随着开发 可视化大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理孝感市云梦县echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
云梦县位于湖北省中部偏东,江汉平原东北部,北接安陆市,西连应城市,南望汉川市,东邻孝南区。该县属副热带季风气候区过渡性气候带,四季分明。云梦县是孝感市下辖的县,面积604平方千米,为湖北省面积最小的县。2021年末常住人口42.61万人。云梦县是楚文化的重要发源地之一,有禹王城遗址、楚王城遗址等重要历史文化遗产。此外,云梦县还有黄香纪念园、祥山博物馆、曲阳河公园等旅游景点。
动态效果
echarts孝感市云梦县geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
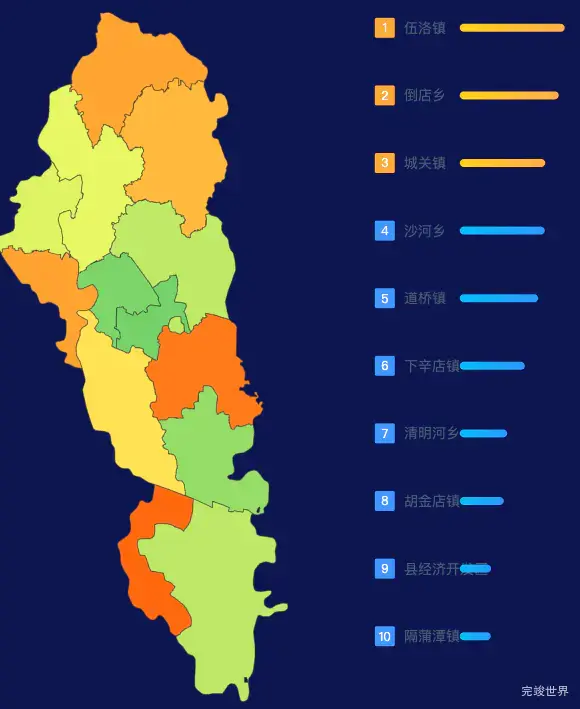
echarts孝感市云梦县geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
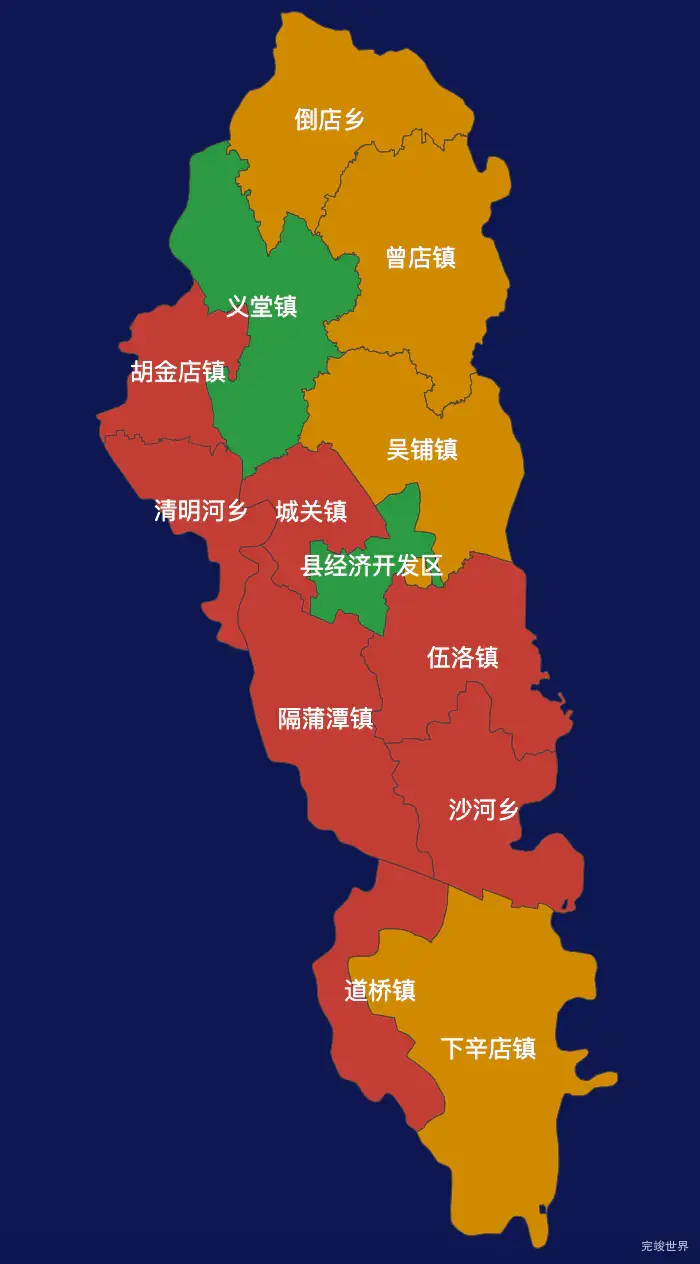
echarts孝感市云梦县geoJson地图定义颜色
echarts地图通过visualMap来事先设置好数据区间,根据区间来来显示地图的颜色,这里的visualMap数据是随机生成的,可以通过实例代码根据自己的需要配置颜色和数据区间.
threejs孝感市云梦县geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能,如果对threejs感兴趣,可以观看threejs视频 Three.js视频教程3D可视化
threejs孝感市云梦县geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
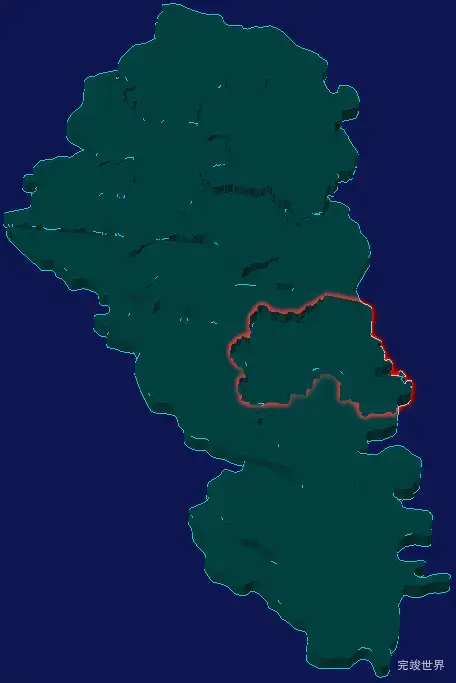
threejs孝感市云梦县geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
孝感市云梦县 下辖有 伍洛镇,倒店乡,城关镇,沙河乡,道桥镇,下辛店镇,清明河乡,胡金店镇,县经济开发区,隔蒲潭镇,义堂镇,吴铺镇,曾店镇
孝感市云梦县下辖区域坐标
{"伍洛镇":[113.80914283498714,30.97337453861135],"倒店乡":[113.75223017277003,31.16487789957173],"城关镇":[113.7345011238888,31.0204367870167],"沙河乡":[113.8177642458579,30.92156694543077],"道桥镇":[113.76676707136147,30.84893353514508],"下辛店镇":[113.81693104428476,30.82288977097047],"清明河乡":[113.67370287337576,31.01592552536021],"胡金店镇":[113.66559051379673,31.07943160431139],"县经济开发区":[113.76435333183323,31.00884077589759],"隔蒲潭镇":[113.74503772268463,30.95293046572898],"义堂镇":[113.7104986778255,31.10016348922608],"吴铺镇":[],"曾店镇":[113.7827580161754,31.11382523534616]}
孝感市云梦县行政划分代码
[{"name":"伍洛镇","code":"420923104000"},{"name":"倒店乡","code":"420923200000"},{"name":"城关镇","code":"420923100000"},{"name":"沙河乡","code":"420923201000"},{"name":"道桥镇","code":"420923106000"},{"name":"下辛店镇","code":"420923105000"},{"name":"清明河乡","code":"420923202000"},{"name":"胡金店镇","code":"420923108000"},{"name":"县经济开发区","code":"420923450000"},{"name":"隔蒲潭镇","code":"420923107000"},{"name":"义堂镇","code":"420923101000"},{"name":"吴铺镇","code":"420923103000"},{"name":"曾店镇","code":"420923102000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。