vue3 可视化数据大屏 保险行业数据可视化
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3 vite js
分辨率
1920 * 1080
演示地址
演示demo:保险行业数据可视化 可视化数据大屏 vue3
动态效果
效果截图
页面模块
vip会员数
线上化
机构客户
近七日保险销售TOP5
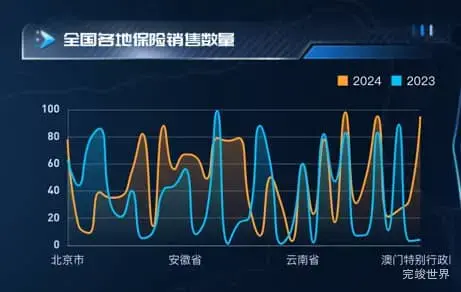
全国各地保险销售数量
智能服务
线上化
中间地图
通过地图展示各个地区的保险数据
更多可视化大屏实例
更多背景图资源
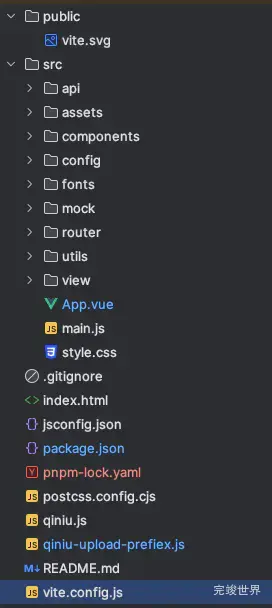
项目文件目录
更新日志
2025年02月10日 vip会员数 底座增加流光效果
项目依赖
"dependencies": {
"@vue/shared": "^3.2.47",
"amfe-flexible": "^2.2.1",
"autoprefixer": "^10.4.13",
"axios": "^1.3.4",
"color": "^4.2.3",
"crypto-js": "^4.2.0",
"dayjs": "^1.11.7",
"echarts": "^5.4.3",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"mockjs": "^1.1.0",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"qs": "^6.11.2",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"vite-plugin-compression": "^0.5.1",
"vite-plugin-mock": "^2.9.8",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"vue3-seamless-scroll": "^2.0.1",
"wow.js": "^1.2.2"
},
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
代码为vue3框架vue2写法
纯前端项目数据基于mockjs模拟实现
虚拟产品一经售出 概不退款请谅解