vue3 数据可视化大屏边框-新能源汽车大数据平台
边框由标题 主体 背景图片 下展背景动画等组成。
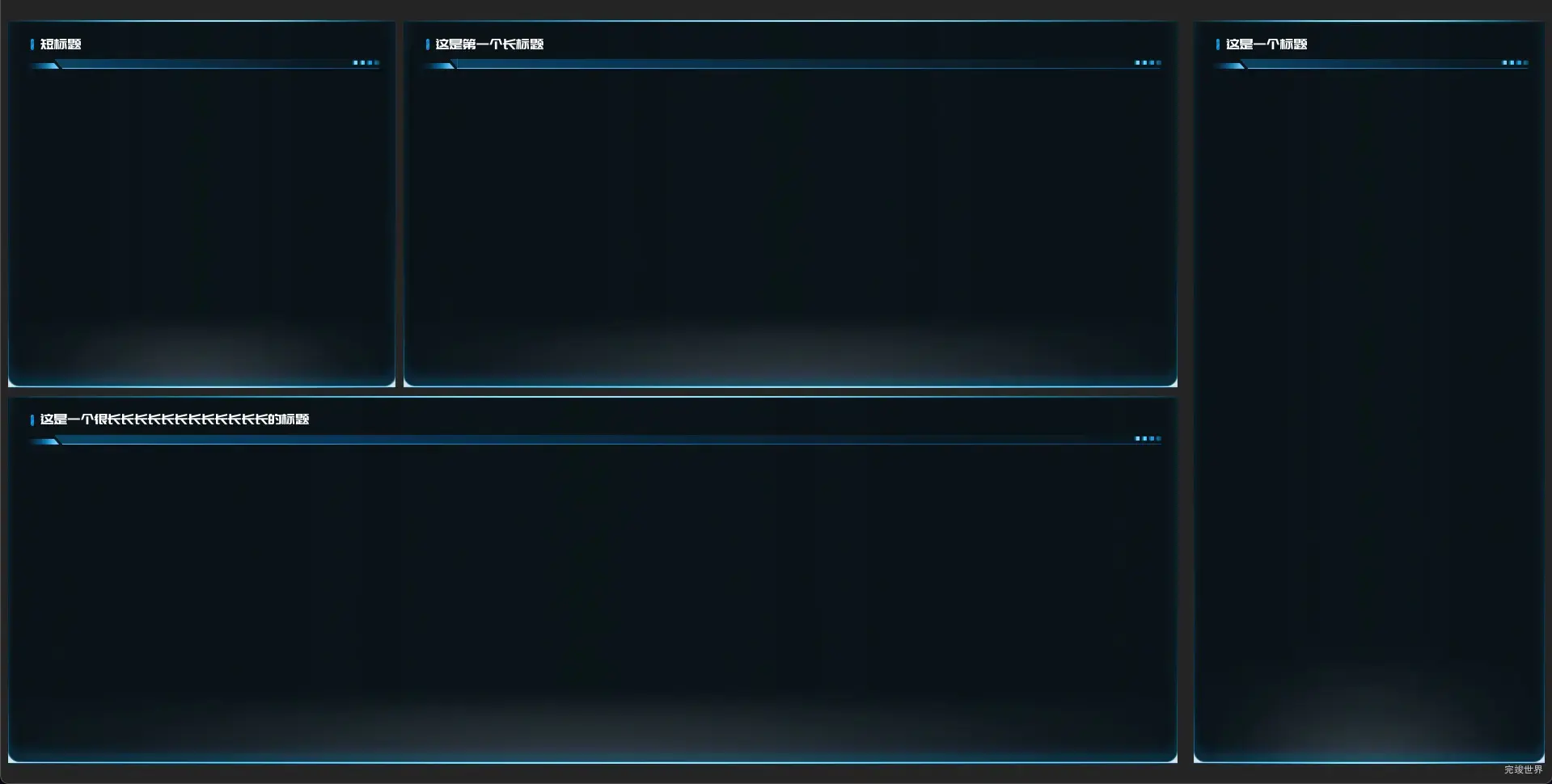
效果截图
动画效果
组件处理
为了让数据可视化大屏边框尽可能的适配各种不同的宽高显示,将一张背景图切为了9份,然后通过背景图定位来从新调整布局。
动画处理
默认隐藏边框,然后使用gsap来加载一个自上而下展开的动画效果,动画效果完成后,再将边框主体渐显出来。可以父组件可以通过 :duration="0.8" :delay="0.3"参数来控制组件的延迟时间以及持续时间。
部分代码展示
/**
* @Author: 858834013@qq.com
* @Name: pageItem
* @Date: 2023年09月03日
* @Desc: vue3 数据可视化大屏边框组件
*/
<template>
<div class="pageItemBody">
<div class="pageItemBodyInner" ref="inner" v-if="show">
<titleCom :title="title"></titleCom>
<!-- 主体部分-->
<div class="itemMain">
<slot></slot>
</div>
<!-- 图片背景-->
<div class="bgImg"></div>
</div>
<!-- 向下展开的背景-->
<div class="bg" ref="bg" v-if="!show"></div>
</div>
</template>
项目应用
更多边框组件
组件实例代码下载
项目代码 vue3 vite js nodejs 14