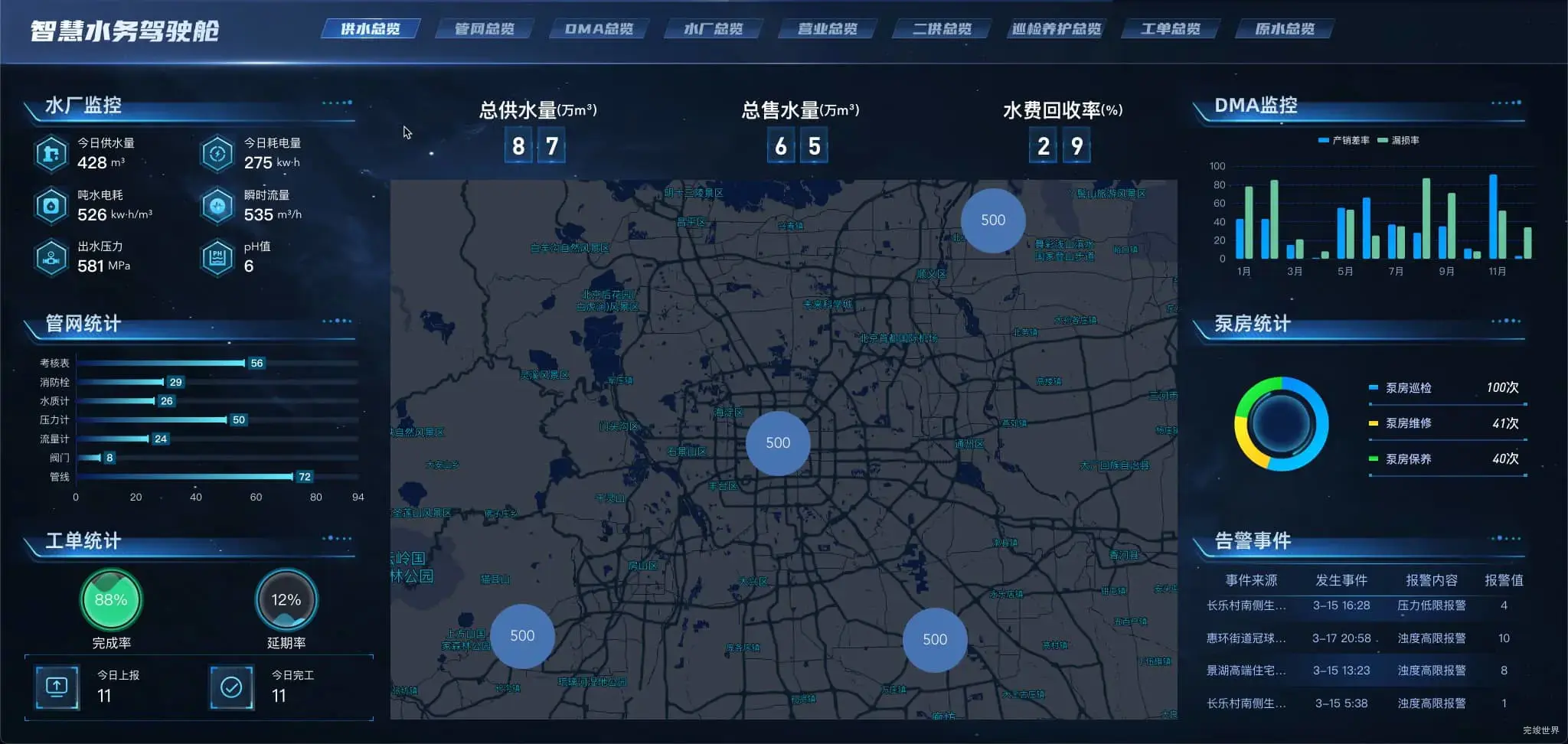
vue3 可视化数据大屏 智慧水务驾驶舱
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3 vite js
分辨率
1920 * 1080
动态效果
演示地址
演示demo:智慧水务驾驶舱 可视化数据大屏 vue3
效果截图
页面模块
水厂监控
以数字卡片的形式展示:今日供水量、今日耗电量、吨水电耗、瞬时流量、出水压力、pH值等多角度数值,并给图标增加流光效果,给数字增加滚动动画。
管网统计
以横向柱状图形式展示:考核表、消防栓、水质计、压力计、流量计、阀门、管线
工单统计
以水球方式展示 完成率 延期率,数字卡片展示今日上报数量以及今日完工数量。
DMA监控
以柱状图对比形式展示1-12月份产销差率和漏损率数据对比。
泵房统计
以饼状图展示泵房巡检、泵房维修、泵房保养的数据占比
告警事件
通过滚动列表的形式展示告警事件事件信息包括:事件来源、发生事件、报警内容、报警值
数字汇总
页面中间展示数字汇总信息包括:总供水量、总售水量、水费回收率
中间地图
以高德地图的形式展示水厂坐标和数据。
管网总览
演示地址
演示demo:智慧水务驾驶舱-管网总览
效果截图
页面模块
管网资产总览
以数字卡片的形式展示:管线总长、压力表数、流量计数、户表数、水质仪数、阀门数
实时数据监测
以列表的形式展示实时数据监测数据包括:监测点名称、当前值、更新时间
官网漏损率排名
以横向进度条的形式展示各个地区的官网漏损率排名
任务目标完成率
以柱状图的形式展示完成率:巡检计划、保养计划、检漏计划、抢修工单、客服工单、工程监管
告警事件趋势
以折线图的形式展示最近7天的告警事件趋势
管线材质构成
以饼状图的形式展示管线材质占比:钢管、镀锌管、PVC、铸铁管、球墨管
巡查养护情况
以柱状图形式展示1-12月份的巡检完成率和维保完成率
DMA总览
演示地址
演示demo:DMA总览
效果截图
页面模块
DMA分布占比
饼状图显示各个地区的占比
漏损率占比
饼状图展示10%以下、10%—20%、20%-30%、30%以上数据占比。
供水量分析
折线图展示最近5年供水量趋势
分区评价指标
滚动表格展示分区评价指标数据包括:区域名称、漏失水量(m3)、降漏空间(m3/h)、MF(m3/h)
产销差统计
柱状图显示产销差统计,1-12月份的数据指标
夜间最小流量
折线图显示夜间流量,并通过标记线显示合理水平
水厂总览
演示地址
演示demo:水厂总览
效果截图
营业总览
演示地址
演示demo:营业总览
效果截图
二供总览
演示地址
演示demo:二供总览
效果截图
巡检养护总览
演示地址
演示demo:巡检养护总览
效果截图
工单总览
演示地址
演示demo:工单总览
效果截图
原水总览
演示地址
演示demo:原水总览
效果截图
更多可视化大屏实例
更多背景图资源
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
vue3框架vue2写法
虚拟产品一经售出 概不退款请谅解