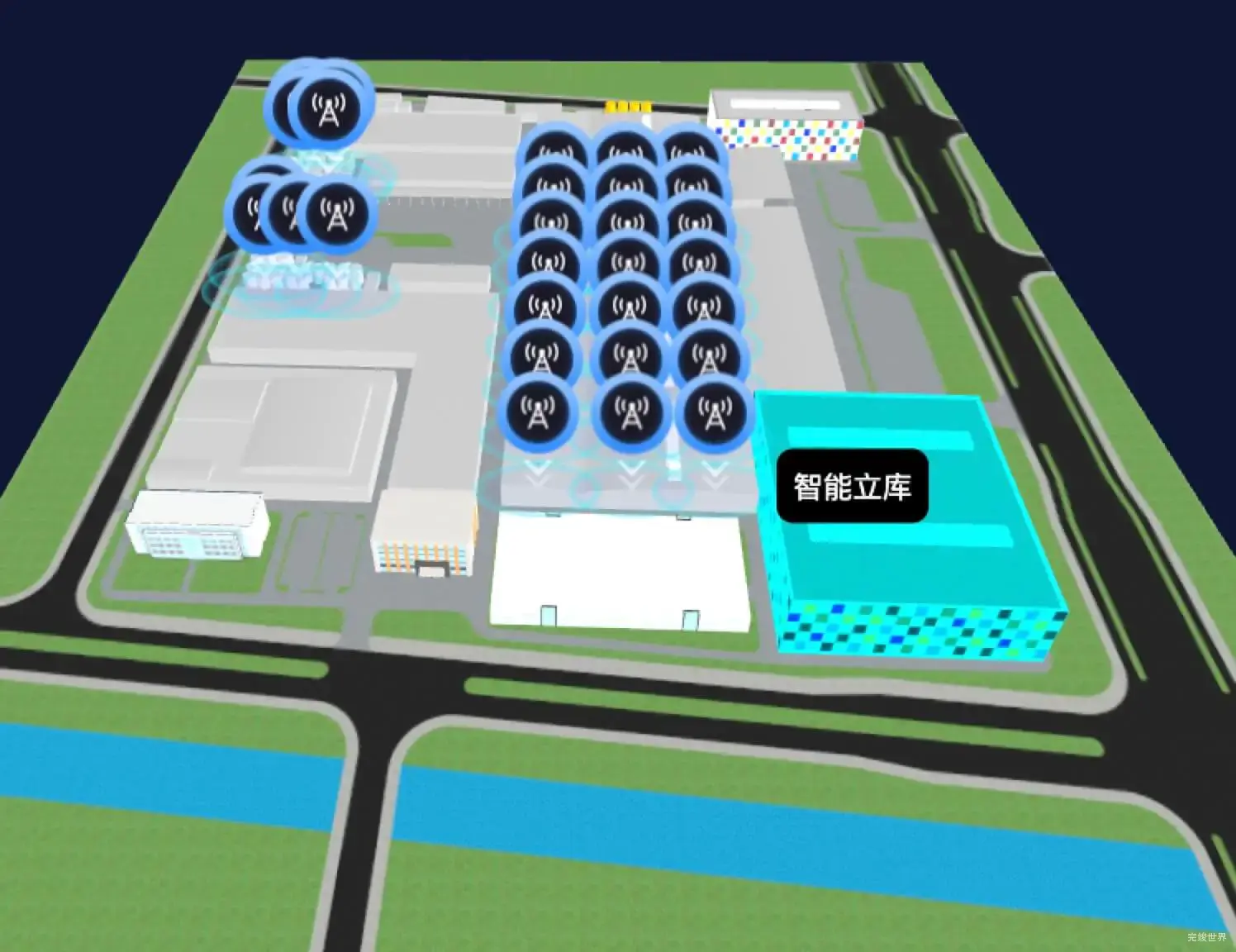
渲染glft模型,添加标注,点击标注弹出信息框.
模型文件较大,采用下载zip解压后渲染。尽可能的节省带宽。
采用3d射线拾取对group处理进行处理。
threejs 3d模型 射线拾取实例 group处理
项目开发环境
vue2
nodejs 12.x
项目演示地址
要求
在3d模型中添加基站动画标识
特定模型点击后要进行高亮显示,并显示名称
特定模型点击后隐藏,以显示被此模型遮挡的模型。
点击显示被模型遮挡的模型
更新记录
2023年01月30日
threejs 点击隐藏模型显示模型下的子模型 因模型变大zip压缩状态下仍然从20M变为了80M为了节省带宽资源所以此功能并没有更新到演示地址。
删除代码中多余的文件以及依赖
对模型做判断,如果是开发模式则访问本地模型,如果是生产模式则访问特定url的模型
threejs实例效果汇总
其他
对模型进行zip压缩,以节省宽带资源,前端请求zip并解压zip渲染。
下载
本资源为付费资源,如果资源购买后,无法下载请联系我微信同电话:17331886870.
本产品为基于Vue开发threejs 3d模型渲染实例,为前端项目无后台,且基于Vue非静态html项目,不能直接用浏览器打开,需要有nodejs和npm等环境支持,在线下载模块,命令行启动才可运行查看效果,不懂此类技术的用户慎拍。只卖源码不做任何技术支持。内有vue项目的简单启动步骤(需要有vue项目的运行环境才可)