vue 数据可视化大屏 项目开发中,需要显示排行榜效果,比如top5 top10 之类的,为了丰富大屏的样式,会需要各种不同样式的排行效果,这里整理出了项目开发中遇到的效果。
3 排行榜效果实例 - 圆形排行标注效果
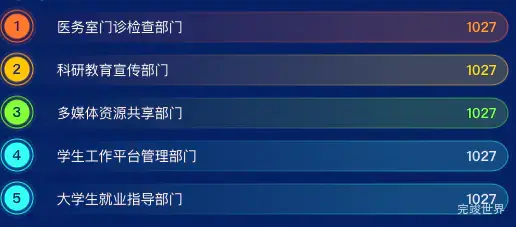
实例描述 排行分为4种颜色 前三种分别 红 黄 绿 三种颜色,第四种为蓝色。
数字标注为圆形装饰标注
除了排名标注外 还有标题 以及相关的数字信息。数字颜色跟随装饰颜色变化,背景从左到右颜色渐变,尾端为半圆形装饰。
2 排行榜效果实例 - 六边形标注排行效果
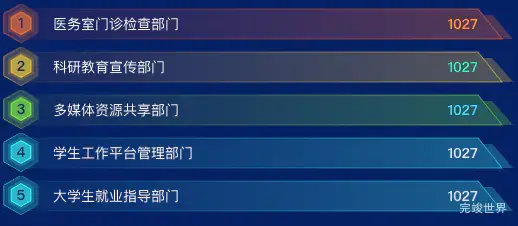
实例描述 排行分为4种颜色 前三种分别 红 黄 绿 三种颜色,第四种为蓝色。
数字标注为六边形
除了排名标注外 还有标题 以及相关的数字信息。从左到右颜色渐变,并且尾端为异形装饰效果
1 排行榜效果实例 - 五边形标注
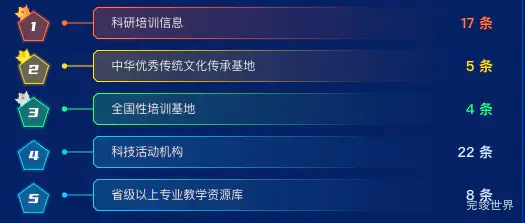
实例描述 排行分为4种颜色 前三种分别 红 黄 绿 三种颜色,第四种为蓝色。
数字标注为5变形
前三的数字旁会带有皇冠标识
后面由线条与标注连接的样式效果。
代码实例下载
代码是基于vue3 vite js nodejs 14 开发