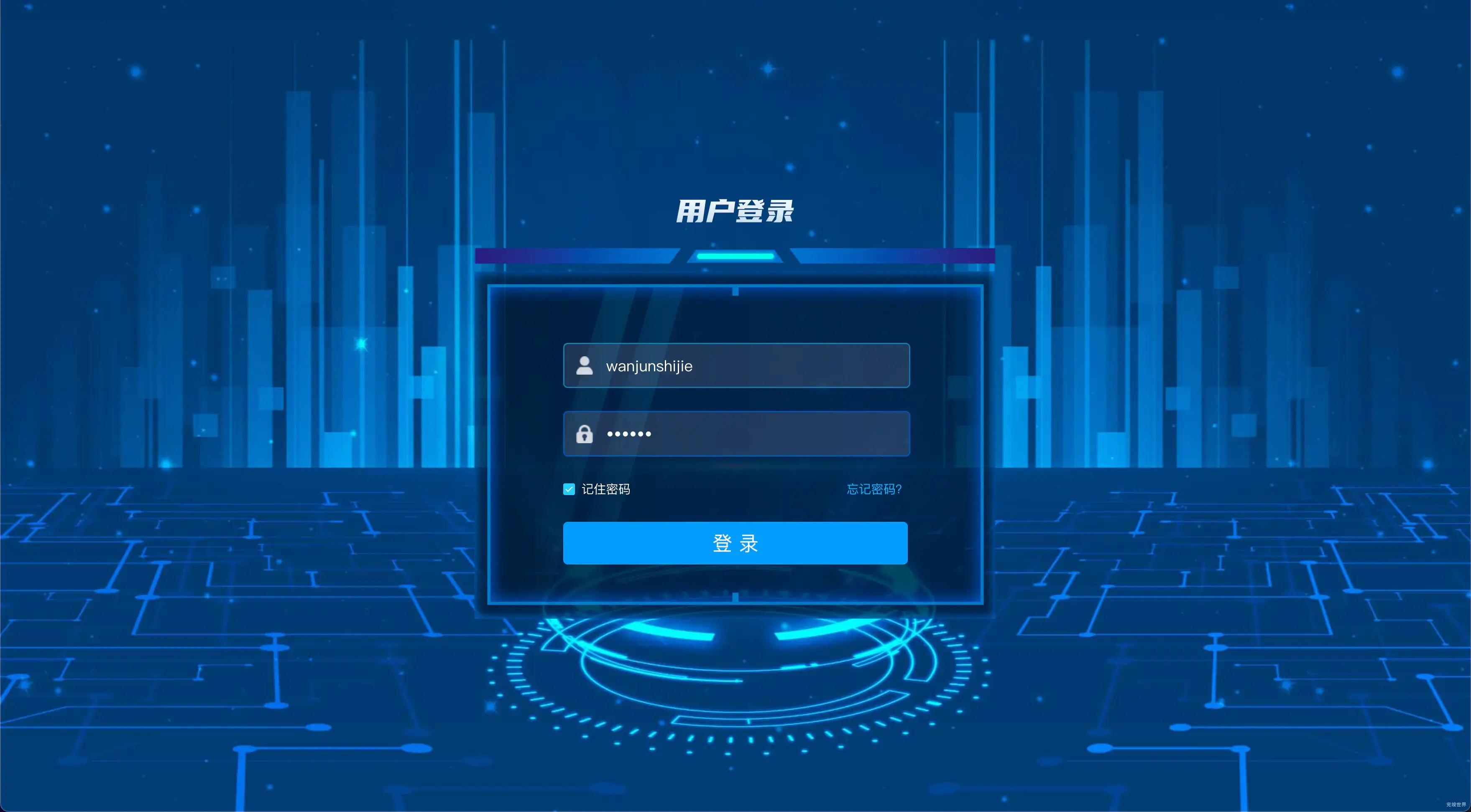
vue3 精美后台登录页模板 - 好的登录页模板代码
入场动画
宽高自适应
记住密码
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
代码风格
vue3+vite+js
vue3 精美后台登录页模板 - 好的登录页模板代码
动态效果
部分代码
<div class="loginPage">
<div class="loginPageMain">
<div class="loginTitle wow fadeInDown" data-wow-delay="0.4s">用户登录</div>
<div class="loginPageMainInner wow fadeInUp">
<div class="loginPageMainInner2">
<div class="info wow fadeInLeft" data-wow-delay="0.4s">
<div class="icon">
<img src="./assets/icon-user.png" alt="">
</div>
<input v-model="username" type="text" placeholder="请输入用户名">
</div>
<div class="info mt30 wow fadeInLeft" data-wow-delay="0.8s">
<div class="icon">
<img src="./assets/icon-password.png" alt="">
</div>
<input v-model="password" type="password" placeholder="请输入密码">
</div>
<div class="remember wow fadeInLeft" data-wow-delay="1.2s">
<div class="rememberl">
<rememberPwd ref="rememberPassword" v-model:password="username" v-model:username="password"></rememberPwd>
</div>
<div class="forget">忘记密码?</div>
</div>
<div class="loginBut cur wow fadeInLeft" @click="handleLogin" data-wow-delay="1.5s">
登 录
</div>
</div>
</div>
</div>
</div>
更多可视化数据大屏登录页
vue3 精美后台登录页模板 - 好的登录页模板代码下载
项目基于vue3+vite+js nodejs 16 环境开发
请注意当前页面纯前端登录页,没有内页