写给UI设计师看的数据可视化设计-读书笔记
数据可视化设计的要素有四个:
第一,设计师要有数据感,能够通过设计表达数据;
第二,能够驾驭科技感、FUI等设计风格;
第三,具备动效设计的能力,因为大屏强调动感体验;
第四,具备3D设计的能力,能够直观地展示数据可视化的真实场景
数据感
当你拿到一组数据时,第一步要对数据进行正确的解读,然后选用最适合的图表进行表达,最后对图表进行合理的设计。
要想培养数据感,建议大家把Echarts(可视化图表组件)网站中的图表全部研究一遍,再对其中不理解的图表进行拆解并研究其中的数据结构。这样,当工作中遇到同样的数据结构时,就能够高效、正确地选用图表。
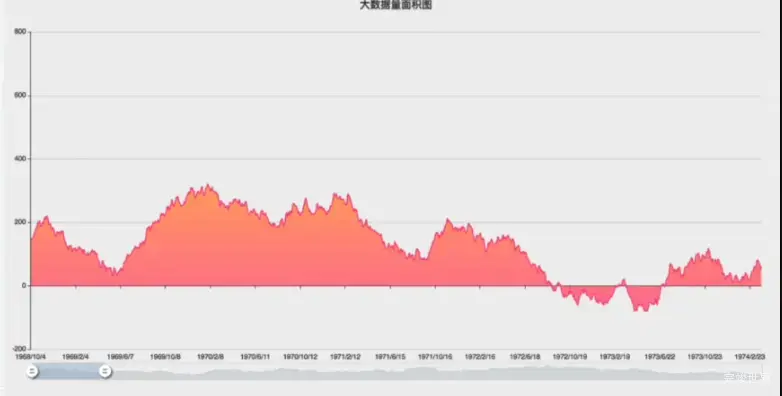
另外,设计师还要了解常用图表的样式和扩展性,比如分类过多的趋势数据是如何呈现的,图1-14中是可以使用滑块的折线图。同时,设计师还可以结合业务需求,通过在滑块的缩略图上增加数据高点或低点的预警提示等进行扩展设计。
设计风格
大屏多数以科技感强、暗色系的风格为主,设计师要做的就是把产品需求与“科技”这个词结合起来,并通过视觉设计的方式呈现出来,让用户产生共鸣。
在设计开始前,设计师需要先将与“科技”相关的关键词进行提取,比如可能会想到太空、人工智能、全息投影、粒子、机器人、AR/VR、武器、科幻电影、科幻城市、宇宙飞船、FUI等,然后再结合产品自身的属性对关键词进行筛选,接着通过关键词搜索相关图片。
动效设计
产品动效通常分为两种:交互动效和视觉动效。交互动效可以增加产品的操作体验,如可预期性、连续性、关联性等;顾名思义,视觉动效可以增强产品的视觉体验,观赏起来更具愉悦感。如果可视化大屏设计有动效的呈现,则数据就会显得灵动,产品会表现得有活力。另外,动效还能够渲染产品的风格和主题。
视觉动效需要结合业务场景进行设计,不能为了动而动,要有目的性,否则可能会适得其反。学习动效设计,要做到对软件熟练运用。例如,After Effects(简称AE)就是非常出色的动效设计软件,它的设计效果不仅强大,而且还能够助力动效的落地,减少开发成本,这些在后面会进行详细讲解。
3D设计
3D设计能够直观地展示数据可视化的真实场景,这也是目前数据可视化产品追求的效果,如3D场景的智慧城市、3D地球、3D人物等效果。以3D的视角还原真实的场景,能呈现一种更有沉浸感的视觉表现。
用于数据可视化3D设计的软件非常多,如Cinema 4D(简称C4D),AE,Ventuz,Unity3D(简称U3D),Unreal Engine 4(简称UE4)等。其中,有的是做视觉呈现的,如C4D;有的本身就是开发软件,如U3D,UE4,它们在运用和学习上有很大的区别。