ref(null);
// Lifecycle hooks
onMounted(() => {
gsap.fromTo(
centerMap.value,
{
// 初始状态
scale: 0, // 开始时缩放为 0.5,即一半大小
opacity: 0, // 开始时不透明度为 0,使其看起来从无到有
},
{
// 目标状态
scale: 1, // 结束时缩放为 1,即原始大小
opacity: 1, // 结束时不透明度为 1,完全可见
duration: 1.5, // 动画持续时间,单位为秒
ease: 'power1.out', // 缓动函数,这里使用 "power1.out" 作为示例
}
);
const wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
});
</script>
动画相关源文件
ae顶部大标题背景流光背景动画
ae底座扫光效果
ae标题背景扫光动画源文件
更新日志
2024年05月21日
增加vue3写法
帧动画修改,默认先加载第一帧图片,所有图片加载完成后才会执行动画。
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
写法:
包括两种写法
vue3框架vue2写法
vue3框架vue3写法
虚拟产品一经售出 概不退款请谅解