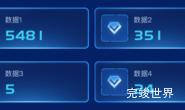
卡片效果为标题,数字 以及图标组合实现。
数字使用了数字滚动效果。
图标使用了gsap补间动画添加了上下浮动的动画效果。
演示地址:
项目使用实例
效果代码
<template>
<div class="cardBody">
<div class="cardBodyItem wow" :data-wow-delay="item.delay+'s'" :class="item.animate" v-for="(item,index) in list"
:key="index">
<div class="title">{{ item.title }}</div>
<div class="num">
<numcard :number="item.num"></numcard>
<span>个</span>
</div>
<div class="icon" ref="icon">
<img :src="item.icon" alt="">
</div>
</div>
</div>
</template>
<script>
import WOW from "wow.js";
import numcard from "@/components/numcard/numcard.vue";
import icon1 from './assets/icon_guojia.png'
import icon2 from './assets/icon_chanpin.png'
import icon3 from './assets/icon_qiye.png'
import gsap from 'gsap'
export default {
name: "title",
data() {
return {
list: [{
title: '准入国家',
num: 100,
icon: icon1,
animate: 'fadeInUp',
delay: 0.5
}, {
title: '准入产品',
num: 80,
icon: icon2,
animate: 'fadeInDown',
delay: 0.5
}, {
title: '境外生产企业',
num: 30,
icon: icon3,
animate: 'fadeInUp',
delay: 0.5
},]
}
},
components: {numcard},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
gsap.to(this.$refs.icon, {
duration: 1, y: 3, repeat: -1, delay: 2, yoyo: true, onComplete: () => {
console.log('动画完成')
}
})
},
}
</script>
<style lang="scss" scoped>
.cardBody {
position: relative;
width: calc(100% - 0px);
margin: 0 auto;
height: calc(100% - 10px);
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.cardBodyItem {
width: 110px;
height: 100%;
position: relative;
background: url("./assets/cardbg.png") no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.title {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
padding-top: 15px;
}
.num {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
font-size: 12px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #7989A6;
margin-left: 5px;
margin-top: 5px;
}
}
:deep(.num) {
.real-time-num {
font-size: 26px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
width: auto;
}
.real-time-num-item {
text-shadow: 0 0 8px rgba(66, 163, 236, 1.00);
}
}
.icon {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
height: 60px;
img {
height: 36px;
}
}
}
}
</style>