可视化数据大屏菜单项目 开发中需要一些菜单效果,今天整理一下在项目开发时遇到的侧栏菜单样式,
菜单式是基于element ui 菜单栏二次开发的。
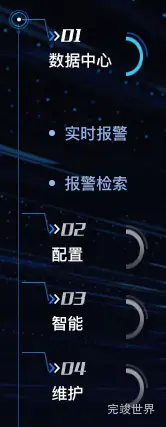
菜单效果图
实例演示
使用实例
当前展开的菜单
openeds
当前激活的地址
active
<sidebar :openeds="[0]" active="home"></sidebar>
侧栏菜单代码
/**
* @Author: 858834013@qq.com
* @Name: sidebar
* @Date: 2023年05月10日
* @Desc:
*/
<template>
<div class="sidebar">
<div class="sidebarList hideScrollBar">
<div class="menus">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
:unique-opened="true"
@select="handleSelect"
:default-openeds="openeds"
:default-active="active"
@close="handleClose">
<el-sub-menu :index="index" v-for="(item,index) in list" :key="index">
<template #title>
<div class="title">
<div class="icon">
<img class="quan" src="./assets/menu2/quan.png" alt="">
</div>
<div class="number" :class="'Num'+index">
<img class="icon_jiantou" src="./assets/menu2/icon_jiantou.png" alt="">
<img class="num" v-if="index==0" src="./assets/menu2/num/num1.png" alt="">
<img class="num" v-if="index==1" src="./assets/menu2/num/num2.png" alt="">
<img class="num" v-if="index==2" src="./assets/menu2/num/num3.png" alt="">
<img class="num" v-if="index==3" src="./assets/menu2/num/num4.png" alt="">
</div>
<span>{{ item.title }}</span>
</div>
</template>
<el-menu-item-group>
<div @click="goUrl(item2)" v-for="(item2,index2) in item.children" :key="index2">
<el-menu-item :index="item2.index" :class="{active:item2.index==active}">
<div class="menuTitle">
<span class="dot"></span>
{{ item2.title }}
</div>
</el-menu-item>
</div>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
</div>
</div>
</div>
</template>
<script>
export default {
name: "sidebar",
components: {},
props: {
openeds: {
type: Array,
default() {
return [0];
}
},
active: {
type: String,
default() {
return 'home'
}
},
},
data() {
return {
isActive: false,
list: [
{
title: '数据中心',
icon: 'icon_shujuzhongxin',
url: '/',
children: [
{
title: '实时报警',
icon: '',
index: 'home',
url: '/home'
}, {
title: '报警检索',
icon: '',
index: 'behaviorAnalysis',
url: '/behaviorAnalysis'
}
]
}, {
title: '配置',
icon: 'icon_peizhi',
url: '/',
children: [
{
title: '通道配置',
icon: '',
index: 'channel',
url: '/channel'
}, {
title: '用户配置',
icon: '',
index: 'user',
url: '/user'
},
]
}, {
title: '智能',
icon: 'icon_zhineng',
url: '/',
children: [
{
title: '配置算法',
icon: '',
index: 'algorithms',
url: '/algorithms'
}
]
}, {
title: '维护',
icon: 'icon_weihu',
url: '/',
children: [
{
title: '系统维护',
icon: '',
index: 'algorithms2',
url: '/'
}
]
},
]
}
},
watch: {
$route(to, from) {
this.getActive()
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
goUrl(item) {
this.$router.push({path: item.url});
},
}
}
</script>
<style lang="scss" scoped>
.sidebar {
width: 100%;
height: 100%;
position: relative;
left: 0;
.sidebarList {
padding-top: 46px;
}
.sidebarList {
position: relative;
height: calc(100% - 110px);
overflow-y: scroll;
a {
text-decoration: none;
}
}
}
.title {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
font-size: 16px;
font-family: PingFang;
font-weight: 500;
color: #FFFFFF;
position: relative;
.number {
margin-top: 10px;
margin-left: 0px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
margin-bottom: -10px;
flex-direction: row;
align-content: flex-start;
width: 100%;
.icon_jiantou {
width: 11px;
height: 10px;
}
.num {
height: 13px;
margin-left: 2px;
opacity: 0.7;
}
}
.icon {
background: url("./assets/menu2/line.png");
width: 27px;
height: 20px;
position: absolute;
left: -27px;
top: 0px;
.quan {
width: 20px;
height: 20px;
position: absolute;
top: -10px;
left: -13px;
display: none;
}
}
}
:deep(.menus) {
width: 100px;
margin: 0 auto;
border-left: 1px solid #1f4366;
position: relative;
height: 100%;
padding-left: 30px;
.el-menu {
border: none;
background: none;
}
.el-submenu {
margin-bottom: 20px;
}
.el-sub-menu__title {
height: 60px;
margin-bottom: 10px;
margin-top: 10px;
padding-left: 0 !important;
padding-right: 0 !important;
font-size: 16px;
font-family: PingFang;
font-weight: 500;
color: #9DB9E1;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
background: url("./assets/menu2/hu.png") no-repeat right;
background-size: 22px 44px;
i {
display: none
}
}
.el-sub-menu.is-opened {
.el-sub-menu__title {
font-weight: bold;
color: #4ACEFB;
background: url("./assets/menu2/hu_active.png") no-repeat right;
background-size: 22px 44px;
}
.quan {
display: block;
}
.num {
opacity: 1;
}
}
.el-submenu .el-menu-item {
background: none;
color: #A5C0D4;
font-size: 16px;
}
.el-menu-item {
padding-left: 0 !important;
}
.el-submenu .el-menu-item.is-active {
color: #FFFFFF;
//background: url("../assets/icon_rightk.png") 6px center no-repeat;
background-size: 10px 8px;
}
.menuTitle {
font-size: 16px;
font-family: PingFang;
font-weight: 500;
color: #94b0d8;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.dot {
width: 6px;
height: 6px;
background: #9db9e1;
border-radius: 50%;
margin-right: 10px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
}
.is-opened .el-menu-item:hover,.is-opened .el-menu-item.active {
background: none;
font-size: 16px;
font-family: MicrosoftYaHei;
font-weight: bold;
.menuTitle {
color: #46c3ee;
.dot {
background: #66e0ff;
}
}
i {
color: #f4f8fa;
}
}
}
.menuIcon {
width: 25px;
height: 25px;
}
</style>