可视化大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是襄阳市南漳县echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。

南漳县位于中国湖北省襄阳市北部,是一座历史悠久的城市。它背靠神农架,东依大别山,具有丰富的自然资源和独特的地理优势。南漳历史上曾是古战场,拥有丰富的文化遗产,其中包括许多古战场遗址和历史遗迹,如著名的古战场范家店遗址。此外,南漳还以其秀美的山水风光和丰富的农产品而闻名,特别是其高质量的水稻和豆制品。这里的自然景观和传统文化吸引着众多游客。南漳县不仅是一个历史文化名城,也是一个充满活力的现代农业县,它的发展在保持传统魅力的同时,也展现出新时代的活力。
动态效果
echarts襄阳市南漳县geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
echarts襄阳市南漳县geoJson地图点击弹出自定义弹窗
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
echarts襄阳市南漳县geoJson地图3d地图自定义贴图-绿色地面
3d地图自定义贴图-绿色地面,echarts结合echarts-gl实现3d地图自定义贴图效果,通过设置 shading: 'realistic',以及realisticMaterial来设置自定义纹理贴图,当前效果为绿色地面的效果实例
threejs襄阳市南漳县geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL/Three.js前端3D可视化教程
threejs襄阳市南漳县geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
threejs襄阳市南漳县geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
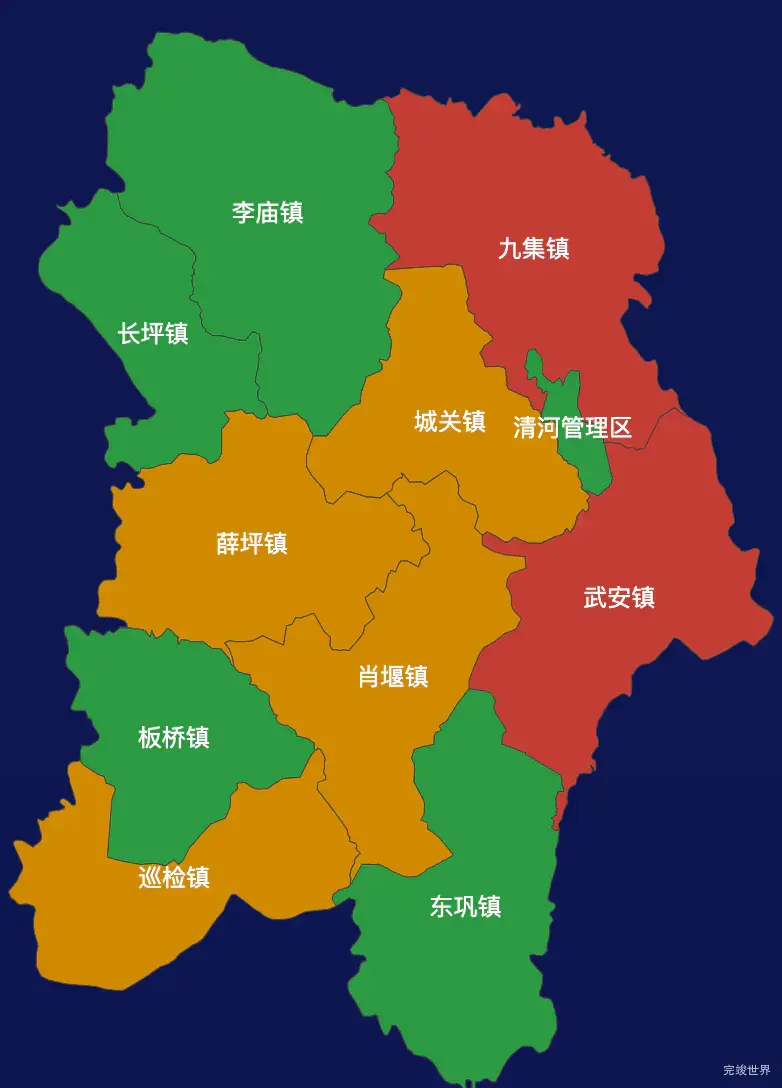
襄阳市南漳县 下辖有 薛坪镇,长坪镇,清河管理区,板桥镇,东巩镇,城关镇,巡检镇,李庙镇,武安镇,肖堰镇,九集镇
襄阳市南漳县下辖区域坐标
{"薛坪镇":[111.65082725908854,31.63808690948784],"长坪镇":[111.54217702002663,31.79104219887084],"清河管理区":[111.95105183868118,31.72321153700754],"板桥镇":[111.5780897071615,31.48502172729232],"东巩镇":[111.8322694152203,31.37881836666962],"城关镇":[111.83243524910085,31.73713802056435],"巡检镇":[111.57333651923287,31.39369771016267],"李庙镇":[111.64121127793624,31.8622212111761],"武安镇":[112.00269448092939,31.57823607540146],"肖堰镇":[111.76104035335726,31.53509890718514],"九集镇":[111.91220112573617,31.83653216972603]}
襄阳市南漳县行政划分代码
[{"name":"薛坪镇","code":"420624105000"},{"name":"长坪镇","code":"420624104000"},{"name":"清河管理区","code":"420624500000"},{"name":"板桥镇","code":"420624106000"},{"name":"东巩镇","code":"420624108000"},{"name":"城关镇","code":"420624100000"},{"name":"巡检镇","code":"420624107000"},{"name":"李庙镇","code":"420624103000"},{"name":"武安镇","code":"420624101000"},{"name":"肖堰镇","code":"420624109000"},{"name":"九集镇","code":"420624102000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。









