vue3 可视化数据大屏 项目开发中,会遇到各种各样的头部,今天整理的是 vue3 数据可视化大屏蓝色头部组件 - 站点信息资源中心。
如果您需要设计属于自己的数据可视化大屏或开发数据可视化大屏 请联系我们微信:17331886870
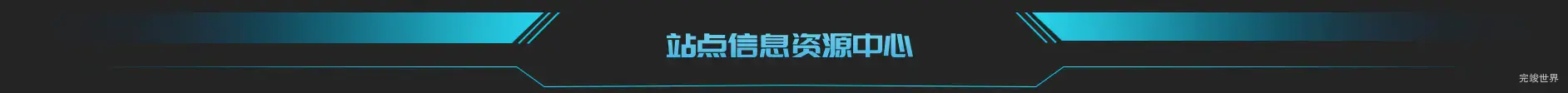
效果截图
帧动画效果
通过ae实现从两侧到中间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小3.7M
组件内容
背景加标题
加帧动画效果实例
图片大小
1920 * 90
效果
组件分为两种,可以自行选择使用哪一种:
一种静态图片的,无扫光动画,特点文件少,占用带宽小
一种是帧动画版,有扫光动画,响应的带宽占用也会有所提升
组件代码
/**
* @Author: 858834013@qq.com
* @Name: pageTop
* @Date: 2023年06月25日14:00:23
* @Desc:
*/
<template>
<div class="pageTop">
<sequence fileName="topbg34/topbg_" fileLength="74" IntervalTime="50"></sequence>
<div class="left"></div>
<div class="title">
<span>{{ title }}</span>
</div>
<div class="right"></div>
</div>
</template>
<script>
import sequence from "@/components/sequence.vue";
export default {
name: "pageTop",
components: {sequence},
data() {
return {}
},
props: {
title: {
type: String,
default() {
return '站点信息资源中心';
}
}
},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.pageTop {
width: 100%;
height: 90px;
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
position: relative;
.left {
width: 30%;
position: relative;
height: 100%;
}
.right {
width: 30%;
position: relative;
height: 100%;
}
.title {
position: relative;
width: 40%;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
z-index: 1;
span {
font-size: 40px;
font-family: PangMenZhengDao;
font-weight: 400;
color: #63D8E2;
line-height: 96px;
background: linear-gradient(180deg, #91EBF4 0%, #2696D6 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
}
</style>
更多数据可视化大屏顶部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件