vue3 数据可视化大屏项目开发中,会需要一些tab切换组件,tab组件有各种不同样式的,为了能够在不同风格的数据大屏中使用tab组件,这里也整理了自己做过的数据大屏项目中不同风格的tab组件。
14 vue3 tab按钮组件
vue3 tab按钮组件

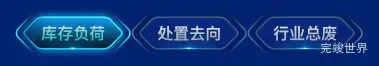
13 vue3 数据可视化大屏tab组件-异形按钮
vue3 数据可视化大屏tab组件-异形按钮
效果图

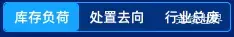
12 vue3 数据可视化大屏tab组件-蓝色菱形tab按钮
vue3 数据可视化大屏tab组件-蓝色菱形tab按钮
效果图

11. vue3 数据可视化大屏tab组件-蓝色边框
效果图

10. vue3 数据可视化大屏tab组件-绿色边框组件
效果图

实例代码
vue3 数据可视化大屏tab组件-绿色边框组件
9. vue3 数据可视化大屏tab菱形背景效果
效果图

实例代码
vue3 数据可视化大屏tab菱形背景效果
8. vue3 数据可视化大屏tab ui组件 - 智慧园区可视化总控平台
效果图

实例代码
vue 数据可视化大屏tab ui组件 - 智慧园区可视化总控平台
7. vue3 数据可视化大屏tab ui组件-单选按钮
效果图

实例代码
vue3 数据可视化大屏tab ui组件-单选按钮
6. vue3 数据可视化大屏tab ui组件

5. vue3 数据可视化大屏tab ui组件-底部自定义图标

vue3 数据可视化大屏tab ui组件-底部自定义图标
4. vue3 数据可视化大屏tab ui组件-蓝色描边效果
效果图

3. vue3 数据可视化大屏tab ui组件 红色背景效果

2. vue3 数据可视化大屏tab ui组件 绿色底座效果

1. vue3 数据可视化大屏tab ui组件 自定义背景图效果