数据可视化大屏项目开发中,为了让大屏效果更加丰富,会在组件中增加各种效果,今天增加的是背景动画效果。
效果描述
星星点缀,加星星闪烁
流星下落效果
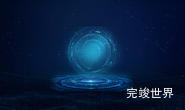
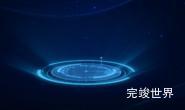
效果截图
效果动画
部分代码实例
<template>
<div class="pageBg">
<img class="lingxing1" ref="lingxing1" src="./assets/liuxing1.png" alt="">
<img class="lingxing2" ref="lingxing2" src="./assets/liuxing2.png" alt="">
<img class="lingxing3" ref="lingxing3" src="./assets/liuxing3.png" alt="">
<img class="lingxing4" ref="lingxing4" src="./assets/liuxing5.png" alt="">
<div class="star1" ref="star1"></div>
<div class="star2" ref="star2"></div>
<div class="star3" ref="star3"></div>
<div class="star4" ref="star4"></div>
<div class="star5" ref="star5"></div>
</div>
</template>
<script>
import WOW from "wow.js";
import gsap from 'gsap'
export default {
name: "title",
data() {
return {}
},
components: {},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
},
}
</script>
<style lang="scss" scoped>
.pageBg {
position: absolute;
width: 100%;
height: 100%;
pointer-events: none;
background: url("./assets/bg.jpg") no-repeat;
background-size: 100% 100%;
.lingxing1 {
width: 85px;
height: 110px;
position: absolute;
top: -110px;
left: 60%;
opacity: 1;
}
.lingxing2 {
width: 60px;
height: 73px;
position: absolute;
top: -110px;
left: 80%;
opacity: 1;
}
.lingxing3 {
width: 116px;
height: 136px;
position: absolute;
top: -110px;
left: 90%;
opacity: 1;
}
.lingxing4 {
width: 74px;
height: 89px;
position: absolute;
top: -110px;
left: 60%;
opacity: 1;
}
}
.star1 {
width: 5px;
height: 5px;
background: #fff;
opacity: 1;
position: absolute;
border-radius: 50%;
left: 10%;
border: 1px solid #35fffe;
text-shadow: 0 0 30px #35fffe;
top: 50%;
}
.star2 {
width: 8px;
height: 8px;
background: #fff;
opacity: 1;
position: absolute;
border-radius: 50%;
left: 50%;
border: 1px solid #35fffe;
text-shadow: 0 0 30px #35fffe;
top: 20%;
}
.star3 {
width: 10px;
height: 10px;
background: #fff;
opacity: 1;
position: absolute;
border-radius: 50%;
left: 80%;
border: 1px solid #35fffe;
text-shadow: 0 0 30px #35fffe;
top: 10%;
}
.star4 {
width: 5px;
height: 5px;
background: #fff;
opacity: 1;
position: absolute;
border-radius: 50%;
left: 70%;
border: 1px solid #35fffe;
text-shadow: 0 0 30px #35fffe;
top: 40%;
}
.star5 {
width: 5px;
height: 5px;
background: #fff;
opacity: 1;
position: absolute;
border-radius: 50%;
left: 50%;
border: 1px solid #35fffe;
text-shadow: 0 0 30px #35fffe;
top: 80%;
}
</style>