数据可视化大屏 页面都会有一个特色的顶部,用来放标题时间以及菜单等效果,数据可视化大屏顶部组件 都整理出来方便复用。今天整理的来自数据大屏:数据可视化大屏蓝色顶部组件-设备工艺流程。
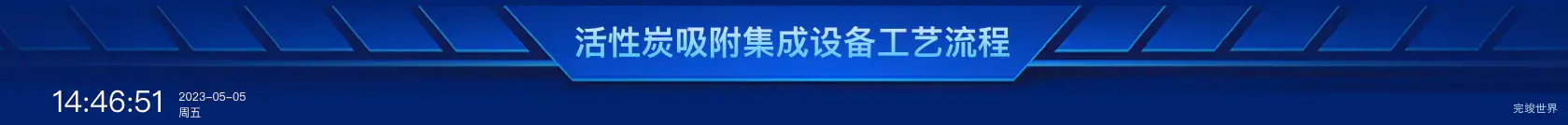
效果截图
帧动画效果
通过ae实现从两侧到中间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小 12.4M
组件内容
背景加中间标题
加帧动画效果实例
头部大小
1920 * 94
组件代码
<template>
<div class="header" id="header">
<div class="headerLeft">
<div class="dateTime">
<span class="time">{{ time }}</span>
<div class="dateweek">
<span class="date">{{ date }}</span>
<div class="week">周{{ week }}</div>
</div>
</div>
</div>
<div class="headerTitle"><span>{{ title }}</span></div>
<div class="headerRight">
</div>
</div>
</template>
<script>
import dayjs from 'dayjs'
import WOW from "wow.js";
export default {
name: "header",
data() {
return {
date: dayjs().format("YYYY-MM-DD"),
time: dayjs().format("HH:mm:ss"),
}
},
props: {
title: {
type: String,
default() {
return '活性炭吸附集成设备工艺流程';
}
}
},
computed: {
week() {
var datas = dayjs().day()
var week = ['日', '一', '二', '三', '四', '五', '六']
return week[datas]
}
},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow", // animated element css class (default is wow)
animateClass: "animated", // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function (box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null, // optional scroll container selector, otherwise use window,
resetAnimation: true, // reset animation on end (default is true)
});
wow.init();
setInterval(function () {
that.time = dayjs().format("HH:mm:ss");
}, 1000);
},
methods: {},
}
</script>
<style lang="scss" scoped>
.header {
width: 100%;
position: relative;
height: 94px;
z-index: 1;
background: url("./assets/topbg.png") center center no-repeat;
background-size: 100% 94px;
display: flex;
//top: -78px;
justify-content: space-between;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.headerLeft {
width: 30%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.dateTime {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-top: 80px;
}
.time {
font-size: 32px;
font-family: Alibaba;
font-weight: normal;
color: #FFFFFF;
margin-left: 60px;
}
.dateweek {
font-size: 12px;
font-family: Alibaba;
font-weight: normal;
color: #FFFFFF;
margin-left: 16px;
margin-top: 7px;
}
}
.headerRight {
width: calc(30% - 30px);
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-right: 30px;
}
.headerTitle {
display: flex;
width: 40%;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-top: 20px;
span {
font-size: 36px;
font-family: MicrosoftYaHei;
font-weight: bold;
color: #1E96FD;
line-height: 39px;
background: linear-gradient(0deg, #41C3F5 0%, #CFE7FF 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
}
</style>
更多数据可视化大屏顶部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件