大屏数据可视化 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理荆州市石首市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
石首市是湖北省荆州市辖的一个县级市,位于湖北省南部、荆州市南部,地处江汉平原和洞庭湖平原结合部,属亚热带季风气候。石首市总面积1427平方千米,辖2个街道、11个镇、1个乡,另辖1个乡级单位。石首市的名字来源于城北的石首山,"石"指石头山,"首"指自荆江顺江而下第一次见山。石首市的主要景点有南岳山森林公园、桃花山自然风景区、石首麋鹿自然保护区、天鹅洲自然保护区等。石首市现已形成“一桥、三路、一港”的现代交通格局,石首长江大桥连接石首市江南和江北,枣石高速纵贯石首市南北,岳宜高速和省道S221横贯石首市东西。石首市到武汉市直线距离仅为119.3千米、到湖南省益阳市直线距离仅为131千米。
动态效果
echarts荆州市石首市geoJson地图3d地图
使用的是echarts-gl结合echarts实现的3d地图效果实例
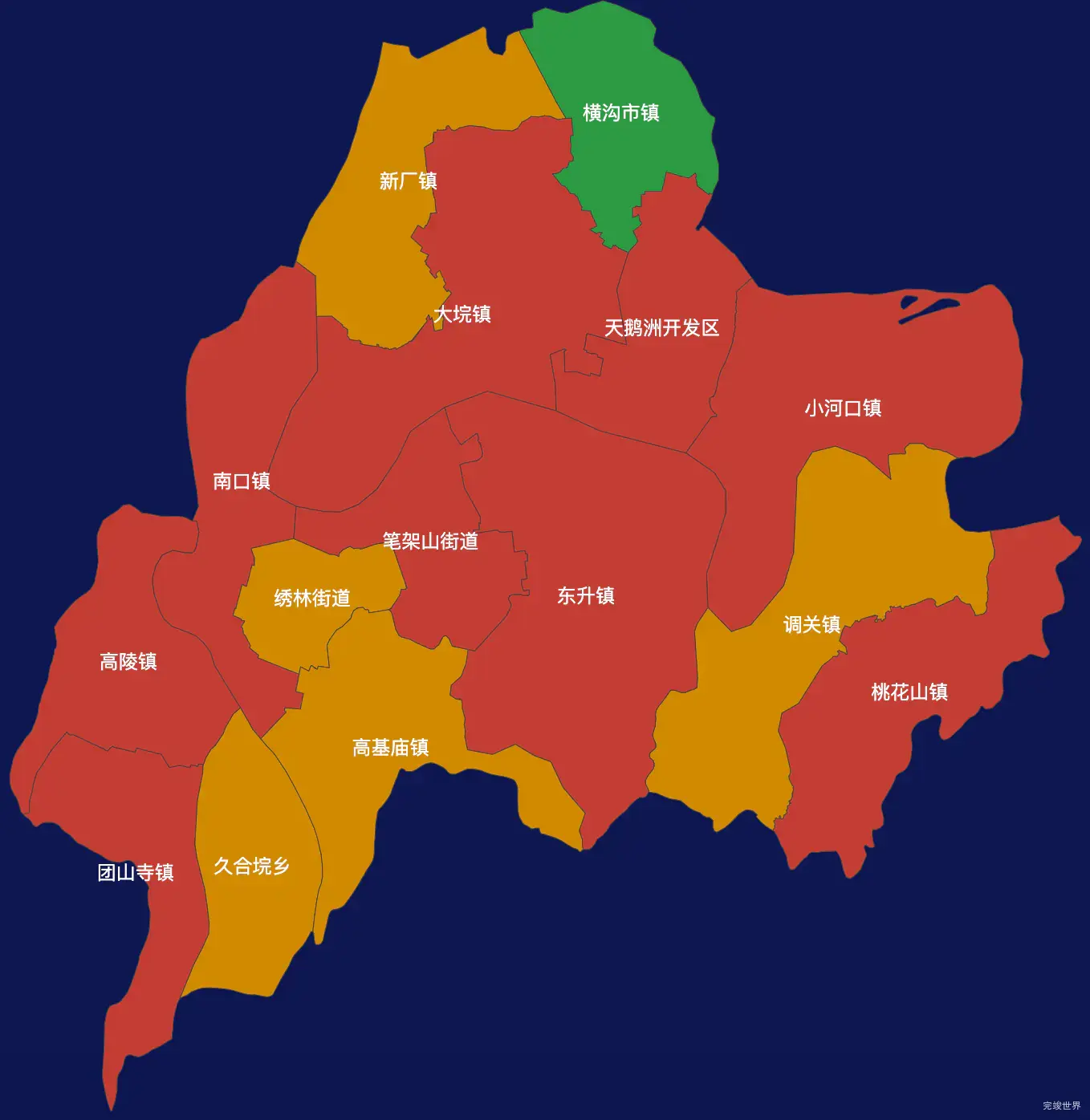
echarts荆州市石首市geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
echarts荆州市石首市geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
threejs荆州市石首市geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs视频课程 Three.js 3D可视化
threejs荆州市石首市geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
threejs荆州市石首市geoJson地图3d地图
通过threejs绘制的3d地图实例 vue3 threejs 在vue3项目中绘制3d地图效果实例
荆州市石首市 下辖有 团山寺镇,小河口镇,桃花山镇,久合垸乡,南口镇,大垸镇,高陵镇,新厂镇,调关镇,横沟市镇,绣林街道,东升镇,天鹅洲开发区,高基庙镇,笔架山街道
荆州市石首市下辖区域坐标
{"团山寺镇":[112.27990394375894,29.57421237873251],"小河口镇":[112.67787931764298,29.76301322157225],"桃花山镇":[112.71716892984031,29.66503689233078],"久合垸乡":[112.3527986814569,29.60193320240908],"南口镇":[112.34406444270843,29.74474072946381],"大垸镇":[112.45865268222097,29.81999215133922],"高陵镇":[112.2848136252463,29.68034042182515],"新厂镇":[112.44966483430329,29.87080000272221],"调关镇":[112.65924292963226,29.68893059642591],"横沟市镇":[112.55107879154687,29.89571316213443],"绣林街道":[112.38984952242075,29.70167645564065],"东升镇":[112.53273219673716,29.69601092374345],"天鹅洲开发区":[112.56823789596189,29.82056454953963],"高基庙镇":[112.44533693912513,29.63304397489927],"笔架山街道":[112.43918034338489,29.73291757836718]}
荆州市石首市行政划分代码
[{"name":"团山寺镇","code":"421081110000"},{"name":"小河口镇","code":"421081103000"},{"name":"桃花山镇","code":"421081104000"},{"name":"久合垸乡","code":"421081200000"},{"name":"南口镇","code":"421081108000"},{"name":"大垸镇","code":"421081102000"},{"name":"高陵镇","code":"421081109000"},{"name":"新厂镇","code":"421081100000"},{"name":"调关镇","code":"421081105000"},{"name":"横沟市镇","code":"421081101000"},{"name":"绣林街道","code":"421081001000"},{"name":"东升镇","code":"421081106000"},{"name":"天鹅洲开发区","code":"421081500000"},{"name":"高基庙镇","code":"421081107000"},{"name":"笔架山街道","code":"421081002000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。