vue3 数据大屏项目开发中,会遇到各种各样的头部,今天整理的是北京智能监控数据大屏头部组件。
如果您需要设计属于自己的数据可视化大屏或开发数据可视化大屏 请联系我们微信:17331886870
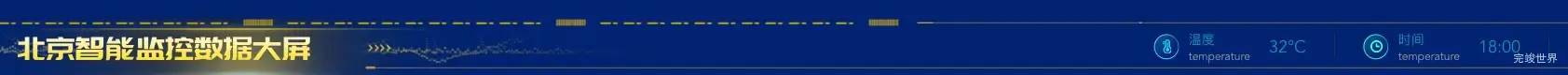
效果截图
帧动画效果
通过ae实现从左侧到右间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小4M
组件内容
背景加标题描述以及日期
加帧动画效果实例
图片大小
1920 * 96
组件代码
<template>
<div class="header wow fadeInDown" id="header">
<div class="headerLeft">
<span>北京智能监控数据大屏</span>
</div>
<div class="headerRight">
<div class="wendu">
<img src="./assets/icon_wendu.png" alt="">
<div class="wendudesc">
<p>温度</p>
<span>temperature</span>
</div>
<div class="wendudesc2">32°C</div>
</div>
<div class="wendu datatime">
<img src="./assets/icon_time.png" alt="">
<div class="wendudesc">
<p>时间</p>
<span>time</span>
</div>
<div class="wendudesc2">{{time}}</div>
</div>
</div>
<sequence fileName="topbg21/topbg_" fileLength="74" IntervalTime="50"></sequence>
</div>
</template>
<script>
import dayjs from 'dayjs'
import sequence from "@/components/sequence.vue";
export default {
name: "header",
data() {
return {
date: dayjs().format("YYYY/MM/DD"),
time: dayjs().format("HH:mm:ss")
}
},
components: {sequence},
computed: {
week() {
var datas = dayjs().day()
var week = ['日', '一', '二', '三', '四', '五', '六']
return week[datas]
}
},
props: {
title: {
type: String,
default() {
return '';
}
}
},
watch: {},
mounted() {
var that = this;
setInterval(function () {
that.time = dayjs().format("HH:mm:ss");
}, 1000);
},
methods: {},
}
</script>
<style lang="scss" scoped>
.header {
width: 100%;
position: relative;
height: 96px;
z-index: 1;
//background: url("./assets/topbg.png") center center no-repeat;
//background-size: 1898px 96px;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.headerLeft {
margin-left: 30px;
width: calc(60% - 0px);
display: flex;
margin-top: 25px;
height: 100%;
position: relative;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
position: relative;
z-index: 1;
align-content: flex-start;
span {
font-size: 34px;
font-family: PangMenZhengDao;
font-weight: 400;
font-style: italic;
margin-left: 50px;
color: #5BDBF6;
background: linear-gradient(180deg, #FFFFFF 0%, #FFED89 44.23828125%, #FFD800 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
.headerRight {
margin-right: 0px;
margin-top: 20px;
width: calc(30% - 0px);
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.wendu {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
img {
width: 28px;
height: 28px;
margin-right: 10px;
}
.wendudesc {
p {
color: #048bb5;
font-size: 14px;
margin: 0;
}
span {
color: #9b9c9e;
font-size: 12px;
}
}
.wendudesc2 {
color: #038fb9;
font-size: 18px;
border-right: 1px solid #0a3b5e;
padding-right: 30px;
height: 23px;
margin-right: 30px;
margin-left: 20px;
}
}
.datatime {
.wendudesc {
p {
color: #03e2d1;
font-size: 14px;
}
span {
color: #9b9c9e;
font-size: 12px;
}
}
.wendudesc2 {
color: #03e2d1;
font-size: 18px;
border-right: 0px solid #0a3b5e;
padding-right: 30px;
height: 23px;
margin-right: 30px;
margin-left: 20px;
}
}
}
}
</style>
更多数据可视化大屏顶部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件