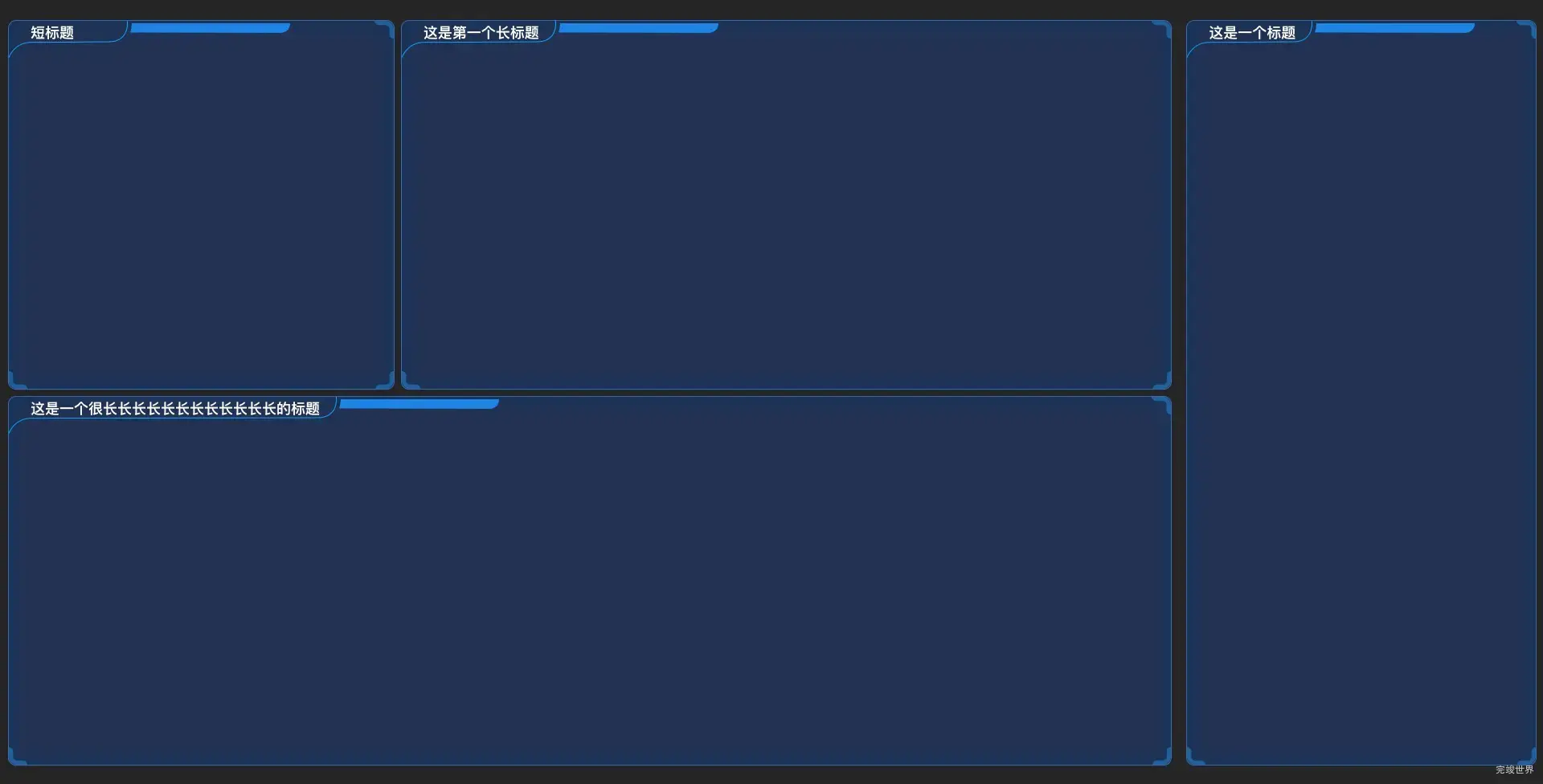
边框由标题和主体两部分组成。边框为内阴影加边线和背景色实现。
右上 左下 右下 三个角由图片进行装饰。
标题分为四部分
标题开始的向下弧形 标题底部的横向 标题末尾的向上弧形 以及装饰线条组成。
组件处理
组件每个部位都尽可能的精细化处理,让其尽可能的适配不同宽高而不错位变形。
组件代码
/**
* @Author: 858834013@qq.com
* @Name: pageItem
* @Date: 2023年07月14日21:40:49
* @Desc: vue3 数据可视化大屏蓝色边框
*/
<template>
<div class="pageItemBody">
<div class="title">
<div class="titleStart"></div>
<div class="titleInner">
<span>{{ title }}</span>
</div>
<div class="titleEnd"></div>
<img src="./assets/line.png" alt="">
</div>
<div class="itemMain">
<slot></slot>
</div>
<bg></bg>
</div>
</template>
<script>
import bg from './bg.vue'
export default {
name: "title",
data() {
return {}
},
props: {
title: {
type: String,
default() {
return '源头监管源头监管源头监管源头监管源头监管';
}
}
},
components: {
bg
},
watch: {},
mounted() {
var that = this;
},
}
</script>
<style lang="scss" scoped>
.pageItemBody {
width: 100%;
position: relative;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
z-index: 1;
align-content: flex-start;
.title {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
width: calc(100% - 30px);
.titleStart {
background: url("./assets/title_start.png");
width: 28px;
height: 47px;
background-size: 100% 100%;
}
.titleEnd {
background: url("./assets/title_end.png");
width: 21px;
height: 47px;
background-size: 100% 100%;
}
.titleInner {
min-width: 100px;
max-width: calc(100% - 250px);
height: 47px;
background: url("./assets/title_center.png");
background-size: 100% 100%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
font-size: 18px;
font-family: MicrosoftYaHei;
font-weight: bold;
color: #FFFFFF;
margin-top: 3px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
img {
margin-top: 4px;
margin-left: 3px;
pointer-events: none;
width: 199px;
}
}
}
.itemMain {
position: relative;
width: 100%;
height: calc(100% - 0PX);
}
</style>
背景组件
/**
* @Author: 858834013@qq.com
* @Name: gridView
* @Date: 2023年07月14日21:59:56
* @Desc: 背景装饰
*/
<template>
<div class="gridView">
<img class="icon_right_top" src="./assets/icon_right_top.png" alt="">
<img class="icon_right_bottom" src="./assets/icon_right_bottom.png" alt="">
<img class="icon_left_bottom" src="./assets/icon_left_bottom.png" alt="">
</div>
</template>
<script>
export default {
name: "gridView"
}
</script>
<style lang="scss" scoped>
.gridView {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
min-height: 80px;
min-width: 250px;
bottom: 0;
right: 0;
z-index: -1;
pointer-events: none; //避免div层被点击
background: rgba(0, 102, 255, 0.3);
border: 1px solid #478CFF;
opacity: 0.6;
border-radius: 10px;
box-shadow: 0 0 20px #004083 inset;
.icon_right_top {
pointer-events: none;
right: 0;
top: 0;
width: 24px;
position: absolute;
height: 22px;
}
.icon_right_bottom {
pointer-events: none;
right: 0;
bottom: 0;
width: 24px;
height: 22px;
position: absolute;
}
.icon_left_bottom {
pointer-events: none;
left: 0;
bottom: 0;
width: 24px;
height: 22px;
position: absolute;
}
}
</style>
更多边框组件
组件实例代码下载
项目代码 vue3 vite js nodejs 14