vue3 数据可视化大屏边框-智慧管理中心
边框由标题 主体 背景图片 倾斜斑马线 下展背景动画等组成。
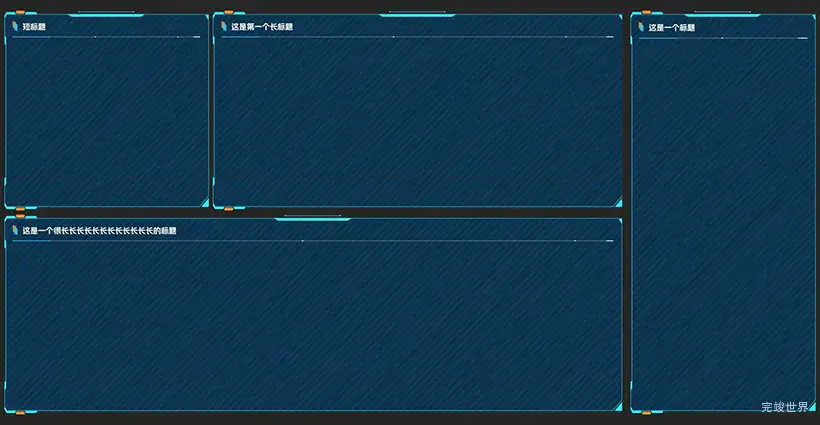
效果截图
动画效果
组件处理
为了让数据可视化大屏边框尽可能的适配各种不同的宽高显示,将一张背景图切为了10份,然后通过背景图定位来从新调整布局。
动画处理
默认隐藏边框,然后使用gsap来加载一个自上而下展开的动画效果,动画效果完成后,再将边框主体渐显出来。可以父组件可以通过 :duration="0.8" :delay="0.3"参数来控制组件的延迟时间以及持续时间。
部分代码展示
/**
* @Author: 858834013@qq.com
* @Name: pageItem
* @Date: 2023年08月02日09:38:46
* @Desc: vue3 数据可视化大屏边框组件
*/
<template>
<div class="pageItemBody">
<div class="pageItemBodyInner" ref="inner" v-if="show">
<!-- 标题-->
<div class="titleInfo">
<titleCom :title="title"></titleCom>
</div>
<!-- 主题部分-->
<div class="itemMain">
<slot></slot>
</div>
<!-- 倾斜纹理背景-->
<div class="bgImg2">
</div>
<!-- 图片背景-->
<div class="bgImg"></div>
</div>
<!-- 向下展开的背景-->
<div class="bg" ref="bg" v-if="!show"></div>
</div>
</template>
<script>
import gsap from 'gsap'
import titleCom from './titleCom.vue'
export default {
name: "title",
data() {
return {
show: false
}
},
components: {titleCom},
props: {
title: {
type: String,
default() {
return '';
}
},
delay: {
type: Number,
default() {
return 0;
}
},
duration: {
type: Number,
default() {
return 0.5;
}
},
},
mounted() {
var that = this;
gsap.to(this.$refs.bg, {
height: '100%',
delay: that.delay,
duration: that.duration, // 动画持续时间(以秒为单位)
ease: 'none', // 使用线性动画缓动函数
onComplete: () => {
// 动画完成后触发的回调函数
console.log('动画执行完成');
setTimeout(() => {
that.show = true
// 添加新的 GSAP 动画来改变透明度
that.$nextTick(() => {
gsap.to(that.$refs.inner, {
opacity: 1,
duration: 1, // 这里可以设置渐显动画的持续时间
});
})
}, 100)
},
});
},
}
</script>
使用实例
<div class="home">
<div class="itemsBody">
<div class="items">
<div class="itemsTop">
<div class="itemsTop1">
<item title="短标题" :duration="0.8" :delay="0.3"></item>
</div>
<div class="itemsTop1">
<item title="这是第一个长标题" :duration="0.8" :delay="0.3"></item>
</div>
</div>
<div class="itemsBottom">
<item title="这是一个很长长长长长长长长长长长长的标题" :duration="0.8" :delay="1"></item>
</div>
</div>
<div class="items">
<item title="这是一个标题" :duration="0.8" :delay="1.2"></item>
</div>
</div>
</div>
更多边框组件
组件实例代码下载
项目代码 vue3 vite js nodejs 14