vue3 可视化数据大屏 智慧环卫数据可视化
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3 vite js
分辨率
1920 * 1080
演示地址
演示demo:智慧环卫数据可视化 可视化数据大屏 vue3
动态效果
效果截图
垃圾桶数量
数据卡片展示各个小区垃圾桶数量
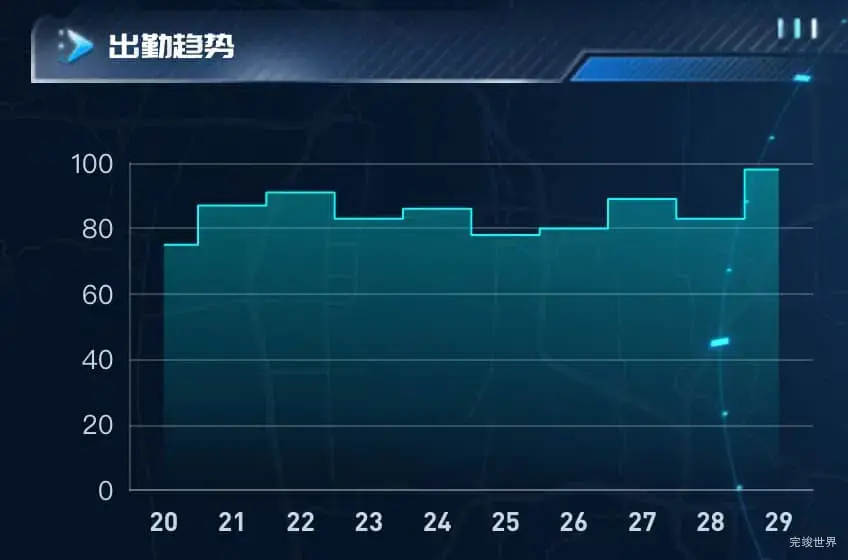
出勤趋势
折线图展示出勤趋势
垃圾分类
饼状图展示垃圾分类 可回收垃圾 厨余垃圾 不可回收垃圾 有害垃圾
洒水车数量
柱状图展示最近6个月的洒水车数量
收入情况
饼状图展示收入情况展示 重金属回收 废纸回收 旧电池回收 塑料回收
设备维修
表格展示设备维修情况
更多可视化大屏实例
更多背景图资源
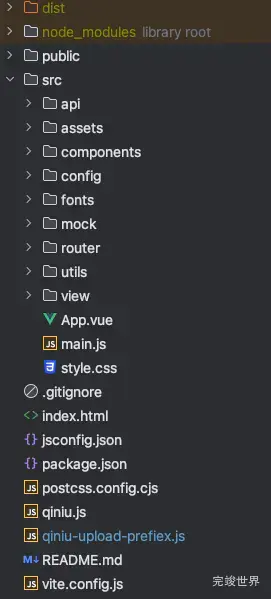
项目文件目录
示例代码
<template>
<div class="home">
<top name="智慧环卫数据可视化" class="wow fadeInDown"></top>
<map3d></map3d>
<div class="homeMain">
<div class="homeMainLeft">
<div class="item1">
<item name="垃圾桶数量" :duration="0.5" :delay="0">
<item1></item1>
</item>
</div>
<div class="item1">
<item name="出勤趋势" :duration="0.5" :delay="0.5">
<item2></item2>
</item>
</div>
<div class="item1">
<item name="垃圾分类" :duration="0.5" :delay="1">
<item3></item3>
</item>
</div>
</div>
<div class="homeMainCenter">
<div class="item1">
</div>
</div>
<div class="homeMainRight">
<div class="item1">
<item name="洒水车数量" :duration="0.5" :delay="0">
<item5></item5>
</item>
</div>
<div class="item1">
<item name="收入情况" :duration="0.5" :delay="0.5">
<item6></item6>
</item>
</div>
<div class="item1">
<item name="设备维修" :duration="0.5" :delay="1">
<item7></item7>
</item>
</div>
</div>
</div>
</div>
</template>
<script>
import top from "@/components/top/index.vue";
import item from "./components/item/index.vue";
import item1 from "./components/item1/index.vue";
import item2 from "./components/item2/index.vue";
import item3 from "./components/item3/index.vue";
// import item4 from "./components/item4/index.vue";
import item5 from "./components/item5/index.vue";
import item6 from "./components/item6/index.vue";
import item7 from "./components/item7/index.vue";
import WOW from "wow.js";
import map3d from './components/map3d/index.vue'
export default {
data() {
return {}
},
components: {
top,
item,
item1,
item2,
item3,
// item4,
item5,
item6,
item7,
map3d
},
mounted() {
var wow = new WOW({});
wow.init();
},
}
</script>
项目依赖
"dependencies": {
"@tweenjs/tween.js": "^23.1.1",
"@vue/shared": "^3.2.47",
"amfe-flexible": "^2.2.1",
"autoprefixer": "^10.4.13",
"axios": "^1.3.4",
"crypto-js": "^4.2.0",
"dayjs": "^1.11.7",
"echarts": "^5.4.3",
"element-plus": "^2.4.4",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"jquery": "^3.6.4",
"mockjs": "^1.1.0",
"pinia": "^2.0.34",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"qs": "^6.11.2",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"vite-plugin-compression": "^0.5.1",
"vite-plugin-mock": "^2.9.8",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"vue3-number-roll-plus": "^0.1.3",
"vue3-seamless-scroll": "^2.0.1",
"wow.js": "^1.2.2",
"delaunator": "^5.0.0",
"geo-point-in-polygon": "^1.0.0",
"lodash.max": "^4.0.1",
"normalize.css": "^8.0.1",
"point-in-polygon": "^1.1.0",
"three": "^0.136.0"
},
动画相关源文件
ae顶部大标题背景流光背景动画
ae标题背景扫光动画源文件
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解
vue3框架vue2写法除滚动插件外其他都可以平移到vue2项目中。