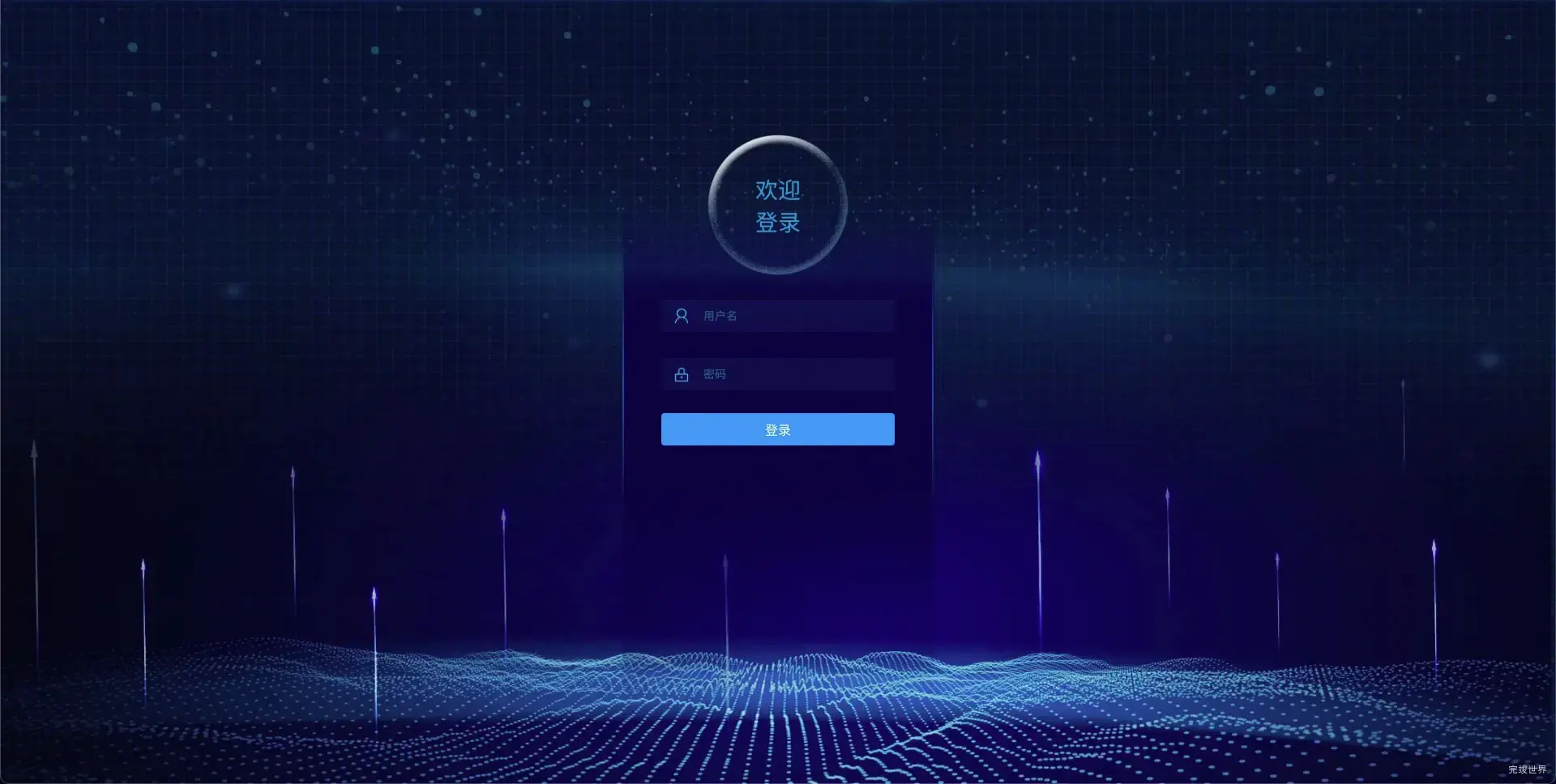
自适应登录页模板下载 - 数据可视化大屏登录页vue3
入场动画
宽高自适应
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
代码风格
vue3+vite+js
自适应登录页模板下载 - 数据可视化大屏登录页vue3
动态效果
部分代码
<div class="login login37">
<div class="loginbody wow fadeInDown" data-wow-delay="0.3s">
<div class="loginTitle wow fadeInDown" data-wow-delay="0.6s" ref="title">
<div class="loginTitleBg"></div>
<span>欢迎<br>登录</span>
</div>
<div class="w100 loginItem wow fadeInLeft" data-wow-delay="0.9s" ref="usernameContainer">
<div class="icon">
<img src="./assets/icon_user.png" alt="">
</div>
<input type="text" placeholder="用户名" v-model="username">
</div>
<div class="w100 loginItem wow fadeInLeft" data-wow-delay="1.2s" ref="usernameContainer">
<div class="icon">
<img src="./assets/icon_password.png" alt="">
</div>
<input type="password" placeholder="密码" v-model="password">
</div>
<div class="w100 loginBut wow fadeInUp" @click="handleLogin" data-wow-delay="1.8s" ref="loginButContainer">
<span>登录</span>
</div>
</div>
</div>
更多可视化数据大屏登录页
自适应登录页模板下载 - 数据可视化大屏登录页vue3
项目基于 vue3+vite+js nodejs 16 环境开发
请注意当前页面纯前端登录页,没有内页