数据大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理荆门市沙洋县echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
沙洋县位于中国湖北省中部,隶属于荆门市。该县地处汉江中下游,江汉平原北端,东临汉江,西濒漳水,南滨长湖,北靠荆山余脉。总面积2044平方千米,下辖13个镇。根据第七次人口普查数据,截至2020年11月1日零时,沙洋县常住人口395717人。

动态效果
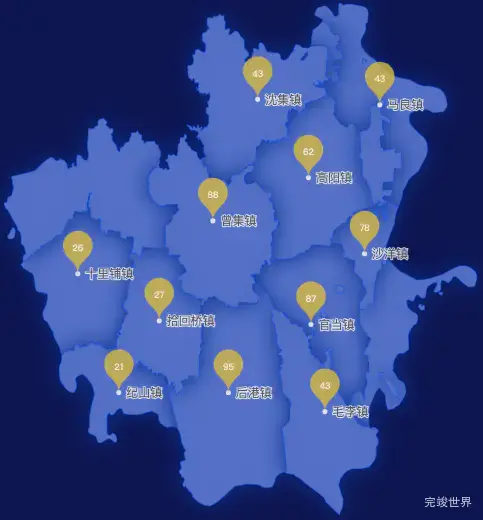
echarts荆门市沙洋县geoJson地图水滴状气泡图
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
echarts荆门市沙洋县geoJson地图阴影
echarts地图阴影效果实例,通过shadowColor控制阴影的颜色,通过shadowBlur控制范围,通过shadowOffsetX和shadowOffsetY控制偏移.
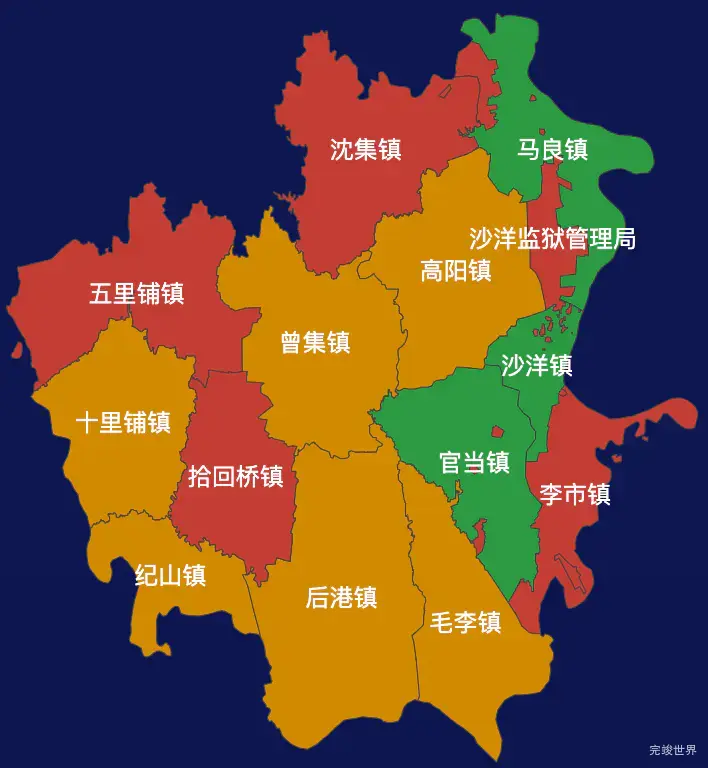
echarts荆门市沙洋县geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
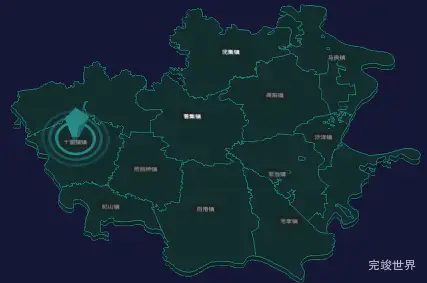
threejs荆门市沙洋县geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL 3D可视化教程
threejs荆门市沙洋县geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮
threejs荆门市沙洋县geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
荆门市沙洋县 下辖有 十里铺镇,纪山镇,马良镇,官当镇,李市镇,后港镇,毛李镇,沙洋镇,高阳镇,拾回桥镇,沙洋监狱管理局,沈集镇,五里铺镇,曾集镇
荆门市沙洋县下辖区域坐标
{"十里铺镇":[112.15353106412414,30.65019742798437],"纪山镇":[112.21133868397837,30.52471937011721],"马良镇":[112.5791524899375,30.82877628475614],"官当镇":[112.48218606202337,30.59670863553627],"李市镇":[],"后港镇":[112.3657878716567,30.52458140578844],"毛李镇":[112.50183936221293,30.50450479741477],"沙洋镇":[112.55774160656921,30.67133257228481],"高阳镇":[112.47861901509621,30.75169541906762],"拾回桥镇":[112.26828478952737,30.60039834077077],"沙洋监狱管理局":[],"沈集镇":[112.40703622140991,30.83456972112728],"五里铺镇":[],"曾集镇":[112.34395898349165,30.70618402941514]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。