数据大屏可视化 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理扬州市江都区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
扬州市江都区位于江苏省中部,是扬州市下辖的一个市辖区。这里交通便捷,经济发达,具有深厚的文化底蕴和丰富的历史遗产,如瘦西湖、个园等著名景点享誉海内外。江都区保留了很多传统的手工艺,如扬州绣、剪纸等。同时,这里的扬州炒饭、扬州三头菜等美食,也使得江都区成为美食爱好者的天堂。每年春季,这里的桃花节吸引众多游客前来赏花游玩。
动态效果展示
echarts扬州市江都区geoJson自定义背景图效果
当设计师做出来的地图效果我们使用echarts无法实现是,我们可以通过设置echarts透明加图片叠加的方式来实现我们想要的效果。
echarts扬州市江都区geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
echarts扬州市江都区geoJson地图点击弹出自定义弹窗
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
echarts扬州市江都区geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
threejs扬州市江都区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果想系统的学习threejs的话,可以观看threejs视频 Three.js前端3D可视化
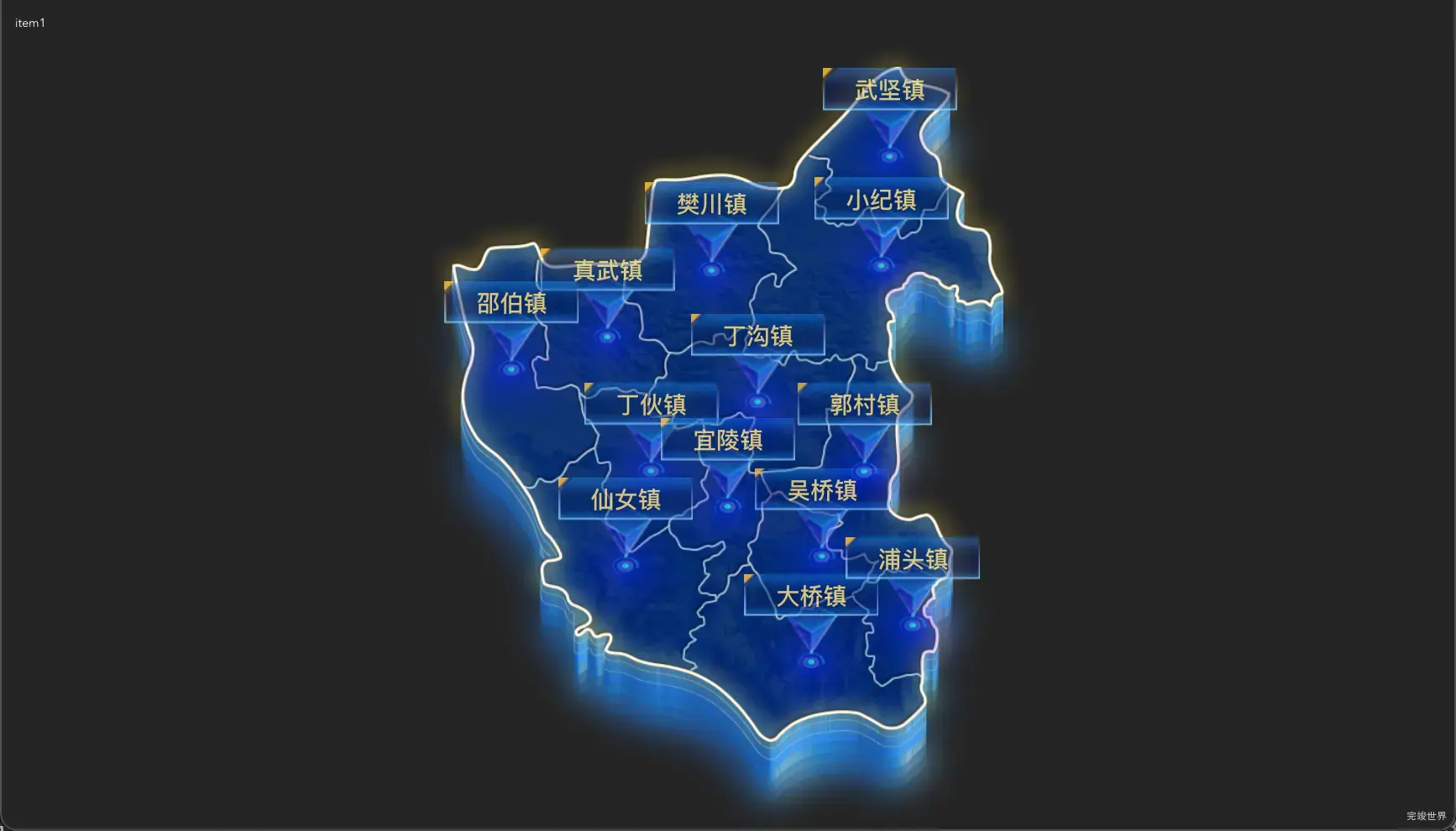
threejs扬州市江都区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
threejs扬州市江都区geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能
扬州市江都区 下辖有 立新农场,丁伙镇,吴桥镇,大桥镇,宜陵镇,樊川镇,武坚镇,浦头镇,真武镇,邵伯镇,郭村镇,小纪镇,丁沟镇,仙女镇
扬州市江都区下辖区域坐标
{"立新农场":[119.62247558482487,32.70985307119862],"丁伙镇":[119.61313307660973,32.50732088664912],"吴桥镇":[119.75225377279813,32.4447023703417],"大桥镇":[119.743585921994,32.36717638896871],"宜陵镇":[119.6755862938685,32.48115927878074],"樊川镇":[119.66243255634588,32.65419513898317],"武坚镇":[119.80744998479594,32.73775093439029],"浦头镇":[119.8263116557898,32.39414103623194],"真武镇":[119.57761328420243,32.60556823028003],"邵伯镇":[119.49945189510586,32.58175113022845],"郭村镇":[119.78684777567915,32.50696263721662],"小纪镇":[119.80058372199167,32.65769477925545],"丁沟镇":[119.7000818234834,32.55788050479185],"仙女镇":[119.59242219343953,32.43765304897998]}
扬州市江都区行政划分代码
[{"name":"立新农场","code":"321012400000"},{"name":"丁伙镇","code":"321012116000"},{"name":"吴桥镇","code":"321012119000"},{"name":"大桥镇","code":"321012118000"},{"name":"宜陵镇","code":"321012109000"},{"name":"樊川镇","code":"321012106000"},{"name":"武坚镇","code":"321012103000"},{"name":"浦头镇","code":"321012120000"},{"name":"真武镇","code":"321012108000"},{"name":"邵伯镇","code":"321012114000"},{"name":"郭村镇","code":"321012112000"},{"name":"小纪镇","code":"321012101000"},{"name":"丁沟镇","code":"321012110000"},{"name":"仙女镇","code":"321012100000"}]
中国geoJson实例
江苏省geoJson实例下载
扬州市geoJson实例下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。