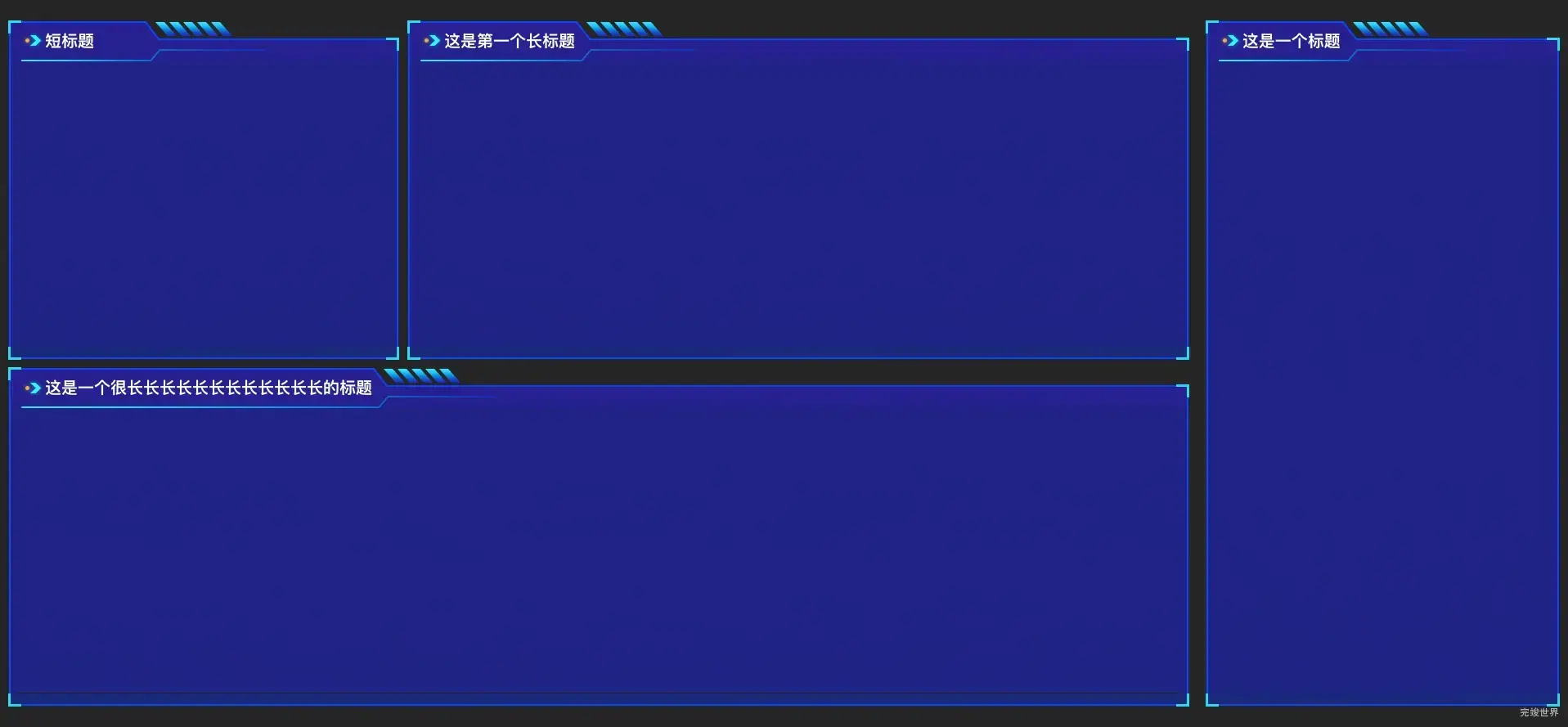
边框由标题和主体两部分组成。上下异形边框效果。因为有些地方是不需要标题的,所以标题我们可以去除只保留一个主体,vue3 数据可视化大屏蓝色边框-浅蓝色边框无标题
如果您需要设计属于自己的数据可视化大屏或数据可视化大屏开发 请联系我们微信:17331886870
组件处理
组件每个部位都尽可能的精细化处理,让其尽可能的适配不同宽高而不错位变形。
组件代码
/**
* @Author: 858834013@qq.com
* @Name: pageItem
* @Date: 2023年06月24日10:17:59
* @Desc: vue3 数据可视化大屏蓝色边框-浅蓝色异形边框
*/
<template>
<div class="pageItemBody">
<itemTitle></itemTitle>
<div class="itemMain">
<slot></slot>
</div>
<bg></bg>
</div>
</template>
<script>
import bg from './bg.vue'
import itemTitle from './itemTitle.vue'
export default {
name: "title",
data() {
return {}
},
components: {
bg,
itemTitle
},
props: {
title: {
type: String,
default() {
return '标题';
}
},
},
watch: {},
mounted() {
var that = this;
},
}
</script>
<style lang="scss" scoped>
.pageItemBody {
width: 100%;
position: relative;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
z-index: 1;
align-content: flex-start;
}
.itemMain {
position: relative;
width: 100%;
height: calc(100% - 60px);
}
</style>
背景组件
/**
* @Author: 858834013@qq.com
* @Name: gridView
* @Date: 2023年06月24日10:18:29
* @Desc: 仿九宫背景
*/
<template>
<div class="gridView">
<!-- 中间部分-->
<div class="gCenterMain">
<!-- 左侧中间-->
<div class="gLeftCenter"></div>
<!-- 右侧中间-->
<div class="gRightCenter"></div>
<!-- 中间-->
<div class="gCenter"></div>
</div>
<!-- 左下角-->
<div class="gLeftBottom"></div>
<!-- 底部中间-->
<div class="gBottomCenter"></div>
<!-- 右下角-->
<div class="gRightBottom"></div>
</div>
</template>
<script>
export default {
name: "gridView"
}
</script>
<style lang="scss" scoped>
.gridView {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
min-height: 80px;
min-width: 250px;
bottom: 0;
right: 0;
z-index: -1;
pointer-events: none; //避免div层被点击
//左下角
.gLeftBottom {
background: url("./assets/left_bottom.png") no-repeat;
background-size: 100% 100%;
position: absolute;
left: 0;
bottom: 0;
width: 16PX;
height: 16PX;
}
//底部中间
.gBottomCenter {
width: calc(100% - 16PX - 16PX);
left: 16PX;
bottom: 0;
position: absolute;
height: 16PX;
background: url("./assets/bottom.png") repeat-x;
background-size: 100% 100%;
}
//右下角
.gRightBottom {
background: url("./assets/right_bottom.png") no-repeat;
background-size: 100% 100%;
position: absolute;
right: 0;
bottom: 0;
width: 16PX;
height: 16PX;
}
//中间部分
.gCenterMain {
width: 100%;
height: calc(100% - 50PX - 16PX);
position: absolute;
top: 50PX;
bottom: 16PX;
//左侧中间
.gLeftCenter {
left: 0;
height: 100%;
position: absolute;
background: url("./assets/left_center.png") repeat-y;
background-size: 100%;
width: 10PX;
}
.gCenter {
width: calc(100% - 10PX - 10PX);
left: 10PX;
bottom: 0;
position: absolute;
height: 100%;
background: url("./assets/center.png") no-repeat;
background-size: 100% 100%;
}
//右侧中间
.gRightCenter {
height: 100%;
position: absolute;
right: 0;
background: url("./assets/right_center.png");
background-size: 100% 100%;
width: 10PX;
}
}
}
.zhuangshi {
position: absolute;
left: 0;
top: 20%;
z-index: 100;
img {
width: 5px;
height: 70px;
}
}
.line {
position: absolute;
left: 15%;
top: -21px;
z-index: 100;
img {
width: 136px;
height: 42px;
}
}
.line2 {
position: absolute;
left: 70%;
top: -21px;
z-index: 100;
img {
width: 136px;
height: 42px;
}
}
.line3 {
position: absolute;
left: -21px;
top: 60%;
z-index: 100;
img {
width: 43px;
height: 136px;
}
}
.line4 {
position: absolute;
right: -21px;
top: 30%;
z-index: 100;
img {
width: 43px;
height: 136px;
}
}
</style>
更多边框组件
项目应用
组件实例代码下载
项目代码 vue3 vite js nodejs 14