vue 数据可视化大屏 项目开发中经常会遇到各种各样的进度条效果,想来将来可能会遇到类似的效果就将对应的效果实例给记录下来。
如果您需要设计属于自己的 可视化数据大屏 可以联系我们微信:17331886870
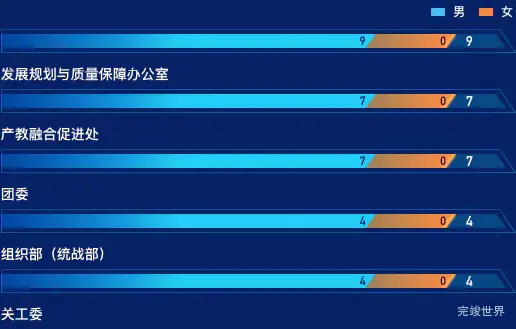
21 vue 数据可视化大屏性别占比进度条
效果实例代码:vue 数据可视化大屏性别占比进度条
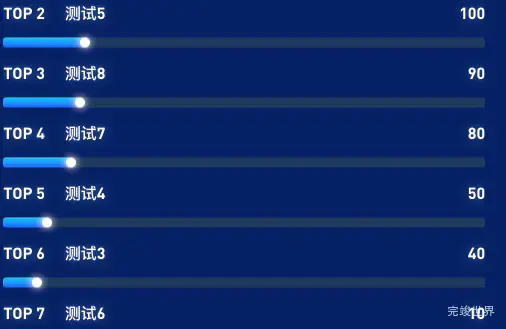
20 vue3 实现滚动进度条排行榜效果
效果实例代码:vue3 实现滚动进度条排行榜效果
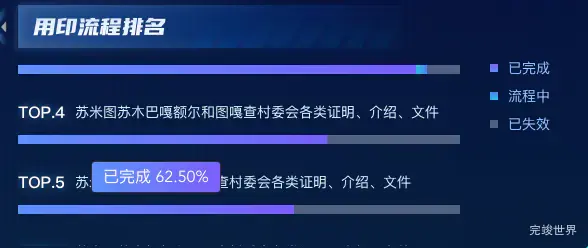
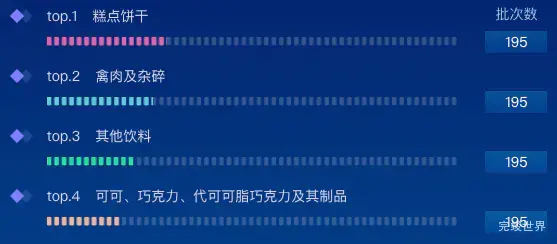
19. vue3 占比进度条实例-流程排名
效果实例代码:vue3 占比进度条实例-流程排名
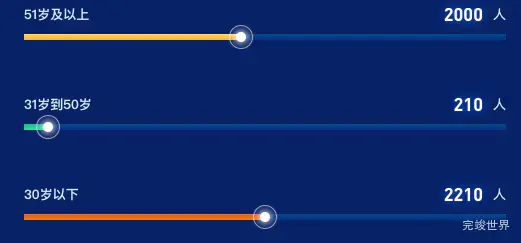
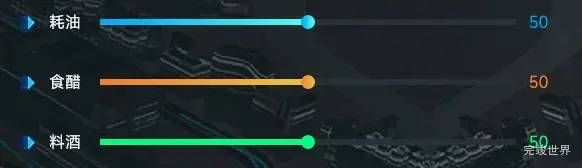
18. vue3 数据大屏渐变色自定义斜杠指示点进度条
效果实例代码:vue3 数据大屏渐变色自定义斜杠指示点进度条
17. vue3 数据大屏渐变色自定义指示点进度条
效果实例代码:vue3 数据大屏渐变色自定义指示点进度条
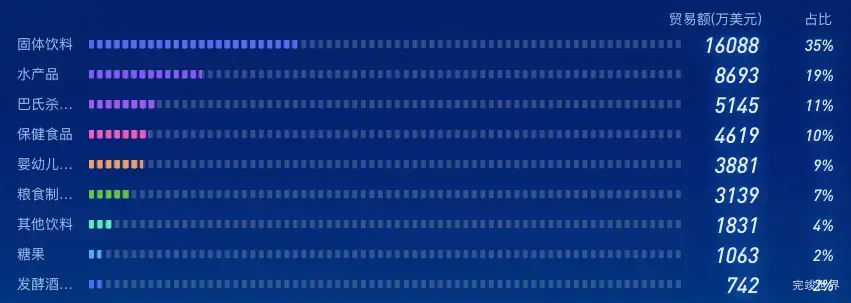
16. vue进度条产品类型占比类型效果
效果实例代码:vue进度条产品类型占比类型效果
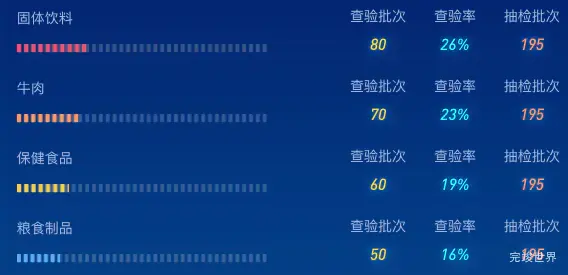
15. vue进度条各产品不合格数量占比效果
效果实例代码:vue进度条各产品不合格数量占比效果
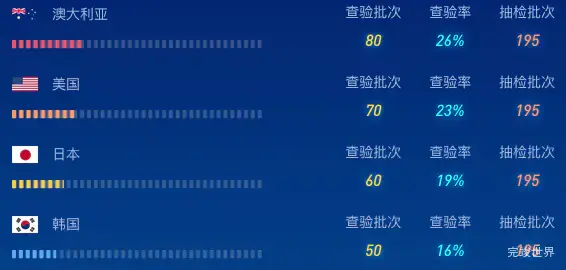
14. vue进度条各国家不合格数量占比效果
效果实例代码:vue进度条各国家不合格数量占比效果
13. vue进度条实现国家占比效果
效果实例代码:vue进度条实现国家占比效果
12. 进度条效果实例格子进度条
效果实例代码:vue 进度条效果实例格子进度条
11. 进度条效果
进度条效果:
进度条颜色是渐变色,可以通过传值自定义
进度条带有动画效果 使用gsap实现补间动画
进度条有最大宽度,给右侧留有展示数据的空间
进度条有默认背景色
进度条宽度根据总数和当前数据计算百分比
效果实例代码:数据可视化大屏进度条效果实例渐变色进度条
10. 进度条效果实例
vue数据可视化大屏 开发中,需要一个进度条的效果,这里使用的是两个图片来实现的,一个背景图,还有一个进度条背景图。然后增加一个长度限制,默认是0每10毫秒增加1直到增加到给定的百分比停止,形成一个渐变的动画。
效果实例代码:vue 实现进度条效果
9. 进度条效果实例
vue echarts 实现进度条效果,通过echarts来实现进度条效果实例
效果实例代码:echarts 进度条效果
8. 进度条效果实例
vue 进度条效果样式
效果实例代码:vue 进度条效果样式
7. 进度条效果实例
进度条效果实例5 ,自定义左右边标题,并显示占比
效果实例代码:vue 进度条 组件
6. 进度条效果实例
vue结合element ui自定义进度条
效果实例代码:vue结合element ui自定义进度条
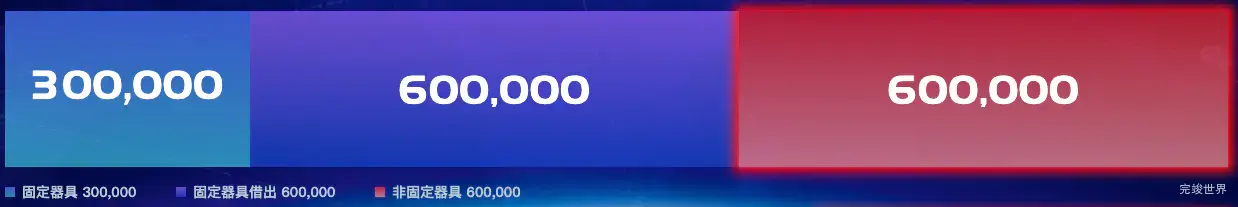
5. 进度条效果实例
vue 多段进度条根据数值自动调整宽度
效果实例代码:vue 多段进度条根据数值自动调整宽度
4.进度条效果实例
vue滚动进度条,排行榜进度条效果实例
效果实例代码:vue滚动进度条
3. 进度效效果实例
Echarts实现异形进度条
效果实例代码:Echarts实现异形进度条
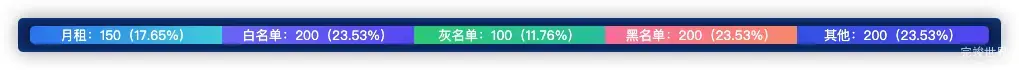
2. vue html仿echarts柱状图效果实例
柱状图组件按照百分比占比来表示长度,为了避免数字占比小而无法装下数字,设置了一个最小宽度。
左下角有说明标签,标签点击后可以置灰以及点亮并且上面的柱状图对应的部分隐藏或显示。
另外柱状图可以设置高亮闪烁效果
效果实例代码:vue html仿echarts柱状图效果实例
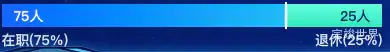
1. vue 进度条占比效果组件
vue 数据可视化大屏中,有时会需要显示一个占比进度条,两种类型根据数量显示占比,但是直接把样式写出来,又感觉单调了一点,于是想着能不能增加一个动画效果呢?让这个占比有一个推进的效果。
效果实例代码:vue 占比动画进度条实例效果