随着开发 可视化大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理大连市沙河口区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
沙河口区,隶属于辽宁省大连市,位于大连市中部,辖区面积48.32平方千米。截至2020年11月1日零时,沙河口区常住人口670310人。沙河口区属暖温带季风气候。截至2021年10月,沙河口区辖7个街道。 区人民政府驻星海湾街道。
echarts大连市沙河口区geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
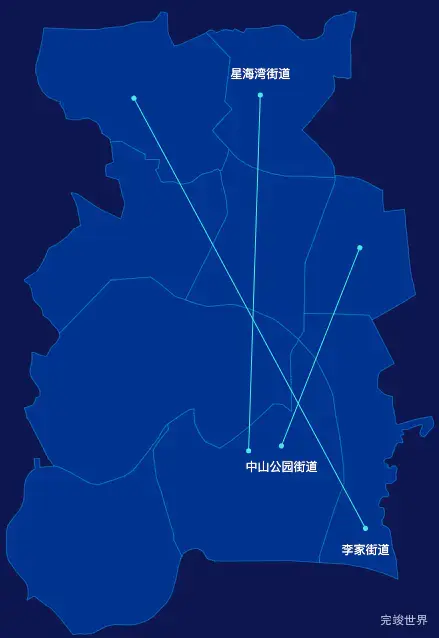
echarts大连市沙河口区geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
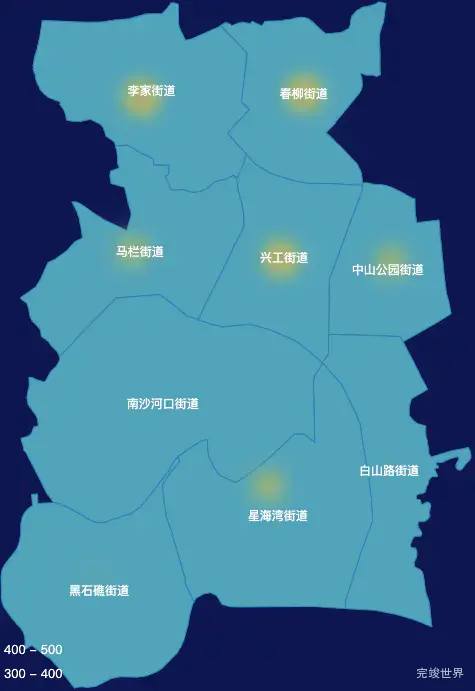
echarts大连市沙河口区geoJson地图热力图
echarts通过heatmap实现热力图效果
threejs大连市沙河口区geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果,如果想系统的学习threejs的话,可以观看threejs视频 Three.js前端3D可视化
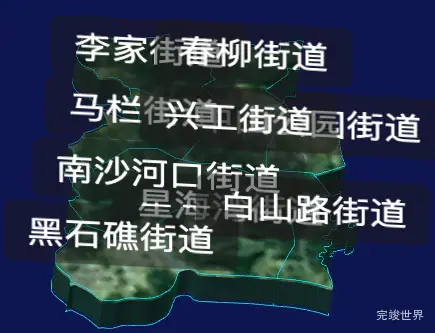
threejs大连市沙河口区geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
threejs大连市沙河口区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
大连市沙河口区 下辖有 李家街道,中山公园街道,星海湾街道,马栏街道,南沙河口街道,兴工街道,春柳街道,白山路街道,黑石礁街道
大连市沙河口区下辖区域坐标
{"李家街道":[121.55148344785188,38.93607765575672],"中山公园街道":[121.59238098549218,38.91576204961384],"星海湾街道":[121.57224830819898,38.88818937774481],"马栏街道":[121.55000546850155,38.91716683991901],"南沙河口街道":[121.55646869192464,38.89769394591499],"兴工街道":[121.5743658470422,38.91624754903327],"春柳街道":[121.5781613360765,38.93660361840868],"白山路街道":[121.59350287989197,38.8888051674009],"黑石礁街道":[121.54427977726482,38.87753730708482]}
大连市沙河口区行政划分代码
[{"name":"李家街道","code":"210204011000"},{"name":"中山公园街道","code":""},{"name":"星海湾街道","code":"210204017000"},{"name":"马栏街道","code":"210204008000"},{"name":"南沙河口街道","code":"210204009000"},{"name":"兴工街道","code":""},{"name":"春柳街道","code":"210204006000"},{"name":"白山路街道","code":""},{"name":"黑石礁街道","code":"210204010000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。