vue3 数据可视化大屏边框 - 运营分析平台
边框由标题 主体 背景图片 下展背景动画等组成。
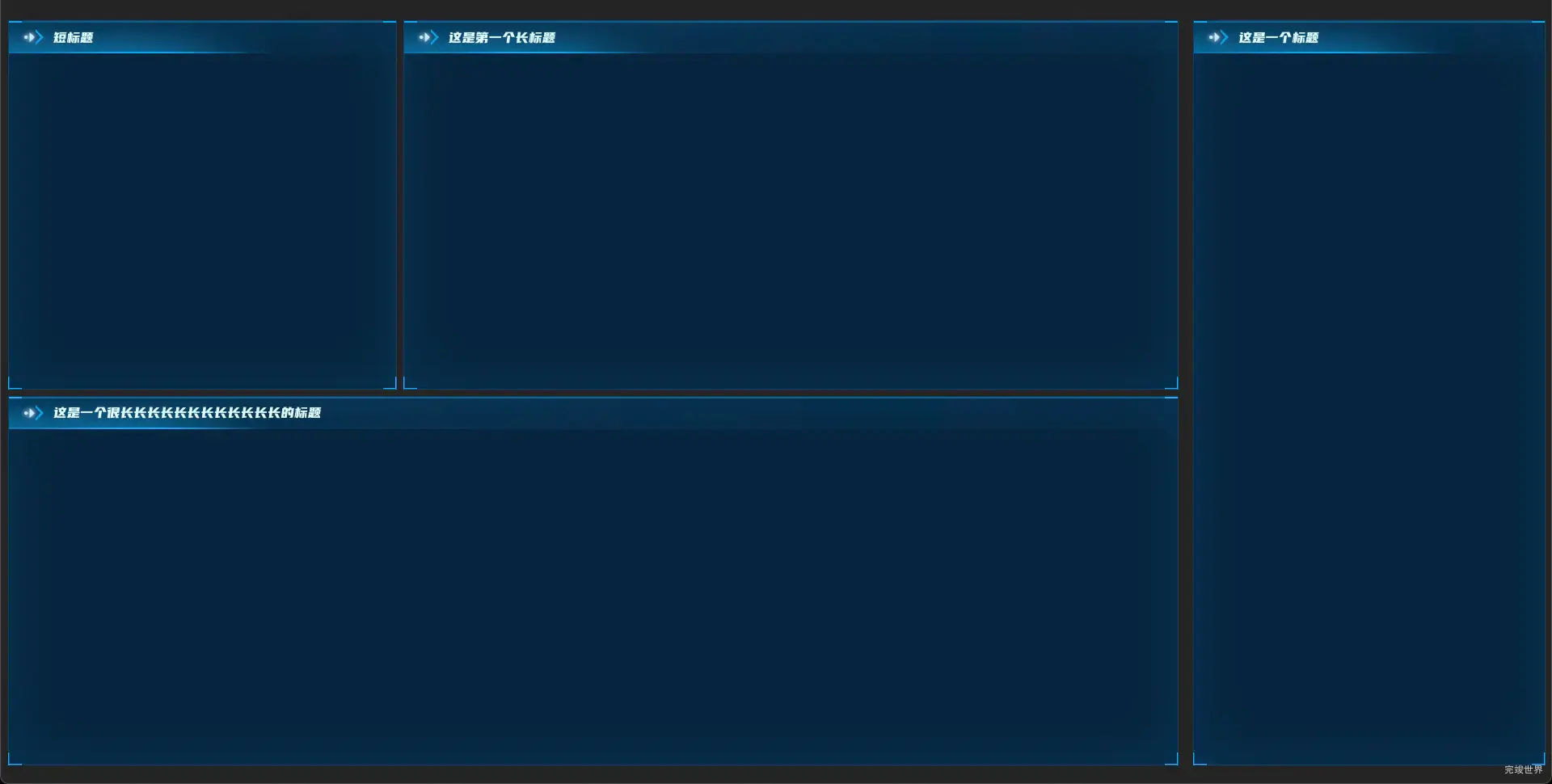
效果截图
动画效果
动画处理
默认隐藏边框,然后使用gsap来加载一个自上而下展开的动画效果,动画效果完成后,再将边框主体渐显出来。可以父组件可以通过 :duration="0.8" :delay="0.3"参数来控制组件的延迟时间以及持续时间。
部分代码展示
<template>
<div class="itemBody">
<div class="itemBody2" ref="inner" v-if="show">
<div class="pageTitle" v-if="titleArray.length>0" ref="pageTitle">
<div class="topLine">
<div class="dot wow fadeInLeft" :data-wow-delay="1*0.3+'s'"></div>
<div class="dot2 wow fadeInRight" :data-wow-delay="1*0.3+'s'"></div>
</div>
<img class="icon_left1" ref="icon_left1" src="./assets/icon_left1.png" alt="">
<img class="icon_left2" ref="icon_left2" src="./assets/icon_left2.png" alt="">
<img class="bg2 wow fadeInLeft" :data-wow-delay="1*0.3+'s'" ref="bg2" src="./assets/bg2.png" alt="">
<img class="line2 wow fadeInLeft" :data-wow-delay="1*0.3+'s'" ref="line2" src="./assets/line2.png" alt="">
<div class="pageTitlel" ref="pageTitlel">
<p class="text" v-for="(char, index) in titleArray" :style="{ '--delay': index * 0.1 +1.2+ 's' }">{{
char
}}</p>
</div>
</div>
<div class="itemBodyInner" :class="{itemBodyInner2:!name}">
<slot></slot>
<img class="icon_left_bottom wow fadeInLeft" :data-wow-delay="1*0.5+'s'" src="./assets/icon_left_bottom.png" alt="">
<img class="icon_left_bottom2 wow fadeInUp" :data-wow-delay="1*0.5+'s'" src="./assets/icon_left_bottom2.png" alt="">
<img class="icon_right_bottom wow fadeInRight" :data-wow-delay="1*0.5+'s'" src="./assets/icon_right_bottom.png" alt="">
<img class="icon_right_bottom2 wow fadeInDown" :data-wow-delay="1*0.5+'s'" src="./assets/icon_right_bottom2.png" alt="">
</div>
</div>
<!-- 向下展开的背景-->
<div class="bg" ref="bg" v-if="!show"></div>
</div>
</template>
更多边框组件
组件实例代码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解