vue3 可视化数据大屏 项目开发中,会遇到各种各样的头部,今天整理的是 vue3 数据可视化大屏蓝色头部组件 - 保险行业数据可视化。
效果截图
帧动画效果
通过ae实现从两侧到中间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小3.4M
组件内容
背景加标题
加帧动画效果实例
图片大小
1920 * 63
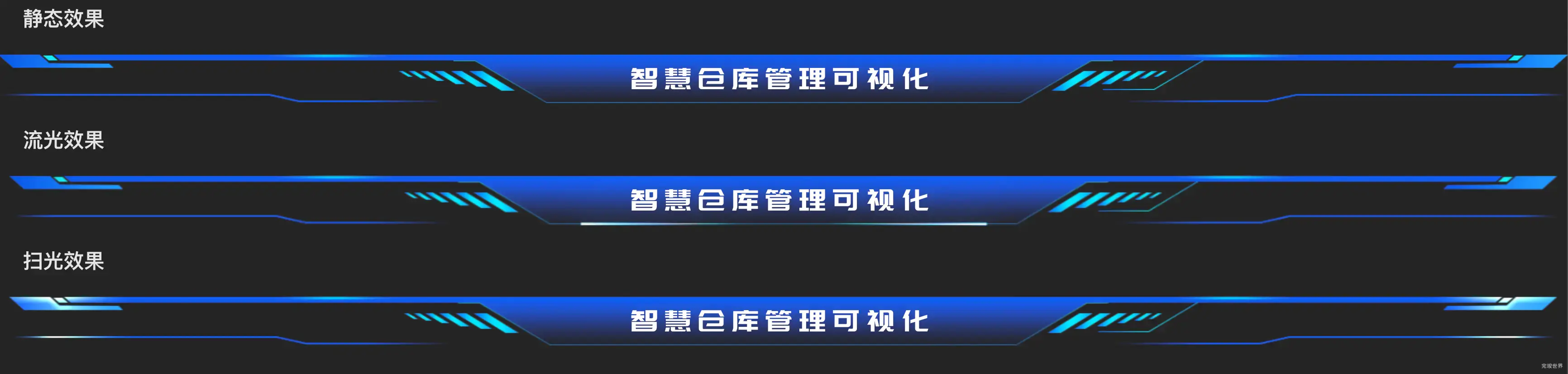
效果
组件分为两种,可以自行选择使用哪一种:
一种静态图片的,无扫光动画,特点文件少,占用带宽小
一种是帧动画版,有扫光动画,响应的带宽占用也会有所提升
组件代码
/**
* @Author: 858834013@qq.com
* @Name: pageTop
* @Date: 2024年04月07日22:06:34
* @Desc:
*/
<template>
<div class="headers">
<sequence></sequence>
<div class="headersBody">
<div class="headerTitle">
<span>{{name}}</span>
</div>
</div>
</div>
</template>
<script>
import sequence from "./sequence/index.vue";
export default {
name: "pageTop",
components: {sequence},
data() {
return {}
},
props: {
name: {
type: String,
default() {
return '';
}
}
},
}
</script>
更多数据可视化大屏顶部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 16
ae扫光动画源文件
ae流光动画源文件