可视化数据大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理黄冈市黄州区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
黄州区是中国湖北省黄冈市的市辖区,行政代码为421102,总面积约353平方公里,人口约45.69万。黄州区因境内有黄冈山而得名,是黄冈市的政治、文化和经济中心。该区下辖6个街道、3个镇、1个乡。近年来,黄州区推进城市建设和乡村振兴,努力实现区域治理体系和治理能力现代化。2022年,黄州区被认定为全国农作物生产全程机械化示范区,2021年被列为屋顶分布式光伏开发试点,同年入选农产品产地冷藏保鲜试点名单。
动态效果
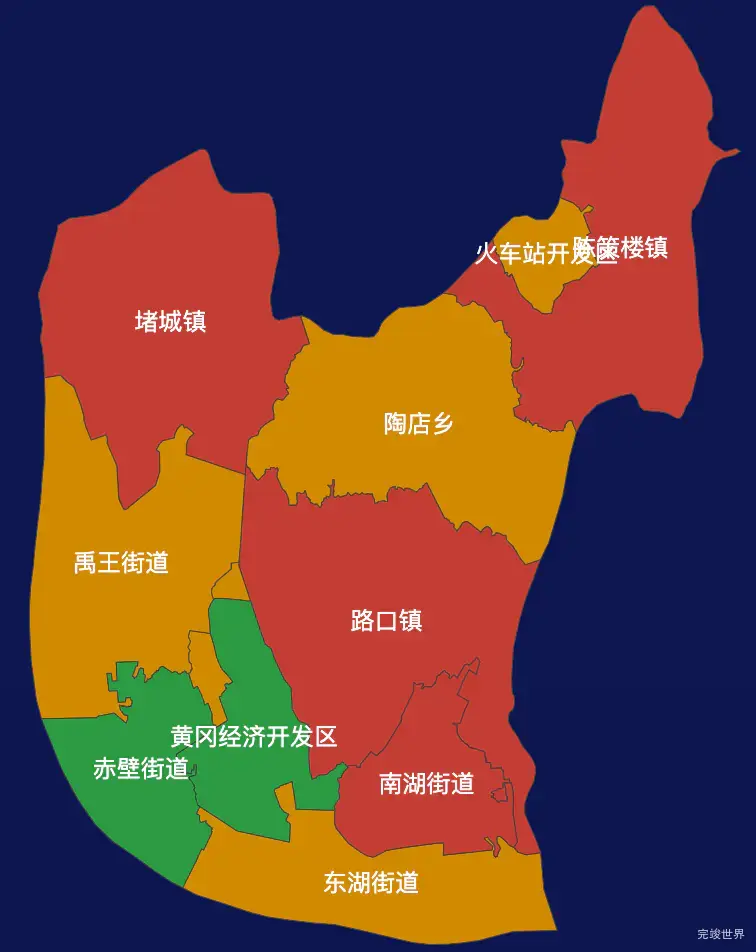
echarts黄冈市黄州区geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
echarts黄冈市黄州区geoJson地图3d地图
使用的是echarts-gl结合echarts实现的3d地图效果实例
echarts黄冈市黄州区geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
threejs黄冈市黄州区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰,如果对threejs感兴趣,可以观看threejs视频 Three.js前端3D可视化
threejs黄冈市黄州区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
threejs黄冈市黄州区geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
黄冈市黄州区 下辖有 堵城镇,路口镇,陶店乡,东湖街道,南湖街道,禹王街道,黄冈经济开发区,赤壁街道,陈策楼镇,火车站开发区
黄冈市黄州区下辖区域坐标
{"堵城镇":[114.87977250895071,30.56263179163165],"路口镇":[114.9541486156762,30.4771010531528],"陶店乡":[114.96159838148179,30.53688085621938],"东湖街道":[],"南湖街道":[114.96664107538047,30.4519632461439],"禹王街道":[114.86711458142162,30.50577791852291],"黄冈经济开发区":[114.91020940785052,30.46152069468438],"赤壁街道":[114.86416731379167,30.44746968195877],"陈策楼镇":[115.02395779403949,30.59118833689204],"火车站开发区":[115.00803227885666,30.58166855642319]}
黄冈市黄州区行政划分代码
[{"name":"堵城镇","code":"421102101000"},{"name":"路口镇","code":"421102100000"},{"name":"陶店乡","code":"421102200000"},{"name":"东湖街道","code":"421102002000"},{"name":"南湖街道","code":"421102004000"},{"name":"禹王街道","code":"421102003000"},{"name":"黄冈经济开发区","code":""},{"name":"赤壁街道","code":"421102001000"},{"name":"陈策楼镇","code":"421102102000"},{"name":"火车站开发区","code":"421102450000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。