数据大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理武汉市汉阳区geoJson地图渲染实例供大家参考。地图基于geoJson数据绘制。
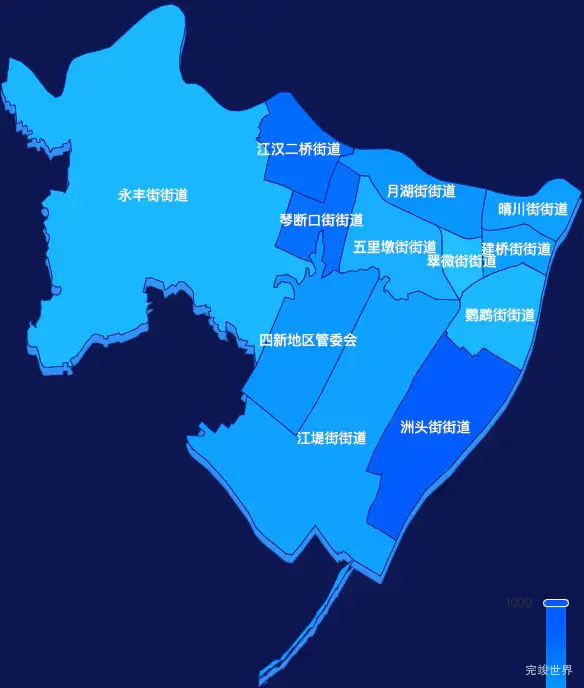
echarts武汉市汉阳区geoJson地图 visualMap控制地图颜色
echarts地图使用visualMap通过一组颜色及一组数据来实现地图不同区域根据不同数据进行颜色变化
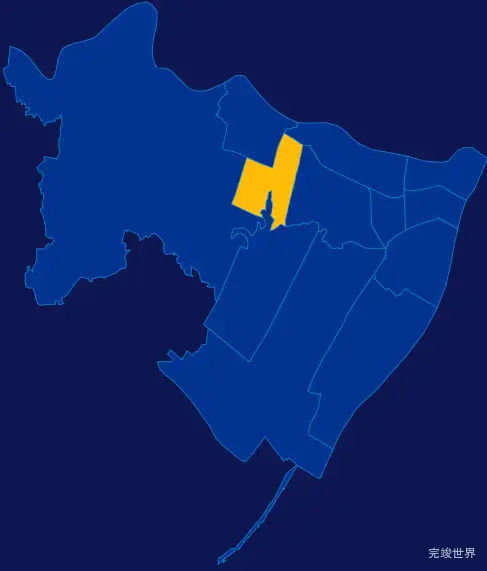
echarts武汉市汉阳区geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
echarts武汉市汉阳区geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
threejs武汉市汉阳区geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL前端3D可视化教程
threejs武汉市汉阳区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
threejs武汉市汉阳区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
武汉市汉阳区 下辖有 晴川街街道,月湖街街道,琴断口街街道,四新地区管委会,鹦鹉街街道,建桥街街道,洲头街街道,翠微街街道,永丰街街道,江堤街街道,五里墩街街道,江汉二桥街道
中国geoJson实例
湖北省geoJson实例下载
武汉市geoJson实例下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。