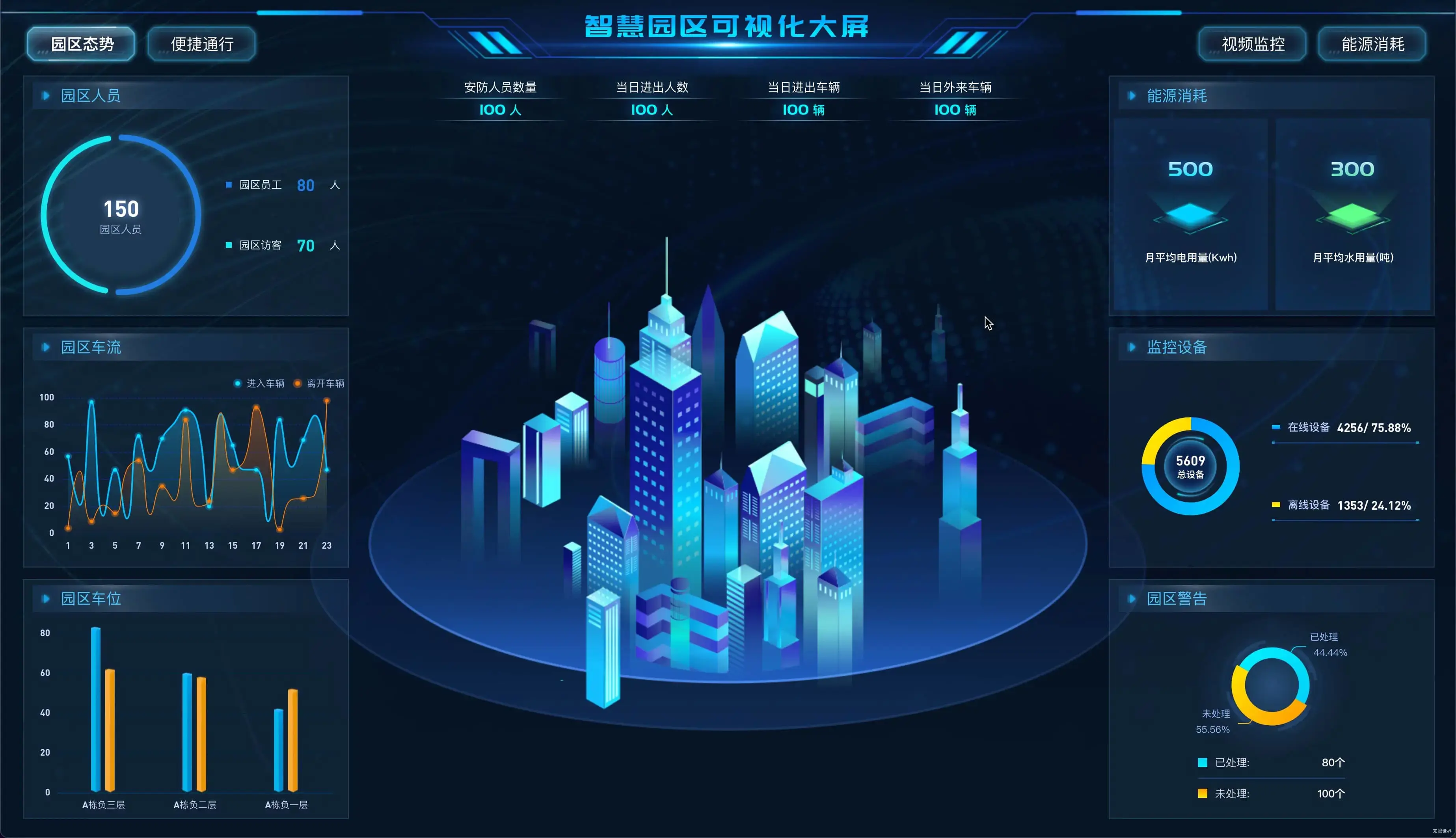
vue3 可视化数据大屏 智慧园区可视化大屏
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3 vite js
vue2 webpack js
分辨率
1920 * 1080
动态效果
演示地址
演示demo:智慧园区可视化大屏 可视化数据大屏 vue3
效果截图
园区人员
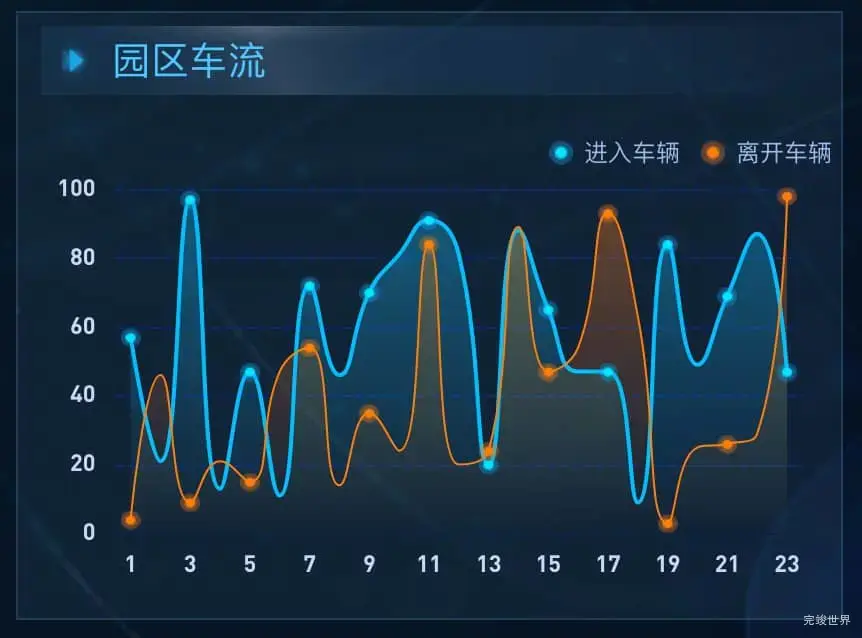
园区车流
园区车流
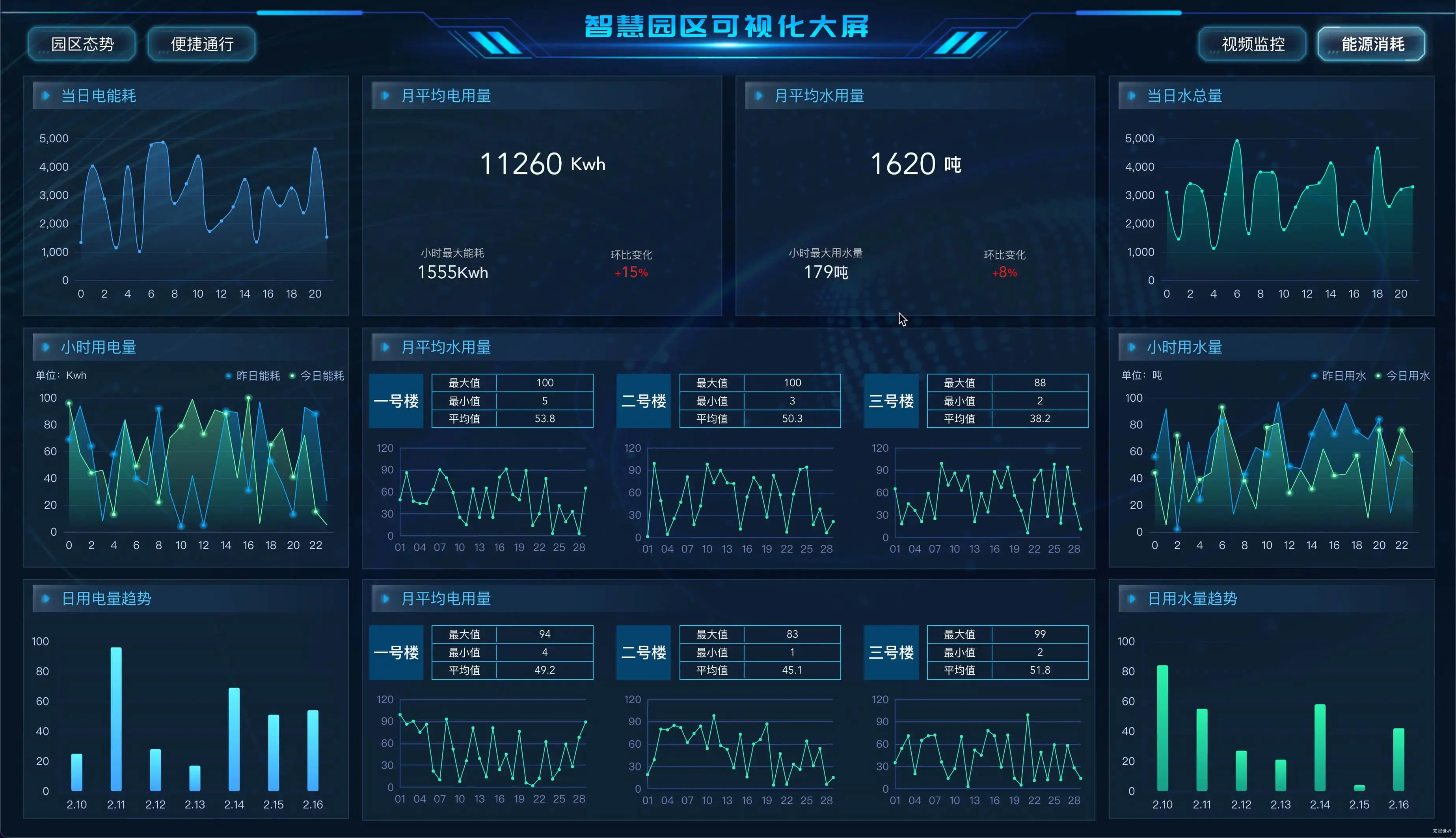
能源消耗
园区车流
园区车流
便捷通行
演示地址
演示demo:智慧园区可视化大屏 便捷通行 可视化数据大屏 vue3
效果截图
视频监控
能源消耗
访客详情
车位详情
通行详情
更多可视化大屏实例
更多背景图资源
动画效果
标题按钮背景流光
标题背景扫光
箭头动画
中间小标题背景扫光
示例代码
<template>
<div class="home">
<top name="智慧园区可视化大屏" class="wow fadeInDown"></top>
<div class="homeMain">
<div class="homeMainLeft">
<div class="item1">
<item name="园区人员" :duration="0.5" :delay="0">
<item1></item1>
</item>
</div>
<div class="item1">
<item name="园区车流" :duration="0.5" :delay="0.5">
<item2></item2>
</item>
</div>
<div class="item1">
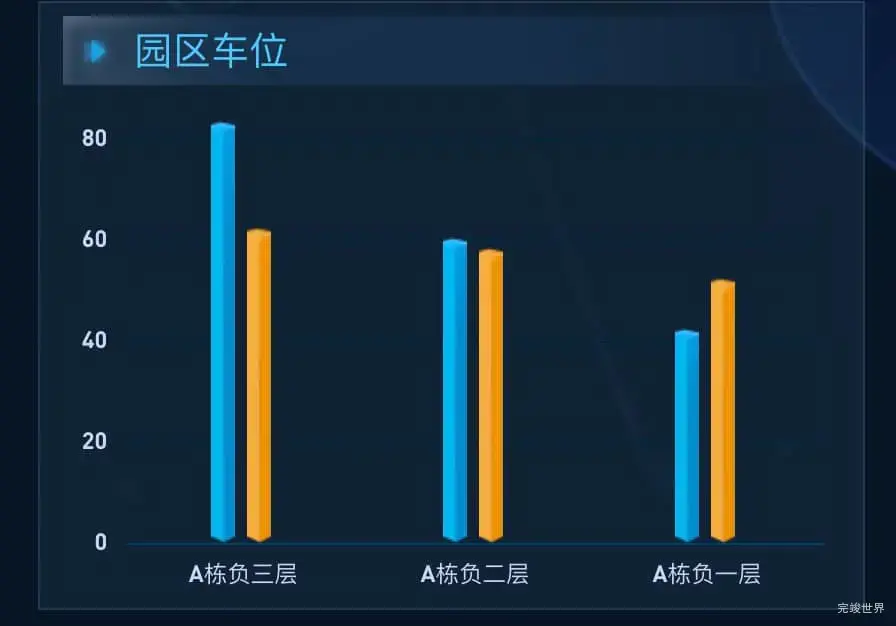
<item name="园区车位" :duration="0.5" :delay="1">
<item3></item3>
</item>
</div>
</div>
<div class="homeMainCenter">
<div class="item1">
<item8></item8>
</div>
<div class="item2">
<item4></item4>
</div>
</div>
<div class="homeMainRight">
<div class="item1">
<item name="能源消耗" :duration="0.5" :delay="0">
<item5></item5>
</item>
</div>
<div class="item1">
<item name="监控设备" :duration="0.5" :delay="0.5">
<item6></item6>
</item>
</div>
<div class="item1">
<item name="园区警告" :duration="0.5" :delay="1">
<item7></item7>
</item>
</div>
</div>
</div>
</div>
</template>
<script>
import top from "@/components/top/index.vue";
import item from "@/components/item/index.vue";
import item1 from "./components/item1/index.vue";
import item2 from "./components/item2/index.vue";
import item3 from "./components/item3/index.vue";
import item4 from "./components/item4/index.vue";
import item5 from "./components/item5/index.vue";
import item6 from "./components/item6/index.vue";
import item7 from "./components/item7/index.vue";
import item8 from "./components/item8/index.vue";
import WOW from "wow.js";
export default {
data() {
return {}
},
components: {
top,
item,
item1,
item2,
item3,
item4,
item5,
item6,
item7,
item8
},
mounted() {
var wow = new WOW({});
wow.init();
},
}
</script>
项目依赖
"dependencies": {
"@vue/shared": "^3.2.47",
"amfe-flexible": "^2.2.1",
"autoprefixer": "^10.4.13",
"axios": "^1.3.4",
"crypto-js": "^4.2.0",
"dayjs": "^1.11.7",
"echarts": "^5.4.3",
"element-plus": "^2.4.4",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"highcharts": "^10.1.0",
"jquery": "^3.6.4",
"mockjs": "^1.1.0",
"pinia": "^2.0.34",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"qs": "^6.11.2",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"video.js": "^8.10.0",
"vite-plugin-compression": "^0.5.1",
"vite-plugin-mock": "^2.9.8",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"vue3-number-roll-plus": "^0.1.3",
"vue3-seamless-scroll": "^2.0.1",
"wow.js": "^1.2.2"
}
更新日志
2024年04月12日 v1.1
1.底座增加粒子效果
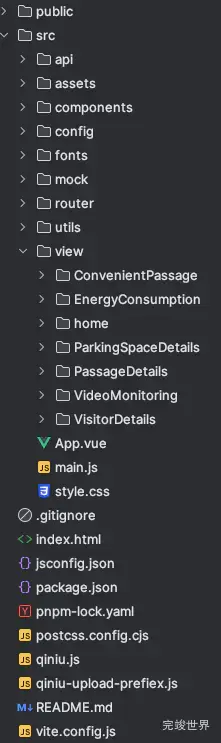
项目结构
源码下载
项目基于vue3+vite+js和vue2+webpack+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解
纯前端项目
ae动画源文件