数据可视化大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理武汉市江岸区geoJson地图渲染效果供大家参考。地图基于geoJson数据绘制。
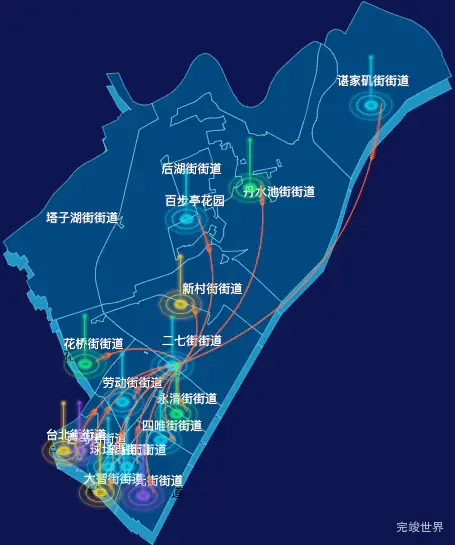
echarts武汉市江岸区geoJson地图飞线图
echarts迁徙图实例,可以根据自己的需要配置飞线的颜色大小以及方向
echarts武汉市江岸区geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
echarts武汉市江岸区geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
threejs武汉市江岸区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰,如果对threejs感兴趣,可以观看threejs视频 Three.js前端3D可视化教程
threejs武汉市江岸区geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能
threejs武汉市江岸区geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
武汉市江岸区 下辖有 二七街街道,西马街街道,车站街街道,台北街街道,永清街街道,球场街街道,百步亭花园,劳动街街道,新村街街道,花桥街街道,谌家矶街街道,塔子湖街街道,一元街街道,丹水池街街道,大智街街道,后湖街街道,四唯街街道
中国geoJson实例
湖北省geoJson实例下载
武汉市geoJson实例下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。