vue3 数据可视化大屏边框-房产数据一张图
边框由标题 主体 背景图片 下展背景动画等组成。
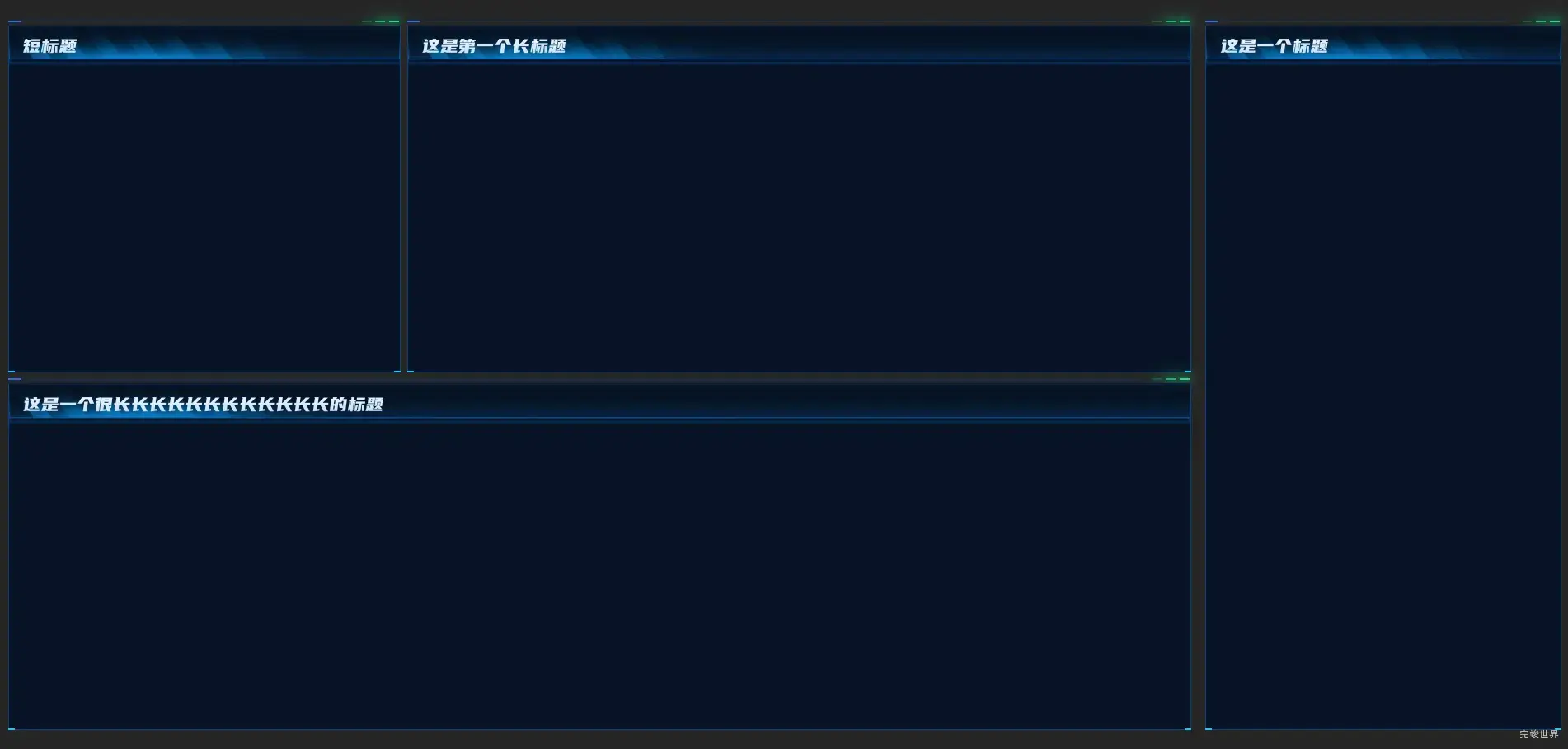
效果截图
动画效果
动画处理
默认隐藏边框,然后使用gsap来加载一个自上而下展开的动画效果,动画效果完成后,再将边框主体渐显出来。可以父组件可以通过 :duration="0.8" :delay="0.3"参数来控制组件的延迟时间以及持续时间。
部分代码展示
<template>
<div class="itemBody">
<!-- 顶部线条-->
<div class="topLine">
<div class="topLineLeft">
<div class="dot wow fadeInRight" :data-wow-delay="1+'s'"></div>
</div>
<div class="topLineRight">
<div class="dot3 wow fadeInLeft" :data-wow-delay="1.4+'s'"></div>
<div class="dot2 wow fadeInLeft" :data-wow-delay="1.2+'s'"></div>
<div class="dot1 wow fadeInLeft" :data-wow-delay="1+'s'"></div>
</div>
</div>
<div class="itemBody2" ref="inner" v-if="show">
<div class="pageTitle" ref="pageTitle">
<div class="pageTitlel" ref="pageTitlel">
<p class="text" v-for="(char, index) in titleArray" :style="{ '--delay': index * 0.1 +0.8+ 's' }">{{
char
}}</p>
</div>
<div class="pageTitler">
{{ desc }}
</div>
</div>
<div class="itemBodyInner">
<div class="dot_bottom_left wow fadeInLeft" data-wow-delay="0.5s" ref="dot_bottom_left"></div>
<div class="dot_bottom_right wow fadeInRight" data-wow-delay="0.5s" ref="dot_bottom_right"></div>
<slot></slot>
</div>
</div>
<!-- 向下展开的背景-->
<div class="bg" ref="bg" v-if="!show"></div>
</div>
</template>
更多边框组件
组件实例代码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解