数据可视化大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是随州市广水市echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
echarts随州市广水市geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
echarts随州市广水市geoJson地图 visualMap控制地图颜色
echarts地图使用visualMap通过一组颜色及一组数据来实现地图不同区域根据不同数据进行颜色变化
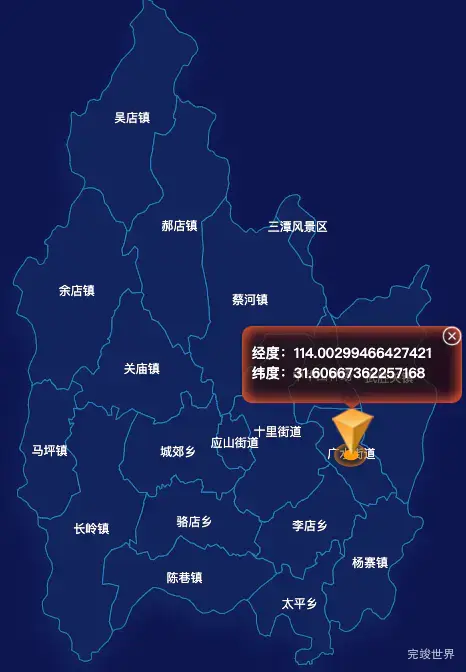
echarts随州市广水市geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
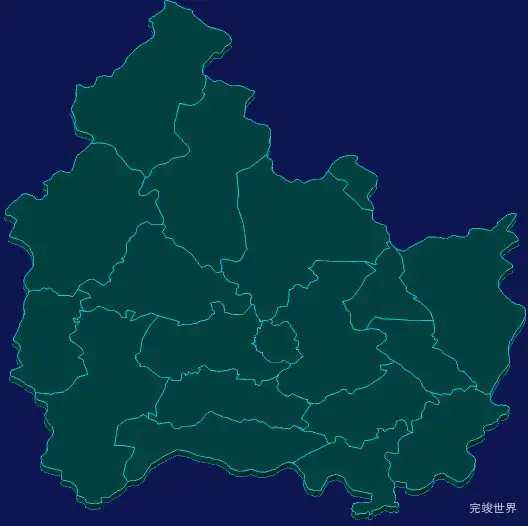
threejs随州市广水市geoJson地图3d地图
通过threejs绘制的3d地图实例 vue3 threejs 在vue3项目中绘制3d地图效果实例,如果对threejs感兴趣,可以观看threejs视频课程 Three.js视频教程3D可视化
threejs随州市广水市geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
threejs随州市广水市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
随州市广水市 下辖有 广水街道,中华山林场,三潭风景区,杨寨镇,余店镇,关庙镇,吴店镇,城郊乡,马坪镇,太平乡,李店乡,蔡河镇,郝店镇,长岭镇,陈巷镇,骆店乡,十里街道,应山街道,武胜关镇
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。