vue3 数据大屏项目开发中,会遇到各种各样的头部,今天整理的是智慧园区可视化总控平台大屏头部组件。
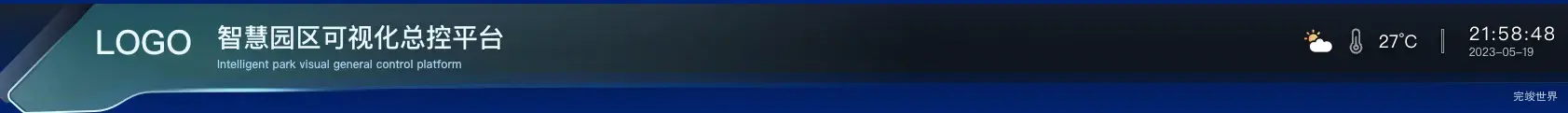
效果截图
帧动画效果
通过ae实现从左侧到右侧的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小8.2M
组件内容
背景加标题描述以及日期
加帧动画效果实例
头部大小
1920 * 118
组件代码
<template>
<div class="header wow fadeInDown" id="header">
<div class="headerLeft">
<span class="logo">LOGO</span>
<div class="title">
<div class="title1">智慧园区可视化总控平台</div>
<div class="title2">Intelligent park visual general control platform</div>
</div>
</div>
<div class="headerRight">
<img src="assetscon_weather.png" alt="">
<img src="assetscon_wendu.svg" alt="">
<span class="wendu">27°C</span>
<div class="line"></div>
<div class="dateTime">
<div class="date">{{ time }}</div>
<div class="time">{{ date }}</div>
</div>
</div>
<sequence fileName="topbg18/topbg_" fileLength="74" IntervalTime="50"></sequence>
</div>
</template>
<script>
import dayjs from 'dayjs'
import WOW from "wow.js";
import sequence from "@/components/sequence.vue";
export default {
name: "header",
data() {
return {
date: dayjs().format("YYYY-MM-DD"),
time: dayjs().format("HH:mm:ss"),
images: []
}
},
components: {sequence},
computed: {
week() {
var datas = dayjs().day()
var week = ['日', '一', '二', '三', '四', '五', '六']
return week[datas]
}
},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow", // animated element css class (default is wow)
animateClass: "animated", // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function (box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null, // optional scroll container selector, otherwise use window,
resetAnimation: true, // reset animation on end (default is true)
});
wow.init();
setInterval(function () {
that.time = dayjs().format("HH:mm:ss");
}, 1000);
},
methods: {},
}
</script>
<style lang="scss" scoped>
.header {
width: 100%;
position: relative;
height: 118px;
z-index: 1;
//background: url("./assets/topbg.png") top left no-repeat;
//background-size: 2880px 118px;
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.headerLeft {
width: 70%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 14px;
font-family: PingFang;
font-weight: 500;
color: #FFFFFF;
margin-top: 16px;
.logo {
font-size: 36px;
font-family: AppleSystemUIFont;
color: #E9F7FF;
margin-left: 106px;
margin-right: 27px;
}
.title {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
flex-shrink: 0;
.title1 {
font-size: 28px;
font-family: AppleSystemUIFont;
color: #E9F7FF;
}
.title2 {
font-size: 10px;
font-family: AppleSystemUIFont;
color: #A5D8FC;
}
}
}
.headerRight {
width: calc(30% - 30px);
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
height: 80px;
align-content: flex-start;
margin-right: 30px;
.wendu {
font-size: 19px;
font-family: AppleSystemUIFont;
color: #FFFFFF;
line-height: 22px;
text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.5);
}
.line {
width: 1px;
height: 24px;
opacity: 0.5;
border: 1px solid #FFFFFF;
margin-right: 26px;
margin-left: 26px;
}
.dateTime {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.date {
font-size: 20px;
font-family: AppleSystemUIFont;
color: #FFFFFF;
line-height: 23px;
letter-spacing: 2px;
text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.5);
}
.time {
font-size: 12px;
font-family: AppleSystemUIFont;
color: #CBCBCB;
line-height: 15px;
text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.5);
}
}
}
}
</style>
更多数据可视化大屏顶部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件