vue 数据可视化大屏项目开发中,会需要各种各样的进度条,占比进度条等效果,今天整理的是性别占比。
进度条分为标题 男生占比 男生数字 女生占比 女生数字 总数等。
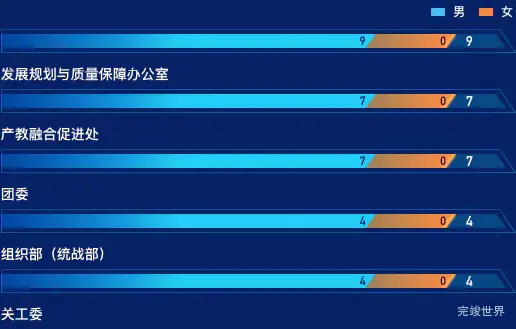
效果截图
动态效果
动画效果描述
进度条依次自上而下翻转显示。
进度条从左向右展开
然后依次展示男性占比 女性占比进度条动画。
最后显示数组滚动动画。
动画都是使用gsap实现,数字滚动使用的是countup.js插件。
部分代码
<template>
<div class="itemInfo">
<div class="gender">
<div class="genderItem">
<span></span>
<p>男</p>
</div>
<div class="genderItem">
<span></span>
<p>女</p>
</div>
</div>
<div class="ProgressBarComponent hideScrollBar">
<Vue3SeamlessScroll :step="0.5" :wheel="true" :hover="true" :list="list" class="list">
<div class="listItem" v-for="(item,index) in list" :key="index">
<div class="title">{{ item.name }}</div>
<progressBar :delay="index*0.3" :index="index" :item="item"></progressBar>
</div>
</Vue3SeamlessScroll>
</div>
</div>
</template>
<script>
import progressBar from './components/progressBar.vue'
import {Vue3SeamlessScroll} from "vue3-seamless-scroll";
export default {
name: "title",
data() {
return {
list: []
}
},
components: {progressBar, Vue3SeamlessScroll},
watch: {},
mounted() {
var list = [{"name": "财经商贸学院", "man": 80, "woman": 61, "total": 141}, {
"name": "团委",
"man": 4,
"woman": 0,
"total": 4
}, {"name": "建筑工程学院", "man": 34, "woman": 37, "total": 71}, {
"name": "发展规划与质量保障办公室",
"man": 7,
"woman": 0,
"total": 7
}, {"name": "宣传部", "man": 3, "woman": 0, "total": 3}, {
"name": "开放教育学院",
"man": 24,
"woman": 0,
"total": 24
}, {"name": "人事处(教师工作部)", "man": 12, "woman": 0, "total": 12}, {
"name": "院领导",
"man": 9,
"woman": 0,
"total": 9
}, {"name": "马克思主义学院", "man": 30, "woman": 0, "total": 30}, {
"name": "交通工程学院",
"man": 30,
"woman": 15,
"total": 45
}, {"name": "产教融合促进处", "man": 7, "woman": 0, "total": 7}, {
"name": "组织部(统战部)",
"man": 4,
"woman": 0,
"total": 4
}, {"name": "关工委", "man": 4, "woman": 0, "total": 4}, {
"name": "体育教学部",
"man": 19,
"woman": 31,
"total": 50
}]
this.list = list.sort((a, b) => b.total - a.total)
},
methods: {},
}
</script>
<style lang="scss" scoped>
.ProgressBarComponent {
position: relative;
width: 96%;
margin: auto;
height: calc(100% - 35px);
overflow: auto;
.list {
position: relative;
width: 100%;
height: 100%;
.listItem {
width: 100%;
position: relative;
height: 60px;
.title {
font-size: 14px;
font-family: PingFang SC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
height: 30px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
}
}
}
.itemInfo {
position: relative;
width: 100%;
height: 100%;
}
.gender {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
height: 30px;
.genderItem {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
width: 14px;
height: 8px;
background: #46BCFF;
border-radius: 1px 1px 1px 1px;
opacity: 1;
}
p {
font-size: 12px;
font-family: PingFang SC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
margin-left: 8px;
margin-right: 14px;
}
}
.genderItem:nth-child(2) {
span {
background: rgba(254, 137, 70, 1);
}
}
}
</style>
更多进度条效果实例
实例代码下载
环境依赖 vue3 vite js nodejs 14